谈谈flex布局实现水平垂直居中
我们在这要谈的是用flex布局来实现水平和垂直居中。随着移动互联网的发展,对于网页布局来说要求越来越高,而传统的布局方案对于实现特殊布局非常不方便,比如垂直居中。所以09年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。
我们想用flex布局居中的话就得先了解什么是flex布局,flex布局也叫弹性布局。就是能够实现一些特殊的布局方式。言归正传,flex布局首先就得对它的属性就行了解。flex布局包含了多种属性,其中flex布局需要在父元素中加上 display: flex;,在此我们就先开始了解水平居中和垂直居中两种属性。其两种属性分别为: justify-content 、 align-items 而两种属性的取值也有多种。其中justify-content的取值分别为: flex-start(默认值,表示为起始位置对齐)、flex-end(表示为结束位置对齐)、 center (表示为水平居中对齐)、space-between(两端对齐)、space-around(环绕)、space-evenly(匀称)。举个实例:
首先我们进行写一个没有加flex布局的页面,呈现的结果为:

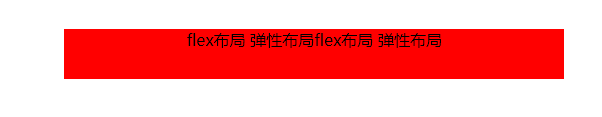
加入flex布局之后如图:

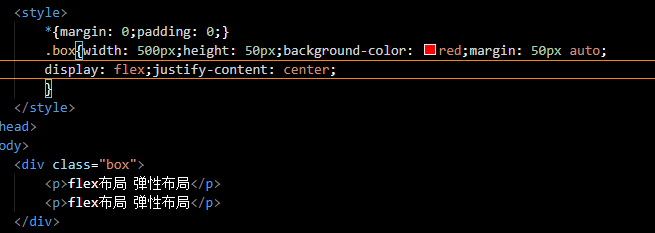
用 display: flex;justify-content: center ;就能实现水平居中。
说完水平居中那我们再来看一看垂直居中:其垂直居中的属性为 align-items 而align-items的取值则为:stretch(默认值,flex子项拉伸)、flex-start(表示为容器顶部对齐)、flex-end(表示为容器底部对齐)、center(表示为垂直居中对齐)。在没有用flex布局我们只能把字体的行高设置为和容器的高一样大小,这样也能实现字体在容器里面实现垂直居中。这样虽然能购物实现垂直居中,但是却存在许多不足,比如 容器本生自适应了屏幕高,那么我们的行高就不能这样去之写。所以我们就要用到flex布局里面的align-items来实现垂直居中。举例:

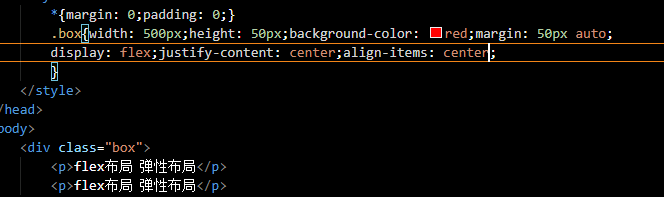
display: flex;justify-content: center;align-items: center; 这样我们就能够用flex布局来实现文字的水平居中和垂直居中。
这就是HTML语言编程的魅力,如果想快速提升自己,让自己也成为编程高手,详情请了解逆战班。
最新文章
- Java Map hashCode深究
- Disruptor-NET和内存栅栏
- javascript 数组去重 unique
- 开启telnet的几种方法
- 解决BLOB/TEXT column can't have a default value query问题
- CSS 创建
- 事件:target与currentTarget区别
- App.config
- 重启nginx后丢失nginx.pid的解决方法
- Linux 编译安装 php 扩展包 curl
- 【第二十一篇】手C# MVC 微信授权登录 OAuth2.0授权登录
- 多台或者集群环境下如何保证spring定时器只执行一个
- 基于Armitage的MSF自动化集成攻击实践
- MAC 终端走代理服务器
- mysql写注释的几种方法
- 一起学Hadoop——使用IDEA编写第一个MapReduce程序(Java和Python)
- java String[] 初始化
- NotificationMangerService处理显示通知
- Bash - 趣味Shell
- Kubernetes容器调度