JavaScript事件绑定的三种方式
2024-10-10 10:09:34
(一)事件绑定的三种方式
(1)通过on的形式
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0]; div.onclick = function(){
console.log('a');
}
</script>
兼容性好,但是每个事件只能绑定一个处理函数;
(2)通过addEventListener形式
形式为obj.addEventListener(事件类型,处理函数,false)
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0]; div.addEventListener('click',function(){
console.log('b');
},false);
</script>
IE9以下版本不兼容;
还可以为一个事件绑定多个处理函数,如下示例:
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0]; div.addEventListener('click',function(){
console.log('b');
},false);
div.addEventListener('click',function(){
console.log('c');
},false);
</script>

(3)attachEvent
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0]; div.attachEvent('onclick',function(){
console.log('c');
});
</script>
IE独有;可以为一个事件绑定多个处理函数
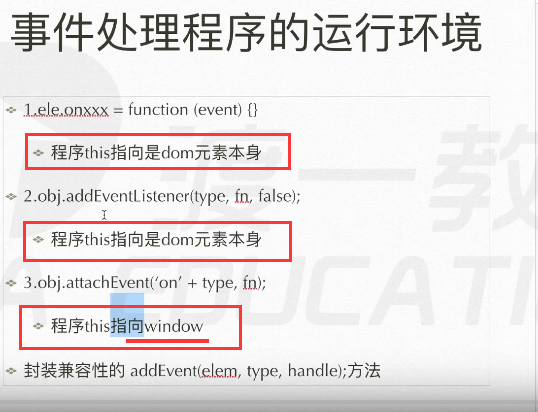
(二)上述三种绑定时间的this问题

1 <body>
2 <div style="width:100px;height:100px;background-color:green">
3
4 </div>
5 <script type="text/javascript">
6 var div = document.getElementsByTagName('div')[0];
7
8 function addEvent(elem,type,handle){
9 if(elem.addEventListener){
10 elem.addEventListener(type,handle,false);
11 }else if(add.attachEvent){
12 elem.attachEvent('on'+type,function(){
13 handle.call(elem);
14 });
15 }else{
16 elem['on' + type] = handle;
17 }
18 }
19 function handle(elem){
20 console.log(this);
21 }
22
23 addEvent(div,'click',handle);
24
25 </script>
26 </body>

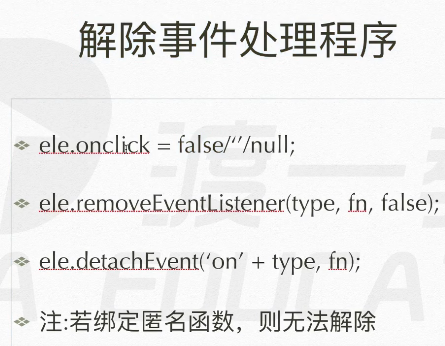
(三)解除事件处理程序

如下函数功能实现只有点击第一次有效
1 <body>
2 <div style="width:100px;height:100px;background-color:green">
3
4 </div>
5 <script type="text/javascript">
6 var div = document.getElementsByTagName('div')[0];
7
8 div.onclick = function (){
9 console.log('a');
10 this.onclick = null; //取消绑定事件
11 }
12 </script>
13 </body>
最新文章
- 什么是Java实例初始化块
- [ZZ] GTX760首测
- jquery的ajax和原始的ajax这两种方式的使用方法
- Android调试时, "adb devices"命令提示 adb server is out of date. killing...
- 随时可以给doT模板传任何你想要的值
- MyTask2
- LinqToXML~读XML文件
- Array类型(二)
- iOS中 断点下载详解 韩俊强的博客
- 使用ArcGIS Earth矢量化高精度的数据(kml转图层转shp/要素类)
- C# 今天时间 今天结束时间
- 服务器硬盘--SAS盘和SATA盘
- springCloud配置本地配中心SpringCloudConfig
- JAVA在Windows使用apache commons-csv导出CSV解决方案
- go语言之行--数组、切片、map
- python xml.etree.ElementTree模块
- 【转】MySQL查看表占用空间大小(转)
- 【CF888E】Maximum Subsequence 折半搜索
- 51nod 1412 AVL树的种类(经典dp)
- hyper-v 无线网连接