基于leaflet地图可视化(一)
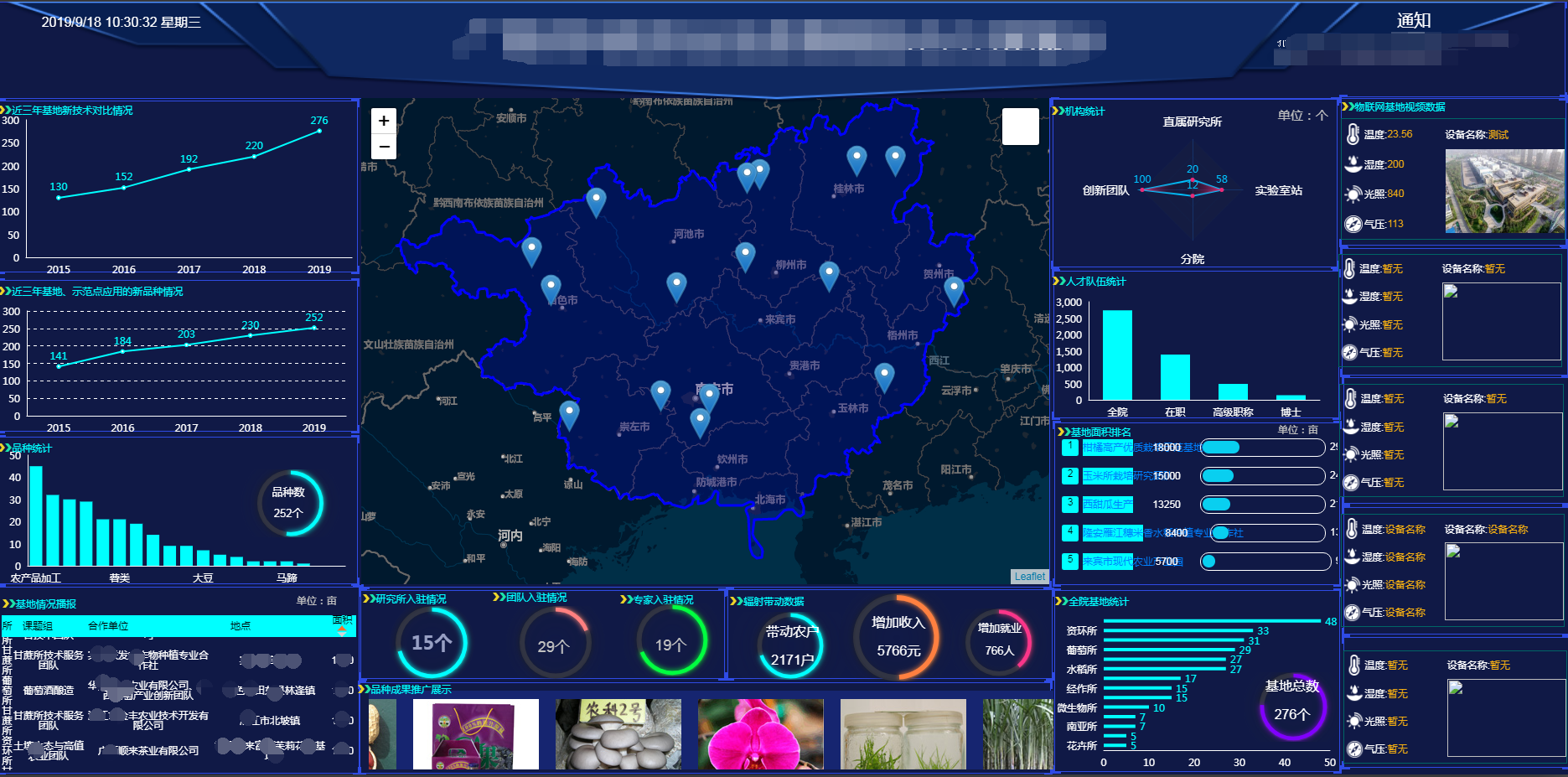
最近,在学习地图可视化是基于公司的项目。但公司在项目上居然用图片来代替。无语~~~项目效果图(第一版)如下:

突发奇想,2016年自己就接触过地图可视化。但那是没有深入研究。只会用R语言来实现点基础。很无语,自己没有坚持下去学习。又被其他事情耽搁了。好了,废话不多说。
leaflet 官网直接给出:https://leafletjs.com/reference-1.3.0.html#path
但,有小白说,这不会啊。稍等。介绍官网是为了你以后自己学习使用的。
今天主要讲:
1.如何引进leaflet.js。
2.在上面如何引进其他地图。
3.如何画点。
4.如何画形状图(如多边形)
5.如何结合echarts.
