前端-jQuery 查找标签 事件 Bootstrap页面框架
2024-10-21 05:46:11
1.查找标签
1.基本选择器:
$('#d1'):id选择器
$('.c1'):class选择器
$('div'):标签选择器
2.组合选择器:
$('div#d1'):查找id为d1的div标签
$('div.c1'):查找class为c1的类
$('div,span,p'):查找div或者span或者p标签
$('#d1,.c1,span'):v查找id是d1的或者class含有c1的或者span标签
3.层级选择器:
$('div p'):查找div里面所有的后代p标签
$('div>p'):查找div所有的儿子标签p
$('span+p'):查找所有span同级别下面紧挨着的p标签
4.属性选择器
$('[username]'):查找含有username属性名的标签
$('[username="jason"]'):查找含有username属性名并且值等于jason的标签
$('input[username="jason"]'):查找含有username属性名并且值等于jason的input标签
5.基本筛选器:
$('标签名:first'):查找标签中的第一个标签
$('标签名:last'):查找标签中的最后一个标签
$('标签名:eq(索引值)'):拿到的是jQuery对象的标签
"""
$('div')[1]通过拿到所有标签在通过索引值拿到的标签就不再是一个jQuery标签,不能用jQuery的方式。
"""
$('标签名:even'):拿到索引值为偶数的标签
$('标签名:odd'):拿到索引值为奇数的标签
$('标签名:gt(索引值)'):拿到所有索引值大于指定索引值的元素
$('标签名:lt(索引值)'):拿到所有索引值小于指定索引值的元素
$('标签名:not(索引值)'):拿到所有索引值小于指定索引值的元素
$(:not(元素选择器)):移除所有满足not条件的标签
