Redux-基本概念
相关文档
1) 英文文档: https://redux.js.org/
2) 中文文档: http://www.redux.org.cn/
3) Github: https://github.com/reactjs/redux
redux 是什么
1) redux是一个独立专门用于做状态管理的JS库(不是react插件库)
2) 它可以用在react, angular, vue等项目中, 但基本与react配合使用
3) 作用: 集中式管理react应用中多个组件共享的状态
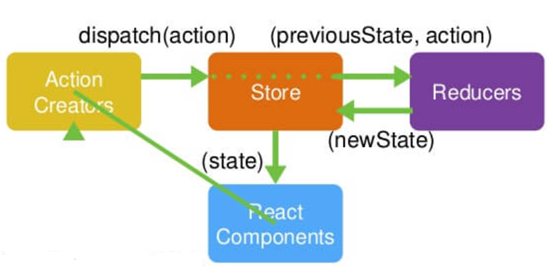
redux 工作流程

什么情况下需要使用redux
1) 总体原则: 能不用就不用, 如果不用比较吃力才考虑使用
2) 某个组件的状态,需要共享
3) 某个状态需要在任何地方都可以拿到
4) 一个组件需要改变全局状态
5) 一个组件需要改变另一个组件的状态
Redux 的设计思想:
(1)Web 应用是一个状态机,视图与状态是一一对应的。
(2)所有的状态,保存在一个对象里面。
基本API
1、Store
Store 就是保存数据的地方,你可以把它看成一个容器。整个应用只能有一个 Store。
Redux 提供createStore这个函数,用来生成 Store。
import { createStore } from 'redux';
const store = createStore(fn);
2、State
Store对象包含所有数据。如果想得到某个时点的数据,就要对 Store 生成快照。这种时点的数据集合,就叫做 State。
当前时刻的 State,可以通过store.getState()拿到。
import { createStore } from 'redux';
const store = createStore(fn);
const state = store.getState();
注意:Redux 规定, 一个 State 对应一个 View。只要 State 相同,View 就相同。你知道 State,就知道 View 是什么样,反之亦然。
3、Action
State 的变化,会导致 View 的变化。但是,用户接触不到 State,只能接触到 View。所以,State 的变化必须是 View 导致的。Action 就是 View 发出的通知,表示 State 应该要发生变化了。
Action 是一个对象。其中的type属性是必须的,表示 Action 的名称。其他属性可以自由设置
const action = {
type: 'ADD_TODO',
payload: 'Learn Redux'
};
上面代码中,Action 的名称是ADD_TODO,它携带的信息是字符串Learn Redux。
可以这样理解,Action 描述当前发生的事情。改变 State 的唯一办法,就是使用 Action。它会运送数据到 Store。
4、Action Creator
View 要发送多少种消息,就会有多少种 Action。如果都手写,会很麻烦。可以定义一个函数来生成 Action,这个函数就叫 Action Creator。
const ADD_TODO = '添加 TODO';
function addTodo(text) {
return {
type: ADD_TODO,
text
}
}
const action = addTodo('Learn Redux');
上面代码中,addTodo函数就是一个 Action Creator。
5、store.dispatch()
store.dispatch()是 View 发出 Action 的唯一方法。
import { createStore } from 'redux';
const store = createStore(fn);
store.dispatch({
type: 'ADD_TODO',
payload: 'Learn Redux'
});
上面代码中,store.dispatch接受一个 Action 对象作为参数,将它发送出去。
结合 Action Creator,这段代码可以改写如下。
store.dispatch(addTodo('Learn Redux'));
6、Reducer
Store 收到 Action 以后,必须给出一个新的 State,这样 View 才会发生变化。这种 State 的计算过程就叫做 Reducer。
Reducer 是一个函数,它接受 Action 和当前 State 作为参数,返回一个新的 State。
const reducer = function (state, action) {
// ...
return new_state;
};
整个应用的初始状态,可以作为 State 的默认值。
7、store.subscribe()
Store 允许使用store.subscribe方法设置监听函数,一旦 State 发生变化,就自动执行这个函数。
import { createStore } from 'redux';
const store = createStore(reducer);
store.subscribe(listener);
显然,只要把 View 的更新函数(对于 React 项目,就是组件的render方法或setState方法)放入listen,就会实现 View 的自动渲染。
store.subscribe方法返回一个函数,调用这个函数就可以解除监听
let unsubscribe = store.subscribe(() =>
console.log(store.getState())
); unsubscribe();
最新文章
- OOP
- 点击短信中的url打开某个应用
- 实验三同学评论http://home.cnblogs.com/u/MyDring/
- (22)odoo 安装旧模块报错处理
- 打开网页自动弹出qq客户端
- sql 练习(1)
- WebApp 里Meta标签大全
- oracle 删除外键约束 禁用约束 启用约束
- 你真的了解interface和内部类么
- 洛谷P5108 仰望半月的夜空(后缀数组)
- [物理学与PDEs]第1章习题2 均匀带电球面的电场强度与电势
- 【转载】java abstract class和interface的区别
- solr6.5.1搜索引擎的部署
- Mybatis之trim标签的理解
- [转]WordPress 主题教程 #2:模板文件和模板
- Django之模板语法
- MultipleRegularExpressionAttribute MVC中扩展自定义验证规则
- 转: H264码流分析 --264分析两大利器:264VISA和Elecard StreamEye Tools
- SQLserver数据库连接问题
- P2149 Elaxia的路线