好了。直接进行正题。
一、.如何引进leaflet.js
先引入css
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
再引入js
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"
integrity="sha512-nMMmRyTVoLYqjP9hrbed9S+FzjZHW5gY1TWCHA5ckwXZBadntCNs8kEqAWdrb9O7rxbCaA4lKTIWjDXZxflOcA=="
crossorigin=""> </script>
这些都是在线的。主要是先不要卡在下载js这里。先体会下leaflet js而已,熟练了还是要下载引入自己的项目的。
二、如何引进其他地图。
其实已经有前辈写好了。我就不多说了直接文件leaflet.ChineseTmsProviders.js的源码放上。
L.TileLayer.ChinaProvider = L.TileLayer.extend({
initialize: function(type, options) { // (type, Object)
var providers = L.TileLayer.ChinaProvider.providers;
var parts = type.split('.');
var providerName = parts[0];
var mapName = parts[1];
var mapType = parts[2];
var url = providers[providerName][mapName][mapType];
options.subdomains = providers[providerName].Subdomains;
L.TileLayer.prototype.initialize.call(this, url, options);
}
});
L.TileLayer.ChinaProvider.providers = {
TianDiTu: {
Normal: {
Map: "http://t{s}.tianditu.cn/DataServer?T=vec_w&X={x}&Y={y}&L={z}",
Annotion: "http://t{s}.tianditu.cn/DataServer?T=cva_w&X={x}&Y={y}&L={z}"
},
Satellite: {
Map: "http://t{s}.tianditu.cn/DataServer?T=img_w&X={x}&Y={y}&L={z}",
Annotion: "http://t{s}.tianditu.cn/DataServer?T=cia_w&X={x}&Y={y}&L={z}"
},
Terrain: {
Map: "http://t{s}.tianditu.cn/DataServer?T=ter_w&X={x}&Y={y}&L={z}",
Annotion: "http://t{s}.tianditu.cn/DataServer?T=cta_w&X={x}&Y={y}&L={z}"
},
Subdomains: ['0', '1', '2', '3', '4', '5', '6', '7']
},
GaoDe: {
Normal: {
Map: 'http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'
},
Satellite: {
Map: 'http://webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',
Annotion: 'http://webst0{s}.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}'
},
Subdomains: ["1", "2", "3", "4"]
},
Google: {
Normal: {
Map: "http://www.google.cn/maps/vt?lyrs=m@189&gl=cn&x={x}&y={y}&z={z}"
},
Satellite: {
Map: "http://www.google.cn/maps/vt?lyrs=s@189&gl=cn&x={x}&y={y}&z={z}"
},
Subdomains: []
},
Geoq: {
Normal: {
Map: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}",
Color: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetColor/MapServer/tile/{z}/{y}/{x}",
PurplishBlue: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
Gray: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x}",
Warm: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}",
Cold: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetCold/MapServer/tile/{z}/{y}/{x}"
},
Subdomains: []
