P6_认识小程序页面
2024-10-20 13:41:59
JSON 配置文件
- 新建小程序页面
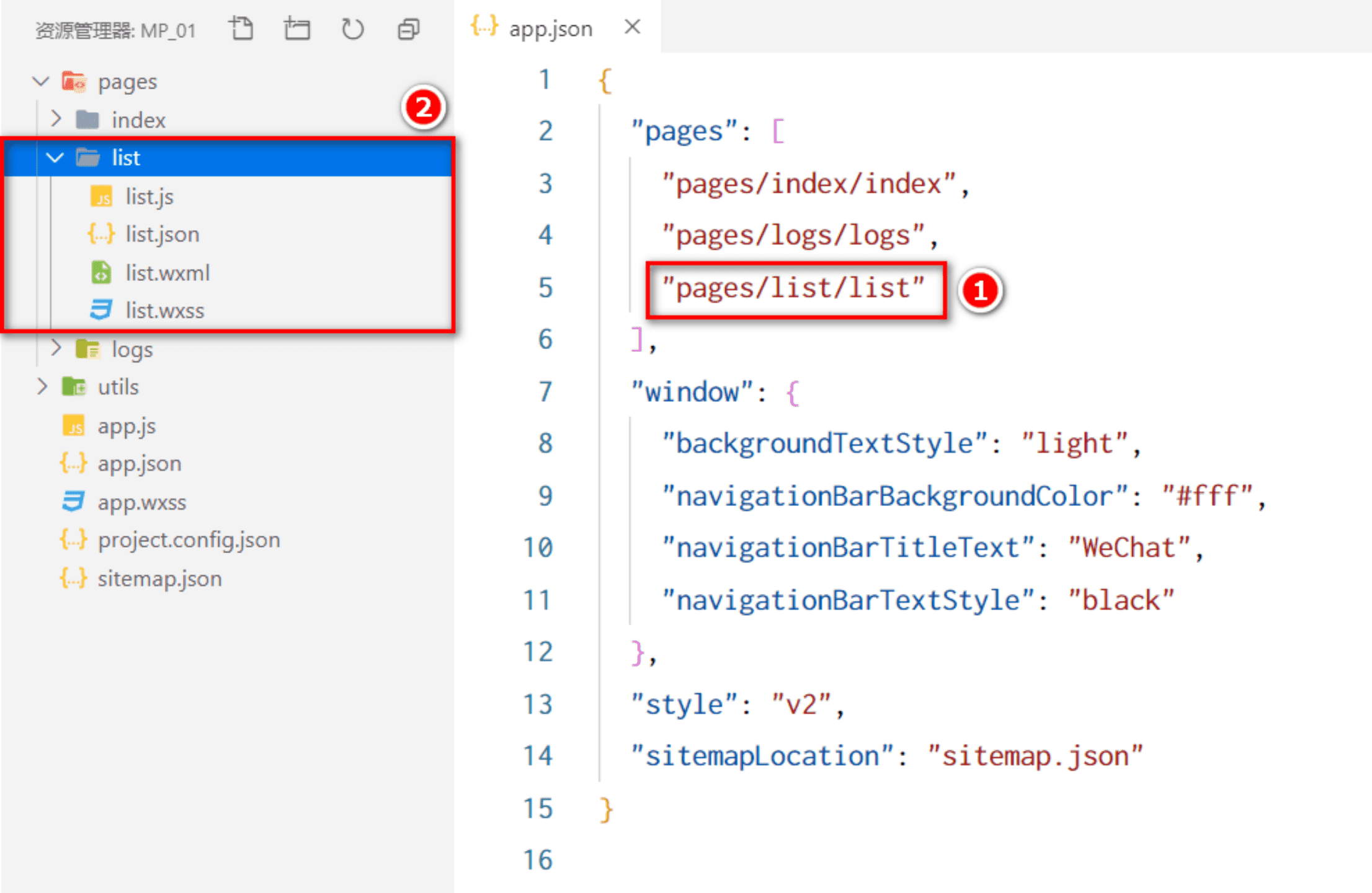
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件

- 修改项目首页
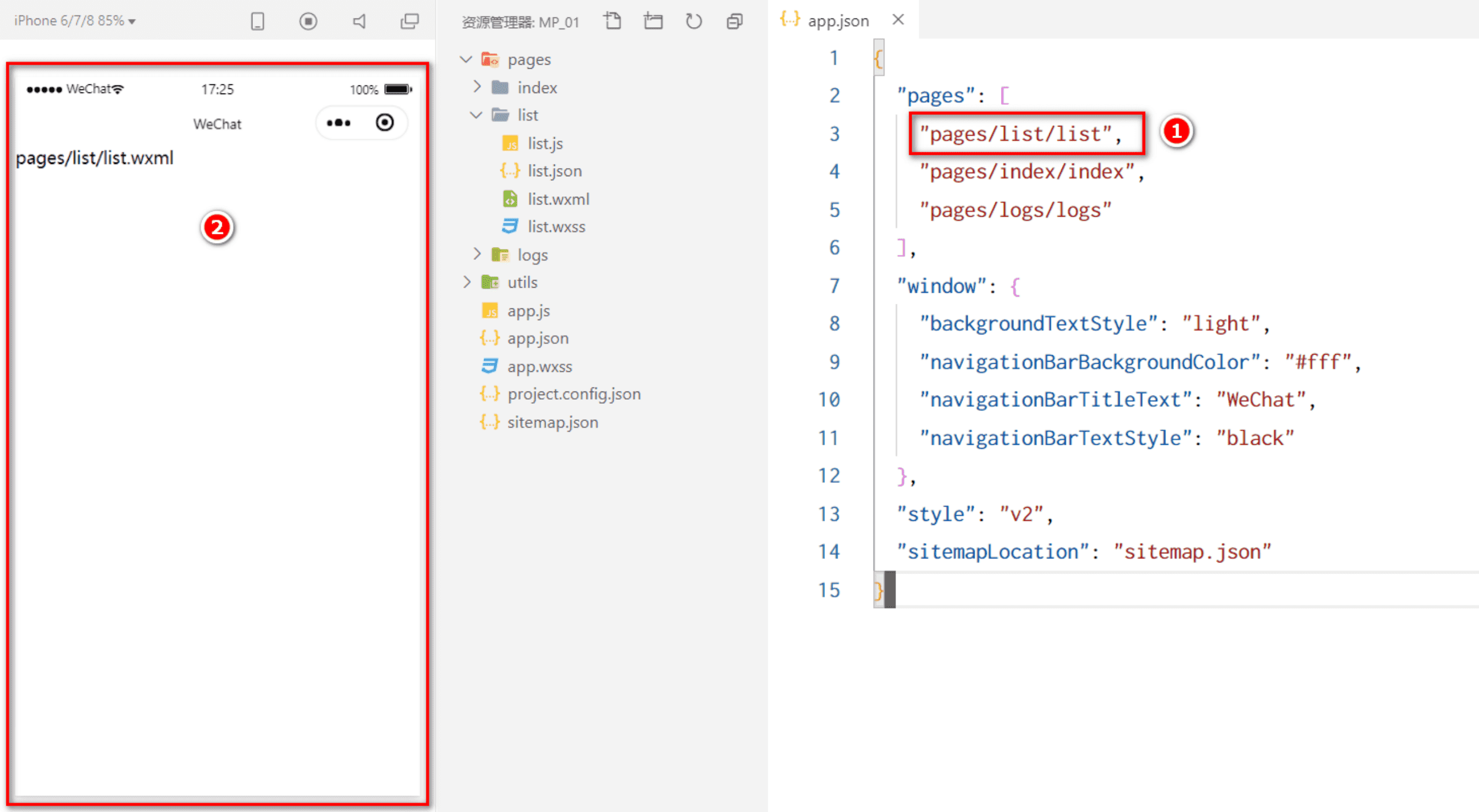
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

WXML 模板
- 什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。 - WXML 和 HTML 的区别
- 标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
- 属性节点不同
<a href="#">超链接</a><navigator url="/pages/home/home"></navigator>
- 提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
- 标签名称不同
WXSS 样式
- 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。 - WXSS 和 CSS 的区别
- 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
- WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
- 新增了 rpx 尺寸单位
JS 逻辑交互
- 小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。 - 小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:- app.js
- 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
- 页面的 .js 文件
- 是页面的入口文件,通过调用 Page() 函数来创建并运行页面
- 普通的 .js 文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
- app.js
最新文章
- navigation controller
- 网页手机wap2.0网页的head里加入下面这条元标签......
- 百度地图TILE算法
- jquery学习笔记---jquery插件开发
- Linux 随笔1
- C++之路起航——标准模板库(vector)
- (转)Qt Model/View 学习笔记 (七)——Delegate类
- Ubuntu 12.04 64bit 配置完android 5.0编译环境后出现“could not write bytes: Broken pipe.”而无法进入输入帐号密码的登陆界面
- cocoapods导入第三方库
- IOS开发——手动设置屏幕旋转
- iframe 里的高度自适应
- Nunit单元测试入门学习随笔(一)
- 2017.07.11【NOIP提高组】模拟赛B组
- 2015-2016 ACM-ICPC Northeastern European Regional Contest (NEERC 15)C - Cactus Jubilee
- L老师 Shader编程教程 学习
- logger.error完整打印错误堆栈信息
- KB和KiB的区别
- 线程间的通信方式3--Handler
- 【liunx命令】上传下载文件的方法
- LOJ 6485 LJJ 学二项式定理——单位根反演