html2canvas canvas webgl 截图透明空🤣
2024-09-02 20:46:29
1. React用这个插件html2canvas完成div截图功能,div里面嵌套canvas,返回base64是透明图片。
html2canvas(document.getElementById("modelWrapper"), {
allowTaint: true,
useCORS: true
}).then(canvas => {
var base64 = canvas.toDataURL();
//do someing
});
2. 一般的canvas是不会遇到这个问题的,科学-上网了一圈,大概知道是这个参数的原因:preserveDrawingBuffer,如果是ThreeJS就简单了,渲染时加上这个参数就行了。
this.renderer = new THREE.WebGLRenderer({
preserveDrawingBuffer: true
})
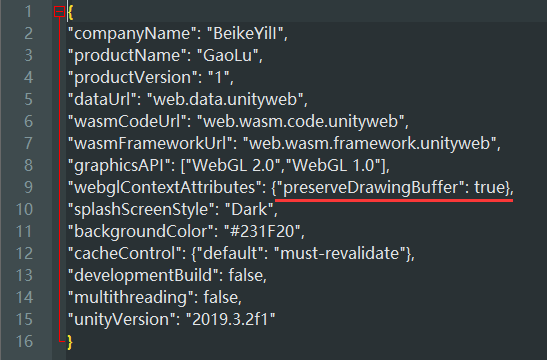
3. 但是我的情况比较复杂,是用这个插件react-unity-webgl加载Unity3D模型,渲染后自动生成的,也是基于webgl协议的。我是不懂Unity那套东西的,所以顺着webgl这个思路,我在模型包含的几个文件中找到了这个preserveDrawingBuffer参数,在web.json中,所以这个文件应该是模型加载时的配置之一吧。


4. 重新加载模型,执行代码,截图成功。
最新文章
- php-(/usr/local/php)安装编译选项
- Oracle创建序列
- 认识IL代码---从开始到现在 <第二篇>
- Oracle统计之like,or关键字
- UVa 11371 - Number Theory for Newbies
- 《Java Performance》笔记1——性能分析基础 2
- Array类的Sort()方法
- python从入门到实践-5章if语句
- 1. 通过DHCP服务器动态获取IP地址之后无法上网的解决方法
- face recognition[MobiFace]
- springboot打war包后部署到tomcat后访问返回404错误
- centos中PATH环境变量查看和修改
- Charles在Mac中抓包使用说明
- MySQL的order by时区分大小写
- ubuntu VNC中Xfce4中Tab键失效的解决方法
- 章节1:SQL语言简易入门
- ubuntu怎么安装下载工具uget+aria2 for firefox
- 【刷题】洛谷 P3872 [TJOI2010]电影迷
- dubbo启动报错多个资源争缓存问题
- 大楼(bzoj 2165)