}
};
L.tileLayer.chinaProvider = function(type, options) {
return new L.TileLayer.ChinaProvider(type, options);
};
接着我们就可以利用了。
<script src="leaflet.ChineseTmsProviders.js"></script>
做一个小测试。文件test.html
<html>
<head>
<meta http-equiv="content-type" content="text/html" charset='utf-8'>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
<link rel="stylesheet" href="leaflet.awesome-markers.css">
<link href='http://fonts.googleapis.com/css?family=Dancing+Script:700' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="map" style="height: 100%;width:100%">
</div> <script src="jquery-1.9.1.min.js"></script>
<script src="echarts.min.js"></script> <script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"
integrity="sha512-nMMmRyTVoLYqjP9hrbed9S+FzjZHW5gY1TWCHA5ckwXZBadntCNs8kEqAWdrb9O7rxbCaA4lKTIWjDXZxflOcA=="
crossorigin=""> </script>
<script src="leaflet.ChineseTmsProviders.js"></script> <script > /**
* 智图地图内容
*/
var normalm1 = L.tileLayer.chinaProvider('Geoq.Normal.Map', {
maxZoom: 18,
minZoom: 5
});
var normalm2 = L.tileLayer.chinaProvider('Geoq.Normal.Color', {
maxZoom: 18,
minZoom: 5
});
var normalm3 = L.tileLayer.chinaProvider('Geoq.Normal.PurplishBlue', {
maxZoom: 18,
minZoom: 5
});
var normalm4 = L.tileLayer.chinaProvider('Geoq.Normal.Gray', {
maxZoom: 18,
minZoom: 5
});
var normalm5 = L.tileLayer.chinaProvider('Geoq.Normal.Warm', {
maxZoom: 18,
minZoom: 5
});
var normalm6 = L.tileLayer.chinaProvider('Geoq.Normal.Cold', {
maxZoom: 18,
minZoom: 5
});
/**
* 天地图内容
*/
var normalm = L.tileLayer.chinaProvider('TianDiTu.Normal.Map', {
maxZoom: 18,
minZoom: 5
}),
normala = L.tileLayer.chinaProvider('TianDiTu.Normal.Annotion', {
maxZoom: 18,
minZoom: 5
}),
imgm = L.tileLayer.chinaProvider('TianDiTu.Satellite.Map', {
maxZoom: 18,
minZoom: 5
}),
imga = L.tileLayer.chinaProvider('TianDiTu.Satellite.Annotion', {
maxZoom: 18,
minZoom: 5
}); var normal = L.layerGroup([normalm, normala]),
image = L.layerGroup([imgm, imga]);
/**
* 谷歌
*/
var normalMap = L.tileLayer.chinaProvider('Google.Normal.Map', {
maxZoom: 18,
minZoom: 5
}),
satelliteMap = L.tileLayer.chinaProvider('Google.Satellite.Map', {
maxZoom: 18,
minZoom: 5
});
/**
* 高德地图
*/ var Gaode = L.tileLayer.chinaProvider('GaoDe.Normal.Map', {
maxZoom: 18,
minZoom: 5
});
var Gaodimgem = L.tileLayer.chinaProvider('GaoDe.Satellite.Map', {
maxZoom: 18,
minZoom: 5
});
var Gaodimga = L.tileLayer.chinaProvider('GaoDe.Satellite.Annotion', {