$(:has(元素选择器)):选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
6.表单筛选器
$(':text')
$(':password')
$(':checked') checked与selected都会找到
$(':selected') selected
7.筛选器方法
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
2.操作标签
1.class操作
addClass() classList.add()
removeClass() classList.remove()
hasClass() classList.contains()
toggleClass() classList.toggle()
2.位置操作
$(window).scrollTop()
3.文本操作
text() innerText
html() innerHTML
val() value
jQuery对象[0].files files[0]
4.创建标签
document.createElement() $('<a>')
5.属性操作
attr()/removeAttr() xxxAttribute()
attr针对动态变化的属性获取会失真
prop('checked') prop('selected')
6.文档处理
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
3.jQuery事件
1.JS绑定事件:标签对象.on事件名 = function (){}
2.jQuery事件绑定:
方式1:
jQuery对象.事件名(function(){})
方式2:
jQuery对象.on('事件名称',function(){})
ps:默认就用方式1 不行了再用方式2
3.常用的事件名称:
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
实时监听input输入值变化示例,要求只要用户输入到指定的字符马上提示,改变之后提示马上消失:
<body>
username:<input type="text">
<span id="s1" style="color: red"></span>
<script>
spanEle = document.getElementById('s1')
$(':text').on('input', function () {
if (this.value === 'jason') { // 如果输入名字为jason则提示
spanEle.innerText = '用户名不能为jason'
}else{ // 只要名字不为jason,就不提示
spanEle.innerText = ''
}
})
</script>
</body>
4.事件补充
1.如果一个标签有本身的功能,再给它加一个事件,会先执行手动添加的功能。例如添加input标签,把type改成button,再给这个input标签添加一个事件,那么会先执行这个事件的操作,再执行它本身的提交功能。
2.取消后续事件:在事件代码中添加return false或e.preventDefault()即可,后面的代码,或者本身的功能都不会再执行。
<body>
<form action="">
<p>username:
<input type="text">
</p>
<p>
<input type="reset" id="d1"></p>
</form>
<script>
$('#d1').click(function () {
alert('123')
return false
})
</script>
</body> // 这样单级重置按钮就只能提示123而不能重置输入框
3.事件冒泡现象:我们先执行下列代码:
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function () {
alert('我是div')
})
$('p').click(function () {
