Vue学习笔记使用系列一【表单】
2024-09-07 22:57:11
脚手架的搭建,请查看另外一篇日记:https://www.cnblogs.com/Fengge518/p/11837078.html
1:直接代码了
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <script src="../assets/vue.js"></script>
9 <script>
10 window.onload = function() { //1 沒有寫加載的函數,導致出不來
11 var app = new Vue({ //2寫錯成 new app去了
12 el: "#myapp", //3少了一個#號
13 data: {
14 uname: "",
15 upwd: "",
16 sex: "男",
17 mylove: [],
18 youcountry: "",
19 remark: ""
20 },
21 methods: function() {}
22 })
23 }
24 </script>
25 </head>
26
27 <body>
28 <form action="" method="post">
29 <div id="myapp">
30 <div>
31 <p>你填寫的信息有:姓名:{{uname}},密碼:{{upwd}}</p>
32 <p>性別:{{sex}} ,我比較喜歡的蔬菜:{{mylove}}</p>
33 <p>喜歡旅遊的國家: {{youcountry}},其他備註的信息: {{remark}}</p>
34 </div>
35 <fieldset>
36 <legend>
37 您的信息:
38 </legend>
39 <div><label>姓名:<input type="text" v-model="uname"/></label></div>
40 <div><label>密碼:<input type="password" v-model="upwd"></label></div>
41 <div>
42 <p>您的性別:</p>
43 <label>男:<input type="radio" value="男" v-model="sex"></label>
44 <label>女<input type="radio" value="女" v-model="sex"></label></div>
45 <div>
46 <p>你喜歡吃啥蔬菜:</p>
47 <label>西紅柿<input type="checkbox" value="西紅柿" v-model="mylove"></label>
48 <label>苦瓜<input type="checkbox" value="苦瓜" v-model="mylove"></label>
49 <label>洋蔥<input type="checkbox" value="洋蔥" v-model="mylove"></label>
50 <label>白菜<input type="checkbox" value="白菜" v-model="mylove"></label>
51 </div>
52 <div>
53 <label>你喜歡去哪個國家旅遊:</label>
54 <select v-model="youcountry">
55 <option value=""></option>
56 <option value="中國">中國</option>
57 <option value="巴基斯丹">巴基斯丹</option>
58 <option value="塞爾維亞">塞爾維亞</option>
59 <option value="朝鮮">朝鮮</option>
60 </select>
61 </div>
62 <div>
63 <p>備註的信息:</p>
64 <textarea v-model="remark" id="" cols="30" rows="10"></textarea></div>
65 </fieldset>
66 </div>
67 </form>
68 </body>
69
70 </html>
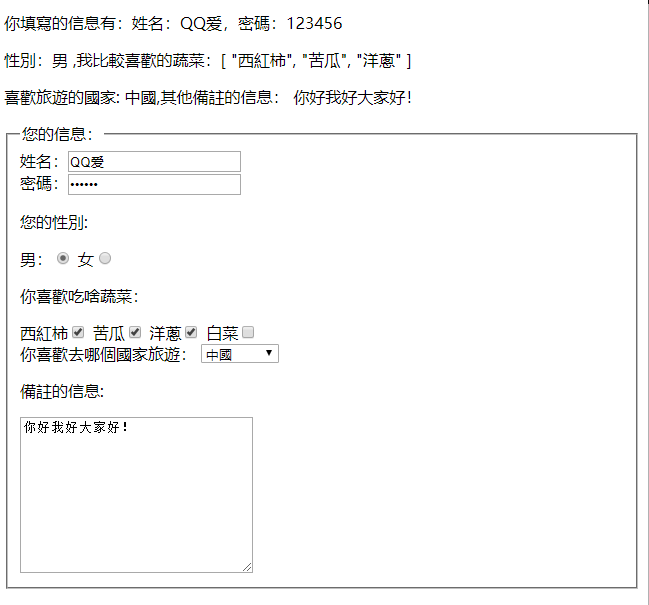
2:效果截图

最新文章
- Oracle 列数据聚合方法汇总
- 关于Java 里的String和对象
- DIV+CSS制作二级横向弹出菜单,略简单
- mysql---字符集详解
- 10个原生JavaScript技巧
- leetcode第一刷_Maximal Rectangle
- Linux 环境编译安装mysql (源码安装包)
- Spring+SpringMVC+MyBatis深入学习及搭建(十六)——SpringMVC注解开发(高级篇)
- Linux安装JDK步骤
- 1.numpy的用法
- NEST 之旅 · 开启
- mongo官方企业版安装及数据库授权使用
- mysql_day01
- luogu P2331 [SCOI2005]最大子矩阵
- [转]python 装饰器
- 【javascript】对原型对象、原型链的理解
- oracle数据库备份任务
- AngularJs -- 内置指令
- 同一标签内多个css规则在页面中如何显示?
- [LeetCode&Python] Problem 868. Binary Gap