使用vue-cli初始化vue项目
2024-09-10 16:15:07
在项目中使用vue我使用vue-cli脚手架搭建项目
1.先安装nodejs
2.使用npm install -g vue-cli
(建议在使用这步前先安装nrm来切换npm的源利器,使得下载资源更快速
npm install -g nrm
nrm ls(即可查看npm 的源利器有哪些)
nrm use (切换npm的源利器)
然后就可以使用npm install 你需要下载的包
)
3.vue --version
4. vue init webpack myproject(
vue init 模板类型 项目名称;
模板类型有很多种;使用vue list查看
)
5. cd myproject
6.npm install
7.npm run dev
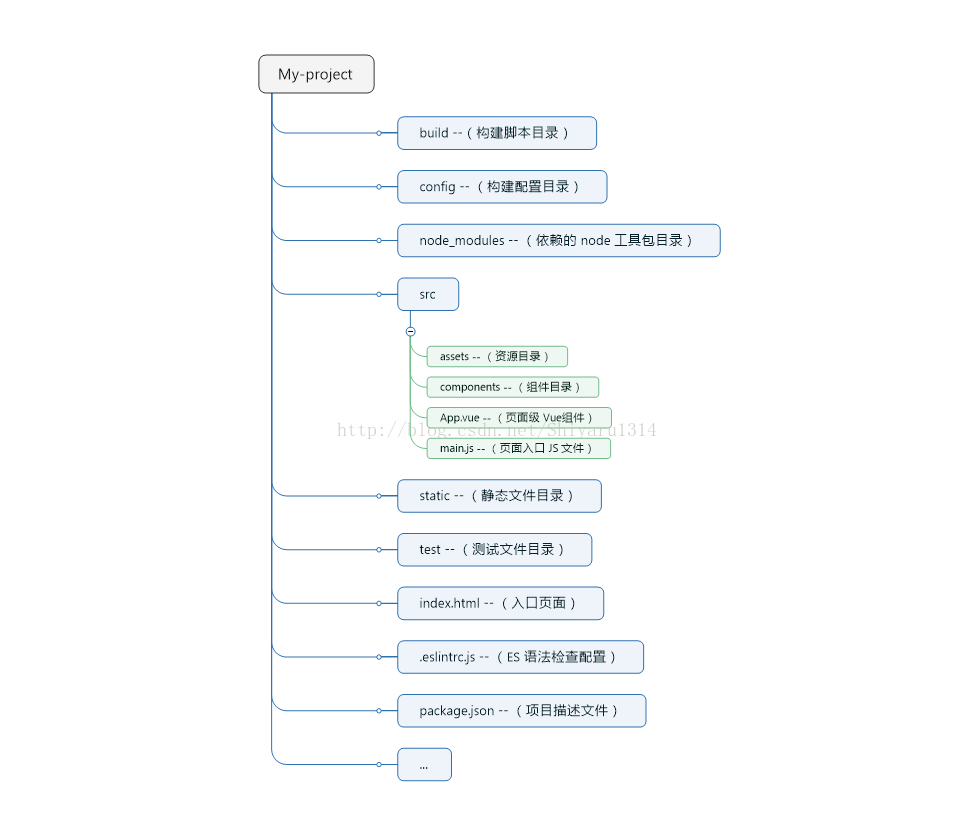
到这里简单的vue项目目录就搭建完成
构建生成的项目目录如下:

最新文章
- 视觉机器学习读书笔记--------SVM方法
- 【转】IOS开发中图片资源使用png还是jpg格式
- c语言数据结构:01背包问题-------动态规划
- 标准简单SP模板(oracle)
- SQL basic
- VC++如何在程序中用代码注册和卸载ocx控件(代码)
- 使用NSURLCache为NSURLRequest设置缓存
- crawler_基础之_httpclient 访问网络资源
- 5种方法推导Normal Equation
- glassfish PWC6351: In TLD scanning 系统找不到指定的文件问题解决
- 【easyui】Tab的tools按钮刷新当前tab
- 手工搭建基于ABP的框架(3) - 登录,权限控制与日志
- 项目中常用的javascript/jquery操作
- UVA 11019 Matrix Matcher(哈希)
- mysql 数据范围总结
- ARM JTAG 20
- angular.js 中同步视图和模型数据双向绑定,$watch $digest $apply 机制
- scala (4) 可变数组和不可变数组
- SCARA——OpenGL入门学习三
- collectd配置