alert('我是p')
})
$('span').click(function () {
alert('我是span')
})
</script>
</body>
我们先点击div>p>span,发现首先提示了我是span,再提示了我是p,最后又提示了我是div。这是因为标签的嵌套,点击内层的标签,又传递到外层的标签(只能由内而外的传递),这种现象叫冒泡现象。解决事件冒泡现象的方法还是在事件代码中加入 return false
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function () {
alert('我是div')
return false
})
$('p').click(function () {
alert('我是p')
return false
})
$('span').click(function () {
alert('我是span')
return false
})
</script>
</body>
4.事件委托:当我们在页面上动态添加一些标签的时候,该标签不能和其他的标签一样触发事件,通过委托可以将某个标签内所有的事件委托给button标签执行。
// jQuery对象的变量名用$开头。
$('body').on('click','button',function(){})
将body内所有的标签按钮委托给button按钮处理。body和button可以换成其他标签。
5.jQuery动画效果(了解)
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
6.Bootstrp页面框架
1.别人已经提前写好了一大堆css和js,我们只需要引入之后按照人家规定好的操作方式即可使用所有的样式和功能。
2.在使用Bootstrp之前,我们需要将bootstrap-3.4.1-dist文件复制到pycharm所在的文件夹中,并且在pycharm的head标签中添加下面两行代码:
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.css">
<script src="bootstrap-3.4.1-dist/js/bootstrap.js"></script>
布局容器案例:https://v3.bootcss.com/css/
设置内容(直接将下列类添加到相应的标签当中):
1..container布局容器: 类用于固定宽度并支持响应式布局的容器。
class = "container":页面两边留空白式布局
class = "container-fluid":页面两端不留空白
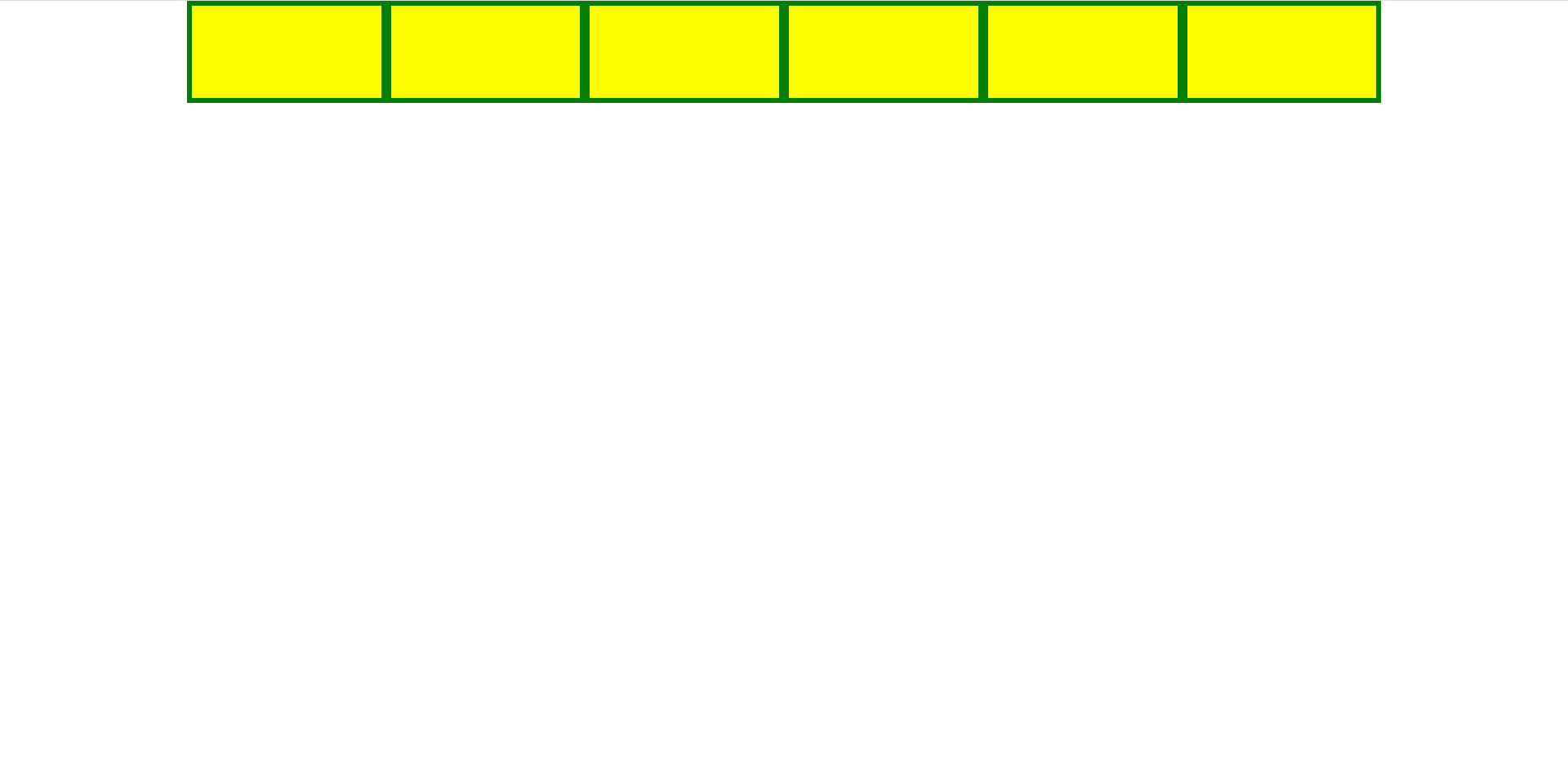
2.栅格系统(响应式布局):页面上导航栏的部分,栅格系统可以将row类的长度均分为12份,自定义其中的内容。col-md后面的数据加起来应该等于12。低于12份自己独占一行。col-md-num是电脑布局,col-xs-num是手机布局,col-sm-num是平板布局。
<style>
.c1 {
background-color: yellow;
height: 100px;
border: 5px solid green;
}
</style>
<body>
<div class="container c1">
<div class="row">
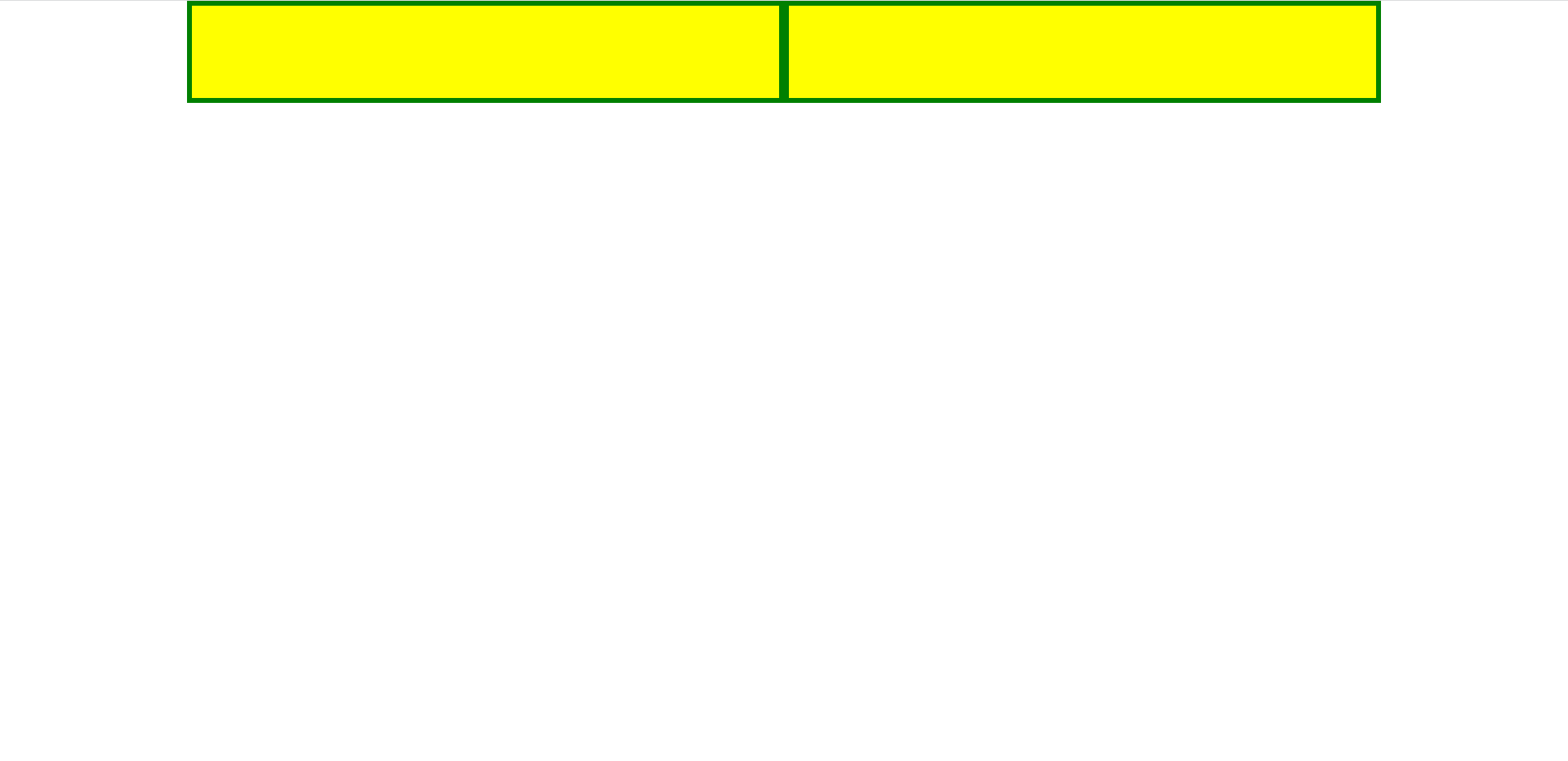
<div class="col-md-9 c1"></div>
<div class="col-md-3 c1"></div> // 代表第一部分占9/12,第二部分占3/12
</div>
</div>
</body>

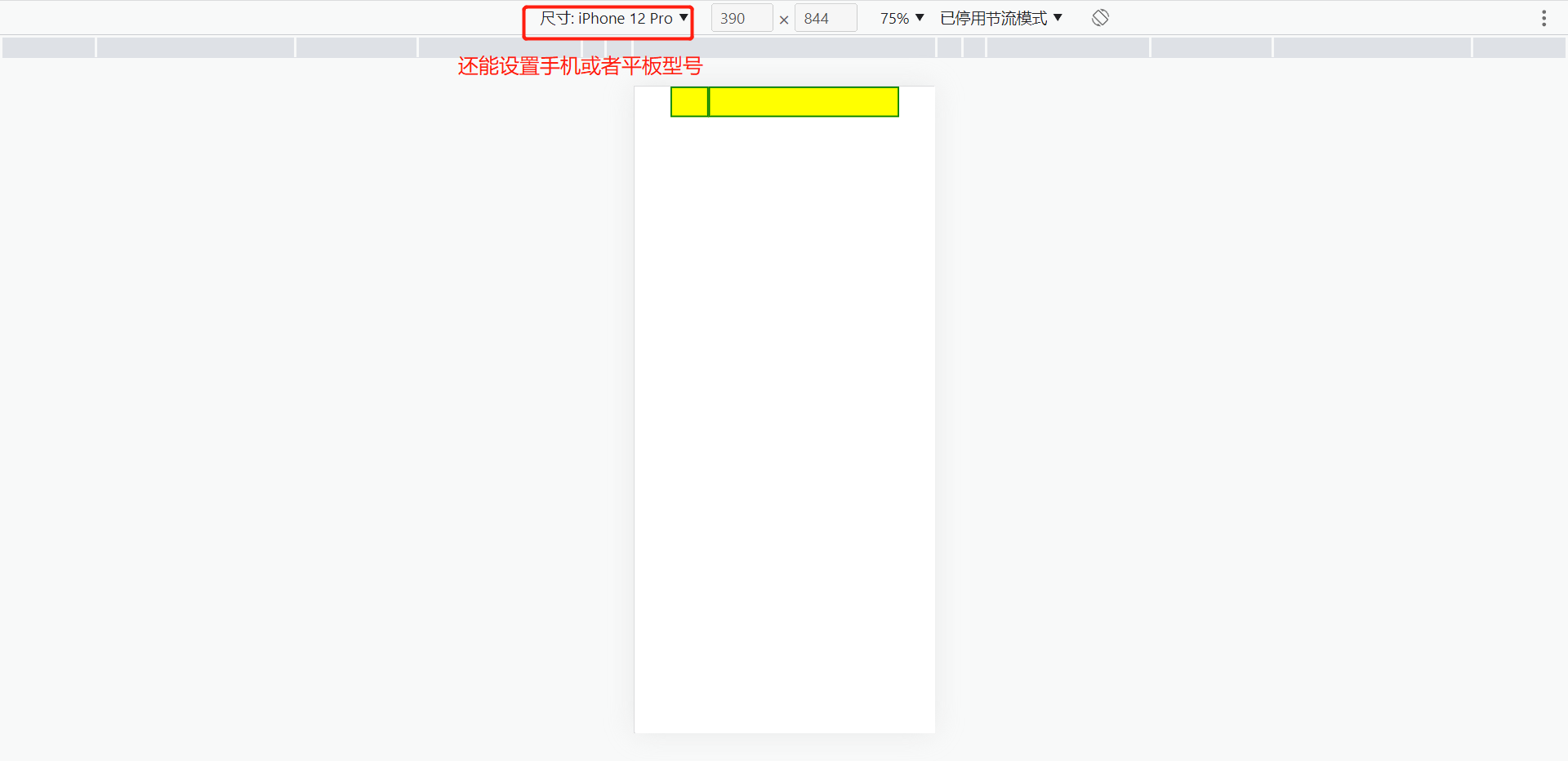
当我们添加上手机布局之后,缩小页面或者是设置手机型号之后样式会发生改变。


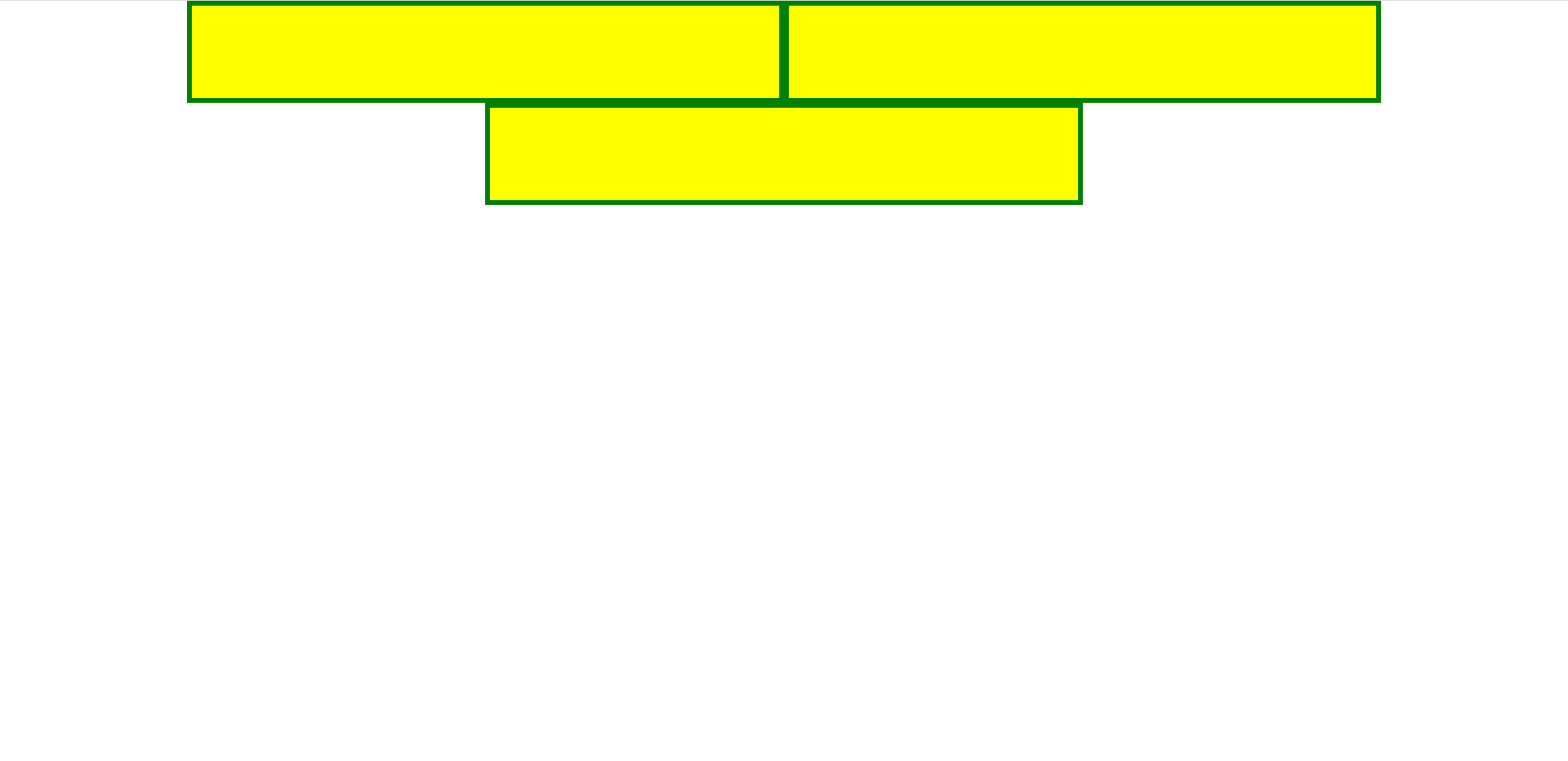
