unity 中UGUI制作滚动条视图效果(按钮)
2024-09-17 03:03:58
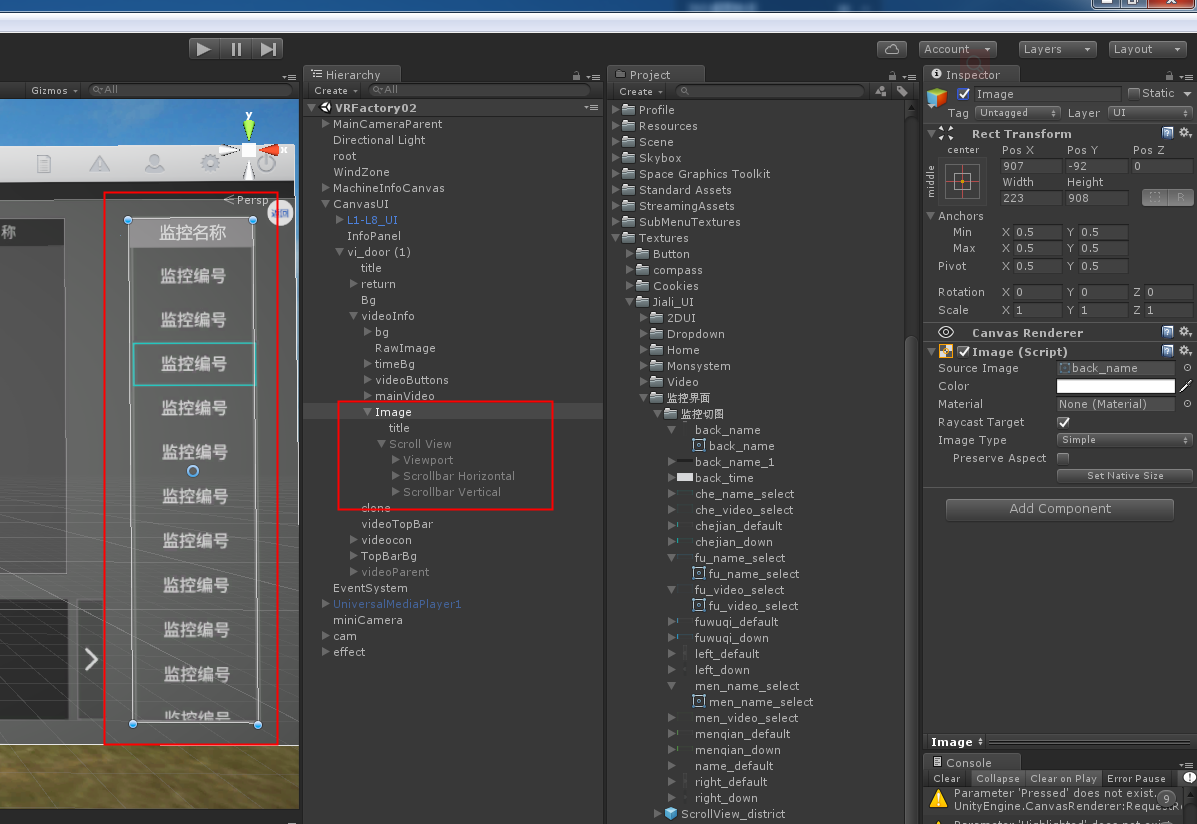
1、在unity中创建一个Image作为滚动条视图的背景;

2、在Image下创建一个空物体,在空物体下创建unity自带的Scroll View组件;

3、对滑动条视图的子物体进行调整;


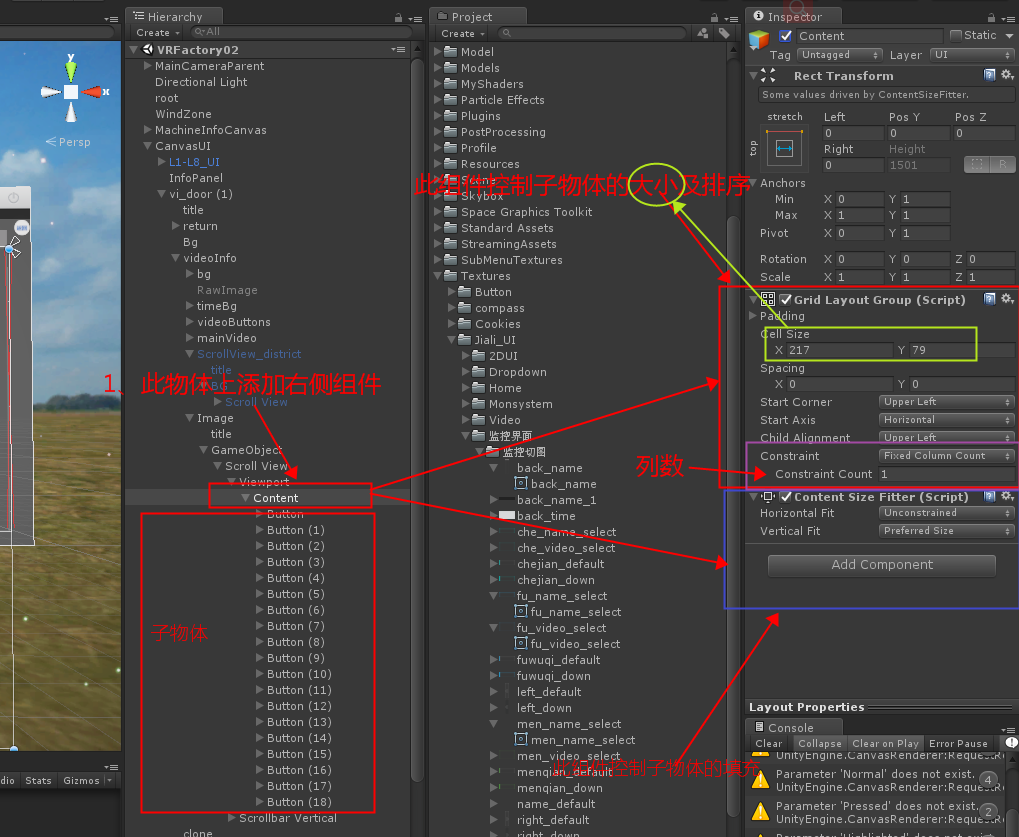
4、添加滚动条视图内容,在内容父物体上添加组件Grid Layout Group和 Content Size Fitter;
Grid Layout Group:控制所有的子物体的大小及排序
Content Size Fitter:控制滚动条视图容器的大小适应多个子物体

5、运行发现可以垂直水平滚动视图,取消水平滚动属性,只能垂直滚动;

6、这样一个按钮滚动条视图就制作完成了。
最新文章
- In-Memory:内存优化表 DMV
- vue笔记
- ACM: ICPC/CCPC Sudoku DFS - 数独
- JavaScript类库---JQuery(一)
- Flatten 2D Vector
- CocoaPods报错及解决方法记录
- [platform]新旧内核的device设备注册对比
- 在C#中使用GDAL创建Shape文件
- 转载:flash 跨域 crossdomain.xml
- Jquery创建JSON对象
- windows下安装php笔记
- (转)iOS7界面设计规范(9) - UI基础 - 动画
- semaphore实现浏览器的读写原理
- C# 事务之SqlTransaction
- 怎样获取HTML5视频的持续时间
- New FileReader上传图片
- c# WPF RichTextBox 文字颜色
- Leetcode 202.快乐数 By Python
- hdu 1004 颜色与数字(map水题)
- 自定义WPF控件(MyTextBox、MyDatePicker、MyDataGrid)