maxZoom: 18,
minZoom: 5
});
var Gaodimage = L.layerGroup([Gaodimgem, Gaodimga]); var baseLayers = {
/* */
"智图地图": normalm1,
"智图多彩": normalm2,
"智图午夜蓝": normalm3,
"智图灰色": normalm4,
"智图暖色": normalm5,
"智图冷色": normalm6,
"天地图": normal,
"天地图影像": image,
"谷歌地图": normalMap,
"谷歌影像": satelliteMap,
"高德地图": Gaode,
"高德影像": Gaodimage, } var map = L.map("map", {
center: [22,107],
zoom: 5,
layers: [normalm3],
zoomControl: false
}); L.control.layers(baseLayers, null).addTo(map);
L.control.zoom({
zoomInTitle: '放大',
zoomOutTitle: '缩小'
}).addTo(map); </script> </body>
</html>
效果:

三、如何画点。
冒着被打死的风险。把部分数据拿出来做讲解吧。首先准备json数据
datajson=[{
"课题组": "冬瓜团队",
"合作方式": "技术指导、节瓜新品种示范",
"转化、示范点(包括科研基地)": "供港蔬菜新品种示范基地",
"合作单位": " 贺州市宸耀种养专业合作社",
"地点": "贺州八步区辅门镇兴华村",
"面积": 120.0,
"示范技术与品种": "供港瓜菜新品种引进示范、蔬菜周年栽培技术",
"经度": 111.748509,
"纬度": 23.892472
}, {
"课题组": "冬瓜团队",
"合作方式": "技术指导、冬瓜新品种示范",
"转化、示范点(包括科研基地)": "黑皮冬瓜高产栽培示范基地",
"合作单位": "广西秋碧生态农业有限公司",
"地点": "南宁市南晓镇",
"面积": 400.0,
"示范技术与品种": "育苗技术,嫁接栽培技术,桂蔬6号和桂蔬8号新品种",
"经度": 108.425122,
"纬度": 22.309673
}, {
"课题组": "辣椒团队",
"合作方式": "项目合作、技术指导、辣椒新品种示范",
"转化、示范点(包括科研基地)": "五彩椒高产栽培与加工",
"合作单位": "柳江区农业局",
"地点": "柳江区土博镇",
"面积": 100.0,
"示范技术与品种": "桂椒12号示范",
"经度": 109.020376,
"纬度": 24.308409
}, {
"课题组": "药用真菌团队",
"合作方式": "技术指导、项目合作",
"转化、示范点(包括科研基地)": "工厂化自动种植基地",
"合作单位": "广西龙州北部湾现代农业有限公司",
"地点": "龙州县下冻镇",
"面积": 50.0,
"示范技术与品种": "开展银耳、秀珍菇等食用菌栽培技术研究",
"经度": 106.708401,
"纬度": 22.397519
}, {
"课题组": "药用真菌团队",
"合作方式": "技术指导、项目合作",
"转化、示范点(包括科研基地)": "自治区“贫困地区食用菌新品种新技术转化集成示范”",
"合作单位": "天峨县腊八乡小寨食用菌专业种养合作社",
"地点": "金秀县长垌村",
"面积": 15.0,
"示范技术与品种": "香菇新品种新技术栽培",
"经度": 110.112109,
"纬度": 24.074532
}, {
"课题组": "药用真菌团队",
"合作方式": "技术指导、项目合作",
"转化、示范点(包括科研基地)": "灵芝孢子粉高产优质栽培示范基地",
"合作单位": "广西寿菌园食品有限公司",
"地点": "河池市天峨县八腊乡",
"面积": 70.0,
"示范技术与品种": "灵芝孢子粉仿野生栽培,灵芝破壁孢子粉研发",
"经度": 107.058438,
"纬度": 24.954797
}, {
"课题组": "药用真菌团队",
"合作方式": "技术指导、项目合作",
"转化、示范点(包括科研基地)": "紫灵芝生态高产优质栽培基地",
"合作单位": "广西融水县山源农业综合开发有限公司",
"地点": "柳州市融水县怀宝镇",
"面积": 300.0,
"示范技术与品种": "紫灵芝生态高效栽培,灵芝生产专用APP软件开发",
"经度": 109.038672,
"纬度": 25.254229
}, {
"课题组": "食用菌选育种团队",
"合作方式": "技术指导、品种试验",
"转化、示范点(包括科研基地)": "食用菌栽培示范基地",
"合作单位": "灵川县金晨菌业有限公司",
"地点": "桂林市灵川县正义村",
"面积": 30.0,
"示范技术与品种": "云耳新品种(菌株)TY026等的试验试种",
"经度": 110.474816,
"纬度": 25.453063
}, {
"课题组": "食用菌选育种团队",
"合作方式": "技术指导、品种试验",
"转化、示范点(包括科研基地)": "柳州市融水县竹韵荪香现代特色农业核心示范园",
"合作单位": "融水县永富生态农业有限公司",
"地点": "融水县香粉乡古都村",
"面积": 50.0,
