mpvue小程序开发
查阅资料,看官方文档,知道mpvue是一个使用 Vue.js 开发小程序的前端框架(美团的开源项目)。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
mpvue你可以使用你熟悉的vue框架语法,双向绑定让你不用再使用wx的this.setData了,你可以使用npm方便的引入第三方了,真的是贫穷限制了我的想象力啊。个人感觉mpvue比wepy更加简单,上手更加方便,mpuve五分钟教程快速构建。
1 # 全局安装 vue-cli
2 $ npm install --global vue-cli
3
4 # 创建一个基于 mpvue-quickstart 模板的新项目
5 $ vue init mpvue/mpvue-quickstart my-project
6
7 # 安装依赖
8 $ cd my-project
9 $ npm install
10 # 启动构建
11 $ npm run dev
需要注意的是:我在
npm install --global vue-cli
安装时。遇到了报错Error: EACCES: permission denied, access '/usr/local/lib/node_modules/vue-cli/node_modules/asn1'
很明显这个错误因为权限不够。
解决办法:运行命令前加sudo 在管理员权限之下执行。
创建新项目时我选择了Vuex,但是ESlint(代码检查)没有选。不喜欢检测空格和;的规范
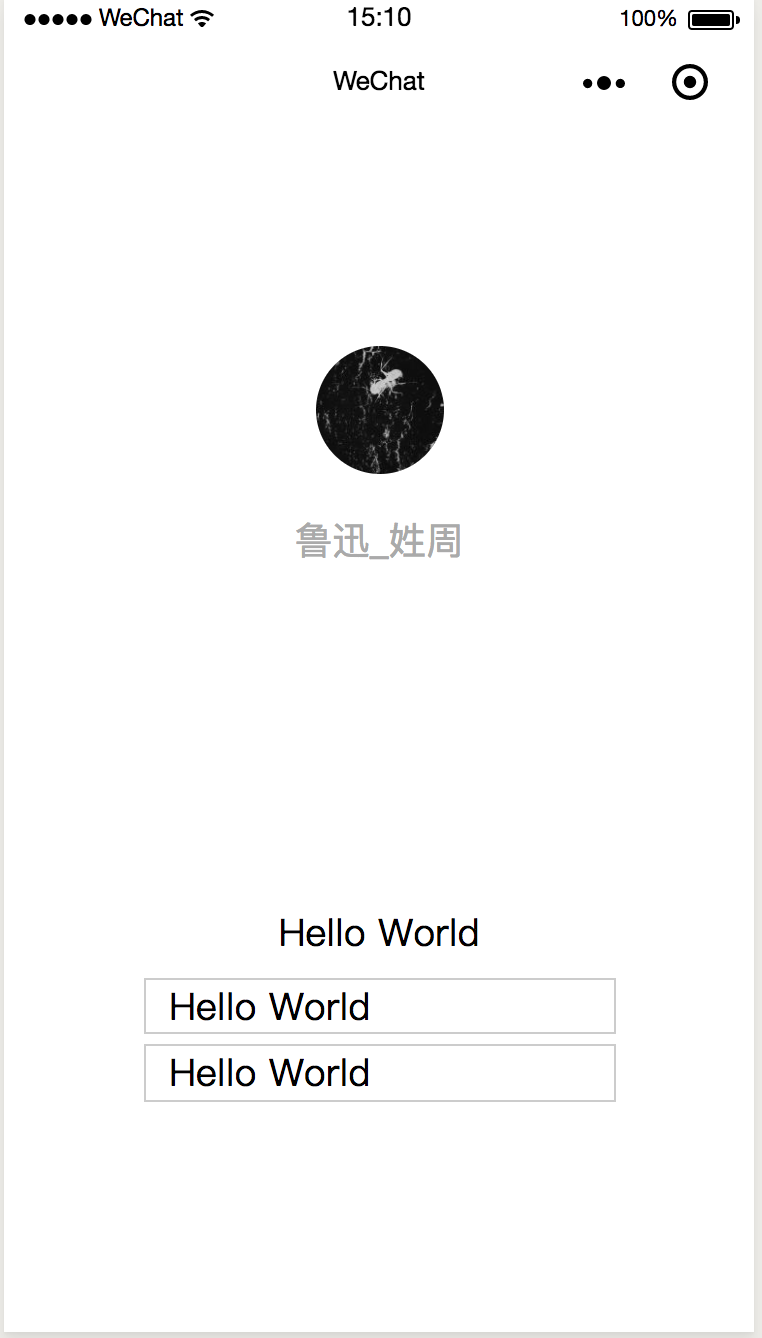
完成创建新项目后用微信开发者工具打开页面是这样的

封装api和http请求(这里使用的是flyio,除了请求取消,其他功能基本相似axios,大小只有4kb,是axios的三分之一)
参见官网链接https://wendux.github.io/dist/#/doc/flyio/readme
使用fiyio的方法是:
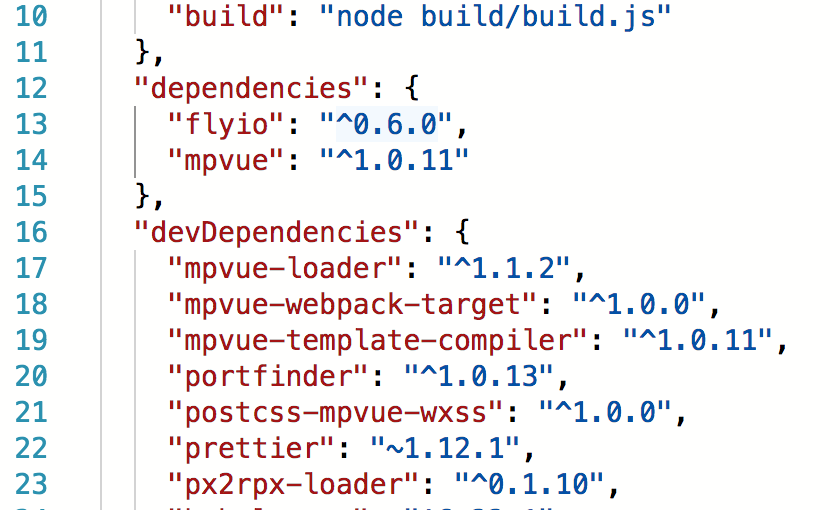
package.json加入依赖
或者npm install flyio
下载之后我们会在ppackage.json中看到

在微信小程序中引入flyio
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})
如果你是npm添加使用
var Fly=require("flyio/dist/npm/wx") //npm引入方式
使用这种方式
接下来:将flyio封装的请求和项目api作为组件库挂载在原型对象上,这样不用每个vue单页面都import 封装的js,直接使用this.$http调用方法。
挂载的方式如下:
补充下使用mpvue需要注意的地方(具体参考官方文档)
1.新增页面需要npm run dev重启一下。
2.小程序里所有的 BOM/DOM 都不能用,也就是说 v-html 指令不能用。
3.暂不支持在组件上使用 Class 与 Style 绑定,需要在组件内部书写。
