vue cli2安装
2024-10-20 06:36:31
- 安装nodejs
npm install -g npm npm自动更新到最新版本
node -v或者npm -v 查看nodejs是否安装成功- 1
- 2
- 配置淘宝镜像
npm config set registry https://registry.npm.taobao.org 配置淘宝镜像
npm config get registry 查看镜像地址是否设置成功
- 1
- 2
- 安装脚手架
vue -V 查看是否存在vue版本
npm uninstall vue-cli -g 如是有的话,就用命令卸载
npm -g install vue-cli@2.9.6 安装脚手架
- 1
- 2
- 3
- 4
创建项目
- vue init webpack vue-sample。其中vue-sample是我们所起的项目名,命名执行后,会进入项目初始化阶段。

@ Project name vue222 设置项目名,可以直接按回车使用默认项目名vue222
@ Project description A Vue.js project 设置项目描述,可以直接按回车使用默认描述
@Author xxxxx 设置作者信息,或直接回车使用默认值
@Runtime + Compiler:推荐的方案,包括运行和编译模块
@Runtime-only:仅运行模块,更轻量级,但是在.vue文件外不允许使用templates(需使用render函数来取代对应的template属性设置)
@Install vue-router? (Y/n) 是否安装vue-router? 如果你的项目是单页应用并且包含多个细分页面,建议安装。如果你的页面只有一个或者多个不相干的页面,则不需要安装。
@Use ESLint to lint your code? (Y/n) 是否使用ESLint来规范你的代码?ESLint是一款js代码风格管理工具,用于统一和规范代码风格,对于js这种脚本语言来说,良好规范的代码风格有助于提高代码的可读性和组织性,建议按照个人习惯使用。
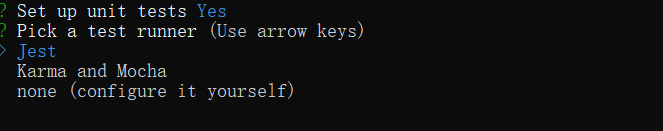
@Set up unit tests (Y/n) 是否安装单元测试框架
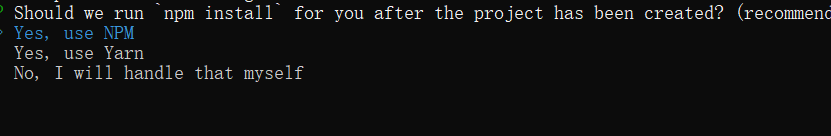
@选择使用npm或者yarn(需使用npm全局安装yarn命令并设置yarn源为淘宝源)命令或者后续自己执行相关命令安装依赖,建议使用npm。

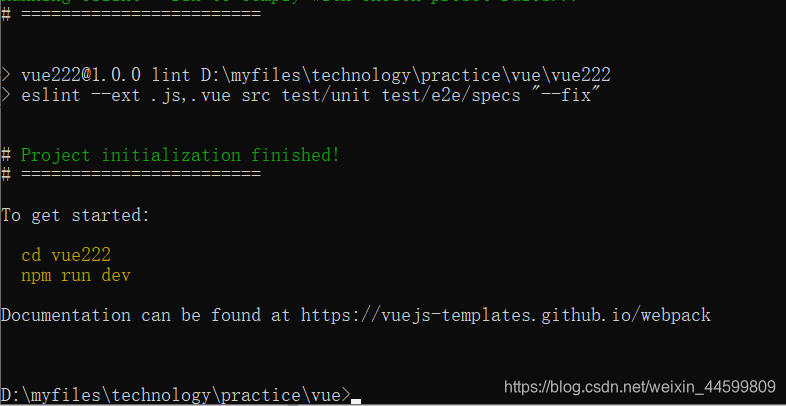
2.项目创建成功,cd vue222,npm run dev运行项目。
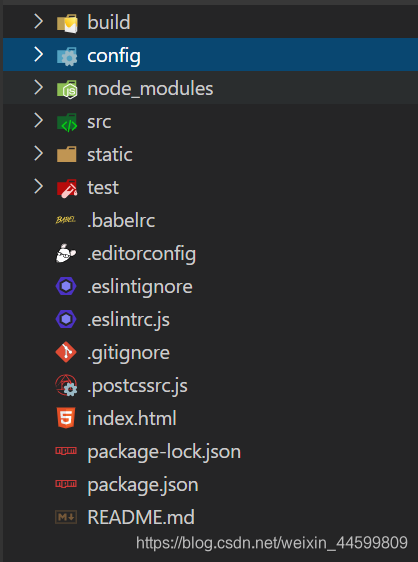
项目结构

build: 提供webpack各环境配置方案、webpack构建和打包任务脚本(通过npm run build命令启动)
config:webpack、webpack-dev-server相关的配置参数
node_modules:node模块文件夹,通过npm安装的模块会存放在这里
src:项目开发文件夹,我们写的代码基本都放在这里
static:静态资源文件夹
.babelrc:babel配置文件
.editorconfig:编辑器配置文件
.gitignore:git忽略文件配置文件,相关文件将不会被放入到git仓库中
.postcssrc.js:postcss配置文件,用于启用相关的postcss插件
index.html:HtmlWebpackPlugin使用的html模板文件,用于自动生成相应的html模板
package.json:项目npm配置文件,主要记录项目基本信息、引用的npm模块信息、script命令列表等
README.md:项目说明MarkDown文件
注意:项目中的静态资源文件有两个地方可以存放,分别是static文件夹和src/assets文件夹,这两个文件夹下的资源在处理上是不同的。具体表现为:
- assets 目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式如,background: url(./logo.png)中,"./logo.png" 是相对的资源路径,将由Webpack解析为模块依赖;
- static 目录下的文件并不会被Webpack处理,它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 配置来确定的。
最新文章
- [原创]Centos7 从零编译配置Redis
- 编写高质量的 Java 代码
- [转]Linux下的lds链接脚本详解
- Effective Java 66 Synchronize access to shared mutable data
- js中cookie操作
- asp.net mvc 实体类成员变量标识示例
- 在VB中使用Linq To SQLite注意事项
- 手机调用系统的拍照和裁剪功能,假设界面有输入框EditText,在一些手机会出现点击EditText会弹出输入法,却不能输入的情况。
- Windows server 2003常用设置
- 我的css reset
- iOS 捕获系统外异常
- 7--OC中NSLog函数输出格式详解
- Python脚本备份
- maven 配置篇 之 settings.xml
- thinkphp获取后台所有控制器和action
- loadrunner基础学习笔记五-场景
- class FrameHandlerMono : public FrameHandlerBase
- mac电脑复制粘贴使用command+c command+v
- EXpression 表达式目录树
- 雷林鹏分享:XML DOM