"示范技术与品种": "林下套种食用菌技术,竹荪、木耳、灵芝等食用菌品种。",
"经度": 109.209511,
"纬度": 25.29067
}, {
"课题组": "食用菌液体菌种团队",
"合作方式": "技术指导",
"转化、示范点(包括科研基地)": "高海拔山区紫灵芝仿野生林下栽培示范",
"合作单位": "田林农科所,合作社",
"地点": "田林县乐里镇那光村",
"面积": 5.0,
"示范技术与品种": "紫灵芝仿野生林下栽培",
"经度": 106.219104,
"纬度": 24.365194
}, {
"课题组": "食用菌液体菌种团队",
"合作方式": "技术指导",
"转化、示范点(包括科研基地)": "高海拔山区紫灵芝仿野生林下栽培示范",
"合作单位": "灌阳县桂灌食用菌种植合作社",
"地点": "灌阳县北江村",
"面积": 12.0,
"示范技术与品种": "紫灵芝与香菇仿野生林下栽培",
"经度": 110.985369,
"纬度": 25.451346
}, {
"课题组": "食用菌栽培团队",
"合作方式": "技术指导",
"转化、示范点(包括科研基地)": "邕宁区扶持村级集体经济发展项目(试点)--新乐村食用菌产业示范基地",
"合作单位": "南宁市宝盈食用菌专业合作社",
"地点": "南宁市邕宁县新江镇新乐村",
"面积": 6.8,
"示范技术与品种": "主要种植榆黄蘑、秀珍菇、毛木耳等食用菌及生产菌包。",
"经度": 108.547264,
"纬度": 22.605306
}, {
"课题组": "曾黎明",
"合作方式": "技术指导、项目合作",
"转化、示范点(包括科研基地)": "广西坚果派农业科技有限公司澳洲坚果示范基地",
"合作单位": "广西坚果派农业科技有限公司",
"地点": "百色市右江区阳圩镇",
"面积": 3000.0,
"示范技术与品种": "开展澳洲坚果山地栽培示范",
"经度": 106.467326,
"纬度": 23.915572
}, {
"课题组": "曾黎明",
"合作方式": "技术指导、项目合作",
"转化、示范点(包括科研基地)": "河池市满山坚果开发有限公司澳洲坚果示范基地",
"合作单位": "河池市满山坚果开发有限公司",
"地点": "河池市都安县",
"面积": 300.0,
"示范技术与品种": "开展澳洲坚果山地栽培示范基地",
"经度": 108.120078,
"纬度": 23.944994
}, {
"课题组": "曾黎明",
"合作方式": "技术指导、项目合作",
"转化、示范点(包括科研基地)": "广西扶绥夏果种植有限责任公司澳洲坚果示范基地",
"合作单位": "广西扶绥夏果种植有限责任公司",
"地点": "崇左市扶绥县",
"面积": 5000.0,
"示范技术与品种": "开展澳洲坚果平地栽培和种苗繁育示范",
"经度": 107.902418,
"纬度": 22.643499
}, {
"课题组": "郑文武",
"合作方式": "技术指导、项目合作",
"转化、示范点(包括科研基地)": "岑溪市信畅坚果开发有限公司澳洲坚果示范基地",
"合作单位": "岑溪市信畅坚果开发有限公司",
"地点": "梧州市岑溪市南渡镇",
"面积": 300.0,
"示范技术与品种": "开展澳洲坚果丰产栽培、种苗繁育示范",
"经度": 110.837109,
"纬度": 22.854779
}]
for(i=0;i<datajson.length;i++){
html_str= "<h1 ><span>课题组:</span>"+datajson[i]["课题组"]+"</h1><p><strong>合作方式:</strong>"+datajson[i]['合作方式']+"</p><p><strong>科研基地:</strong>"+datajson[i]['转化、示范点(包括科研基地)']+"</p><p><strong>合作单位:</strong>"+datajson[i]['合作单位']+"</p><p> <strong>地点:</strong>"+datajson[i]['地点']+"</p><p><strong>面积:</strong>"+datajson[i]['面积']+"亩</p><p><strong>示范技术与品种:</strong>"+datajson[i]['示范技术与品种']+"</p>"
L.marker([datajson[i]["纬度"],datajson[i]["经度"]]).addTo(map).bindPopup(html_str).openPopup();
}

接着讲下,画点其实就是一个函数:L.marker(纬度,经度)。添加到map:addTo(map)。有同学说 你还没讲test.html的map呢?通同学不用急。
创建基础图层就是:
var map = L.map("map", {
center: [22,107],//设置中心点
zoom: 5,//初始的zoom层级
layers: [normalm3],//初始的使用地图 这里normalm3是智图午夜蓝
zoomControl: false
});
这样就创建最底层的基础地图。之后就是各种在上面画东西了,为什么是画?因为我们在基础图层是做不了改动的,只能自己用一张透明的图层在上面操作而已。
- 点的画法:这里的bindPopup()是要加载的点想说的话;openPopup()是自动点击打开,其实也可以不用这函数。
for(i=0;i<datajson.length;i++){