4.mpvue 可以支持小程序的原生组件,比如: picker,map 等,需要注意的是原生组件上的事件绑定,需要以 vue 的事件绑定语法来绑定,如 bindchange="eventName" 事件,需要写成 @change="eventName"。
5.mpvue 建议使用 v-model.lazy 绑定方式以优化性能,此外 v-model 在老基础库下输入框输入时可能存在光标重设的问题。
6.写页面跳转时候传入动态参数,需要写成:url,如:<navigator url="'../test/main?id='+id hover-class="none""。
7.通过 this.$root.$mp.query 进行获取小程序在 page onLoad 时候传递的 options。通过 this.$root.$mp.appOptions 进行获取小程序在 app onLaunch/onShow 时候传递的 options。
8.使用this.$root.$mp.query获取参数需要在monted中获取,在created中会报Cannot read property 'query' of undefined 。
最新文章
- Java线程并发:知识点
- JS OOP编程
- C语言: 创建数组的几种方法
- ALinq Dynamic 使用指南——慨述(上)
- HDU 5073 Galaxy(2014鞍山赛区现场赛D题)
- 【Cocos2d-x游戏开发】浅谈游戏中的坐标系
- Web 在线文件管理器学习笔记与总结(13)重命名文件夹(14)复制文件夹
- SQL语句添加,删除主键
- python app progs
- ANDROID_MARS学习笔记_S01原始版_019_SERVICE之Transact
- nginx方面的书籍资料链接
- PHP MySQL Insert Into 之 Insert
- .net 正则获取url参数
- jdk源码剖析一:OpenJDK-Hotspot源码包目录结构
- CRM/PLM/SCM/MES与ERP的联系与区别
- python之实现循环查看指定路径下的所有文件---os.walk
- java中常用的进制转换
- Python邮件发送脚本(Linux,Windows)通用
- plsql Developer 登录oracle出现 initialization error
- Oracle的动态SQL
热门文章
- 解决Ajax中IE浏览器缓存问题
- Drf(DjangoRestFramewok)
- JAVA设计模式之-模板方法+(钩子函数)
- SQL的模糊查询(转载)
- 一段很简单的PHP代码,用于手机拨号
- Natas22 Writeup(header重定向、burp截取抓包)
- CVE-2013-4710 WebView addJavascriptInterface远程执行代码
- BIT-逆序数
- Spark作业提交至Yarn上执行的 一个异常
- Building Applications with Force.com and VisualForce(Dev401)(十四):Implementing Business Processes:Auditing Processes