vue.js 实现点击展开收起动画
2024-08-30 08:54:23
最近公司项目加了个页面,其中要求是这样的,点击对应列表,展开和收起,
其实就是显示和隐藏内容部分;说来惭愧,我花了半天时间才搞出来(自黑一下~),
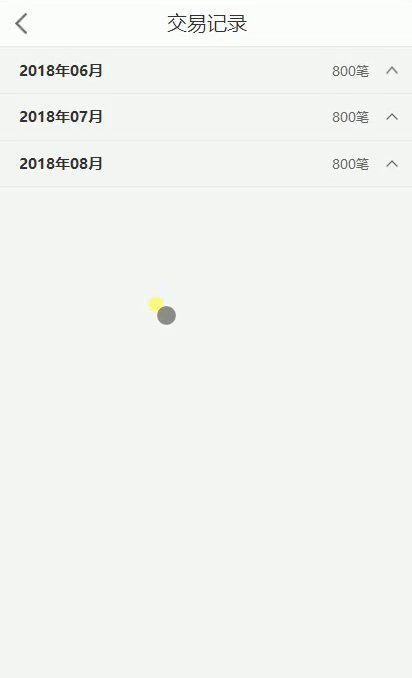
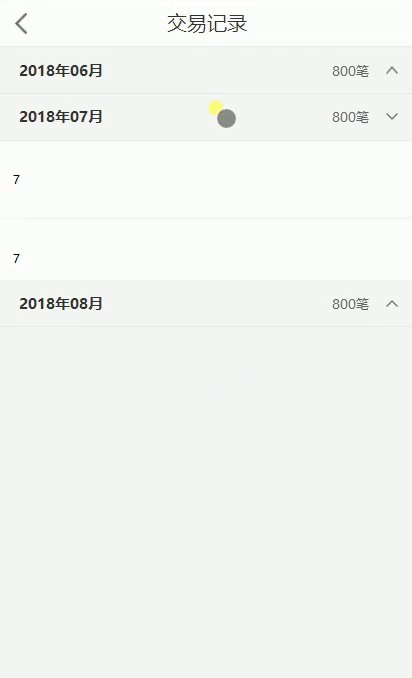
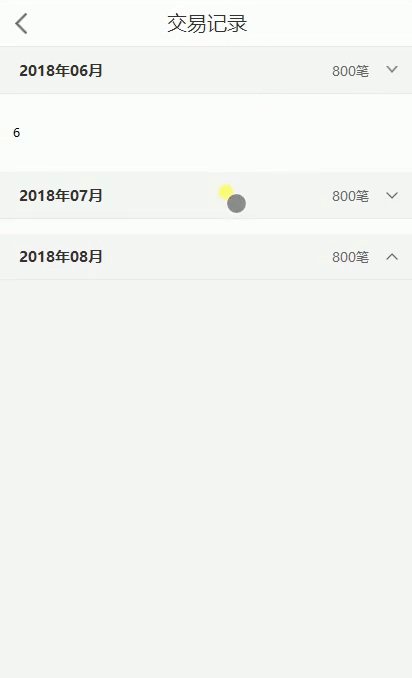
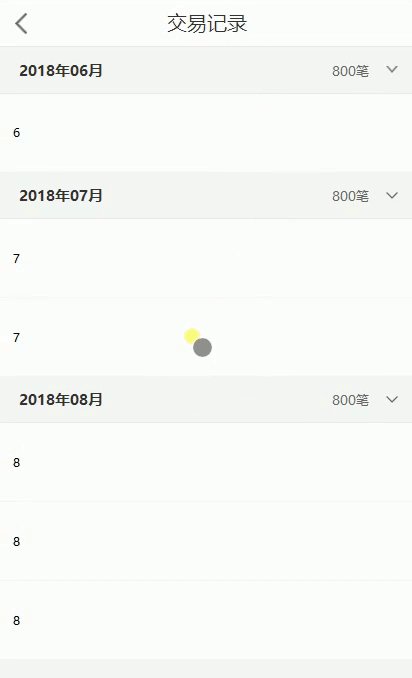
,,接下来分享给大家,先上效果图:

.vue页面:
<template>
<div class="dealRecord-wrap">
<div class="title-contant" v-for="(item,index) in items " >
<div class="title" @click="showHide(index)">
<h3>2018年0{{index+6}}月</h3>
<div class="number">800笔<i></i></div>
</div>
<div class="contant">
<ul>
<li v-for="i in item.allNumber">
{{index+6}}
</li>
</ul>
</div>
</div>
</div>
</template> <script>
export default{
data(){
return{
items:[
{v:'qqq',allNumber:1},
{v:'aaa',allNumber:2},
{v:'qqq',allNumber:3},
], }
},
created(){
document.body.style.backgroundColor = '#f6f6f6'; },
mounted(){
for(var i=0;i<3;i++){ //这里取值自后台返回的长度,设置页面渲染完成后是否展开,此处不展开
document.getElementsByClassName('contant')[i].style.height = '0px';
}
},
components:{
},
methods:{
showHide(index){ //点击展开收起
let contant = document.getElementsByClassName('contant')[index]; //这里我们通过参数index来让浏览器判断你点击的是哪一个列表
let height = contant.getBoundingClientRect().height; //获取页面元素的当前高度
document.getElementsByTagName('i')[index].style.transform = !!height?'rotateX(0deg)':'rotateX(180deg)';
if (!!height) {
contant.style.height = height + 'px';
let f = document.body.offsetHeight; //强制相应dom重绘,使最新的样式得到应用
contant.style.height = '0px';
} else {
contant.style.height = 'auto';
height = contant.getBoundingClientRect().height;
contant.style.height = '0';
let f = document.body.offsetHeight;
contant.style.height = height + 'px';
}
}
},
beforeDestroy(){
document.body.style.backgroundColor = '#fff';
}
}
</script>
<style type="text/scss" lang="scss" scoped>
.dealRecord-wrap{margin-bottom: 100px;
.title-contant{overflow: hidden; /* 这个是重点 */
.title{height: 84px;padding: 0 24px;border-bottom: 1px solid #eaeaea;/*px*/