html_str= "<h1 ><span>课题组:</span>"+datajson[i]["课题组"]+"</h1><p><strong>合作方式:</strong>"+datajson[i]['合作方式']+"</p><p><strong>科研基地:</strong>"+datajson[i]['转化、示范点(包括科研基地)']+"</p><p><strong>合作单位:</strong>"+datajson[i]['合作单位']+"</p><p> <strong>地点:</strong>"+datajson[i]['地点']+"</p><p><strong>面积:</strong>"+datajson[i]['面积']+"亩</p><p><strong>示范技术与品种:</strong>"+datajson[i]['示范技术与品种']+"</p>"
L.marker([datajson[i]["纬度"],datajson[i]["经度"]]).addTo(map).bindPopup(html_str).openPopup();
}
四、多边形如何画
画图的准备数据。先上个圆吧
- 圆
//画圆 L.circle
//画圆
L.circle([23.09, 113.23], 500, {//[23.09, 113.23] 中心点 500半径(单位应该是米吧 ,这个倒是没有核对过)
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5
}).addTo(map).bindPopup("广州大厦欢迎你");
- 多边形
//画多边形
L.polygon([
[22.92096, 113.38591],
[22.91079, 113.38676],
[22.91118, 113.3962],
[22.92014, 113.39482]]
).addTo(map).bindPopup("故宫");

五、结合echart画图
画echart图 当然要引入echarts.js
<script src="jquery-1.9.1.min.js">//</script>
<script src="echarts.min.js"></script>
//结合echats
var marker2 = L.marker([23.09,114.23]).addTo(map);
var content = '<div style="width: 220px; height: 220px;" id="marker' + 2 + '"></div>';
marker2.bindPopup(content, {});
marker2.on('popupopen', function(e) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('marker' + 2));
// 指定图表的配置项和数据
option = {
tooltip: {
trigger: 'axis'
},
xAxis: [{
type: 'category',
data: ['1月', '2月', '3月', '4月']
}],
yAxis: [{
type: 'value',
name: '水量',
min: 0,
max: 50,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
}, {
type: 'value',
name: '温度',
min: 0,
max: 10,
interval: 5,
axisLabel: {
formatter: '{value} °C'
}
}],
series: [{
name: '蒸发量',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2]
}, {
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4]
}, {
name: '平均温度',
type: 'line',
yAxisIndex: 1,
data: [2.0, 2.2, 3.3, 4.5]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});


最新文章
- MapReduce剖析笔记之一:从WordCount理解MapReduce的几个阶段
- [Spring框架] Spring中的 ContextLoaderListener 实现原理.
- 动态布局--动态修改RelativeLayout宽高的方法
- Matlab 用fread、fwrite实现大文件读写
- 你不知道的JavaScript-- 事件流与事件处理
- java 通过zxing生成二维码
- VS2013中如何更改主题颜色(深色)和恢复默认的窗口布局
- mysql千万级测试1亿数据的分页分析测试
- uCGUI窗口操作要点
- rowspan和colspan
- 我的美国(北美)计算机CS实习面试经验分享
- HDU 5071 Chat
- Exchange Server 2013 一步步安装图解[完全步骤截图]
- Linux 启动详解之init
- HTML 中有用的字符实体
- 记录:mac的浏览器访问任何域名、网址都跳转到本地127.0.0.1或固定网址
- Monkey 生成报告方法
- 法语Linux NuTyX 11 RC2 发布
- iOS - User Agent 的应用和设置
- 25_ajax请求_使用fetch