当我们想把一行(不满12份)布局居中时,可以用col-md-offset-num设置偏移量,偏移值中间即可。
<div class="col-md-6 c1 col-md-offset-3"></div>

7.重要样式
1.表格样式
<table class="table table-hover table-striped">
颜色
<tr class="success">
2.表单标签
class = "form-control"
3.按钮组
class = "btn btn-primary btn-block"
更多样式:
https://v3.bootcss.com/components/#nav-dropdowns
8.组件
1.图标
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
https://fontawesome.com.cn/
2.导航条
class="navbar navbar-inverse"
3.其他
最新文章
- [示例] Firemonkey OnTouch 多点触控应用
- Task异步编程
- 关于c++
- 解决ambiguous symbol命名空间中类名、变量名冲突的问题
- mysql-查看全局变量设置
- Oracle的内存结构
- !important css样式
- z470 装黑苹果 10.92
- 从Java视角理解CPU缓存(CPU Cache)
- shell 中如何判断前一个命令是否执行成功
- git笔记之解决eclipse不能提交jar等文件的问题
- Android艺术——探究Handler运行机制
- JavaScript:鼠标拖拽效果
- foreach和List.Foreach 退出循环相关问题
- Python Python实现批量安装android apk包
- 转:Image与byte之间互转
- linux 使用 lockf命令防止脚本重复运行
- 在centos上安装smplayer播放器
- vue 递归组件
- 接口测试Fiddler实战20150921