h3{height: 84px;font-size: 28px;color: #333;display: flex;align-items: center;float: left;;margin-left: 10px;}
.number{height: 84px;font-size: 24px;color: #666;display: flex;align-items: center;float: right;}
.number i{display: inline-block;width: 23px;height: 13px;background: url('../../assets/images/icon_dropup@2x.png');background-repeat: no-repeat;background-size: 23px 13px;background-position: right 6px center;padding-right: 35px;display: flex;align-items: center; float: right;transform:rotateX(0deg);}
}
.contant{background: #fff;transition: height 1s; /* 这个也是重点 */
ul li{padding: 0 24px;height: 142px;display: flex;align-items: center;}
ul li:not(:last-child){border-bottom: 1px solid #f6f6f6;/*px*/}
}
}
}
</style>
版权声明:本文为博主原创文章,转载需注明出处。https://www.cnblogs.com/silent007/p/9188486.html
*************************************** END ***************************************
最新文章
- WPF直接用Window.Close直接关闭窗口导致不能完全退出的问题
- 字符串怎么换行 || 字符串中使用单引号时应该怎么写 || 保留两位小数 || 数字0在if中的意思是false || 什么情况下会会报undefined || null和undefined的区别 ||
- lag 和 lead
- VS2010 安装使用STLPort
- 【转】jQuery选择器总结
- Python中小中花括号的区别
- JS列
- STM32内置参照电压的使用(转)
- c# 判断一个string[]是否全包含另一个string[]
- ES6,ES5,ES3,对比学习~
- Java基础学习-计算机存储单元和数据类型概述
- k-means缺陷
- js:基于原生js的上啦下啦刷新功能
- golang slice
- 论文阅读:Learning Visual Question Answering by Bootstrapping Hard Attention
- ESP8266上报数据到中国移动物联网平台HTTP
- 【5】JMicro微服务-熔断降级
- linux服务器上没有jar命令
- UI测试_错题解析
- 删除N天前的备份文件脚本(windows)
热门文章
- SSH、SCP命令及使用说明
- 人体和电脑的关系——鸟哥的LINUX私房菜基础学习篇读书笔记
- 模糊字符串匹配:FuzzyWuzzy
- Java 多线程实现方式二:实现 Runnable 接口
- 理解java容器底层原理--手动实现LinkedList
- Caused by: java.lang.ClassCastException: class java.lang.Double cannot be cast to class org.apache.hadoop.io.WritableComparable
- Caused by: java.io.IOException: Type mismath in vlaue from map: excepted org.apache.hadoop.io.InaWritable,received SC
- MAC地址欺骗(原理及实验)
- c++库 c语言接口
- Handler 机制(一)—— Handler的实现流程