vue中跳转页面逻辑
跳转详情页面具体代码
写这个页面需要安装两个
1.安装axios命令
Cnpm install axios --save
2.安装vant
Cnpm install vant --save
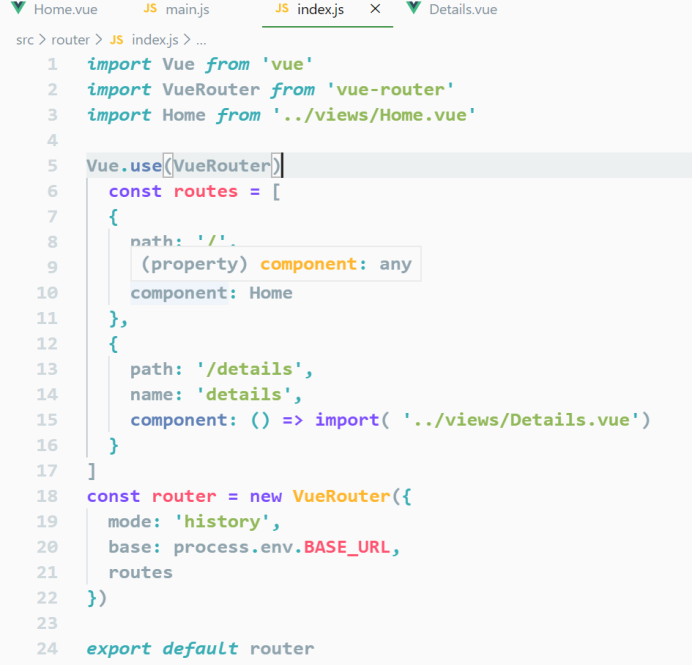
在index.Js里面配置要跳转页面的路由

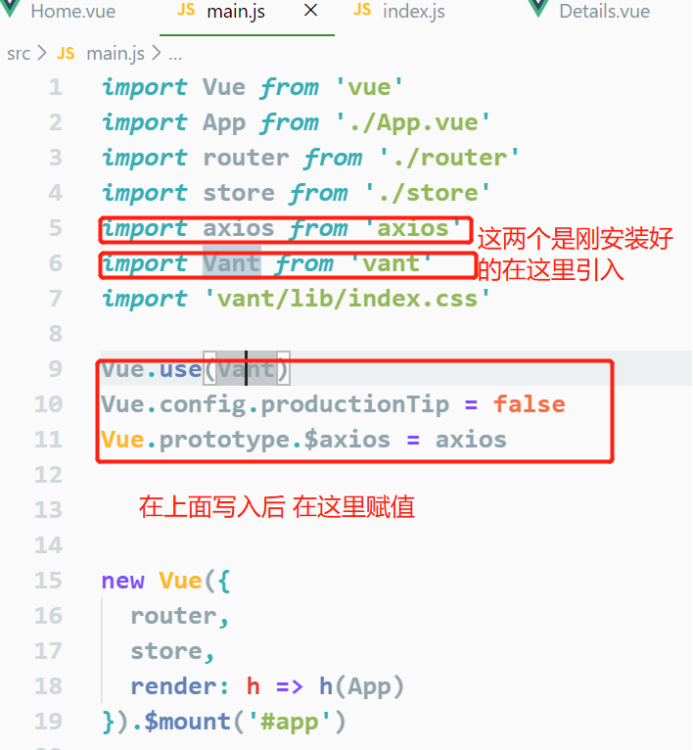
在main.js里面用vue引入刚安装上的两个插件

这个是home.vue里的内容
<template>
<div>
//下面那个正在加载时给它个判断
<div v-if="isShow">正在加载......</div>
<div class="div1">
<div v-for="(item,index) in goods" :key="index"
@click="gotoDetails(item.id)">
<img :src="item.mainPic" width="150px" />
<p>{{item.title}}</p>
<p>
<span style="color:red">{{item.actualPrice}}</span>
<s style="font-size:12px">{{item.originalPrice}}</s>
</p>
<p>销售:{{item.monthSales}}</p>
</div>
<div v-for="(item,index) in goods" :key="index"
@click="gotoDetails(item.id)">
<img :src="item.mainPic" width="150px" />
<p>{{item.title}}</p>
<p>
<span style="color:red">{{item.actualPrice}}</span>
<s style="font-size:12px">{{item.originalPrice}}</s>
</p>
<p>销售:{{item.monthSales}}</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
goods: [],
isShow: true
};
},
mounted() {
this.$axios
//下面那个是在官网中引入的Apl接口
.get(" http://api.kudesoft.cn/tdk/goods", {
params: {
pageId: 2,
cids: 6
}
})
.then(res => {
let goods = res.data.data.data.list;
this.goods = goods;
this.isShow = false;
})
.catch(err => {
console.log(err);
});
},
methods: {
gotoDetails(id) {
this.$router.push({
path: "/details",
query: {
id
}
});
}
}
};
</script>
<style>
.div1{
width: 100%;
display: flex;
justify-content: space-between;
}
</style>
这个是在跳转页面是要创建的跳转到的页面 details.vue
<template>
<div>
<button @click="back">返回</button>
<van-swipe :autoplay="3000" indicator-color="white" style="width:200px">
<van-swipe-item v-for="(img,index) in goodItem.imgs" :key="index">
<img :src="img" alt width="200px" />
</van-swipe-item>
</van-swipe>
<div>{{goodItem.title}}</div>
<div>
<a :href="goodItem.couponLink">领劵</a>
</div>
<h1>商品详情:</h1>
<div>
<img v-for="(url,index) in goodItem.detailPics" :key="index" :src="url" width="600px" />
</div>
</div>
</template>
<script>
export default {
data() {
return {
goodItem: {}
};
},
mounted() {
let id = this.$route.query.id;
this.$axios
.get("http://api.kudesoft.cn/tdk/details", {
params: {
id
}
})
.then(res => {
this.goodItem = res.data.data.data;
this.goodItem.imgs = this.goodItem.imgs.split(",");
this.goodItem.detailPics = this.goodItem.detailPics.split(",");
})
.catch(err => {
console.log(err);
});
},
methods: {
back() {
window.history.back();
}
}
};
</script>
<style>
</style>
最新文章
- ubantu16.04+mxnet +opencv+cuda8.0 环境搭建
- HighchartsNET快速图表控件-开源
- php 万能加密
- LLVM language 参考手册(译)(5)
- textarea限定字数提示效果
- C++ Primer 随笔 Chapter 2 变量和基本类型
- jQuery 文字截取
- table行转列
- JQuery读取Exif信息
- sock
- Nginx文档-初学者指南
- 201521044091 《Java学习笔记》 第六周学习总结
- SQL语句表名或者字段名和保留字冲突解决方法
- 修改GeoJson的网址
- 小妖精的完美游戏教室——东方PROJECT,同人,墙
- spring事务学习笔记
- outlook VSTO
- numpy创建矩阵常用方法
- Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)
- 使用正则表达式进行某网页中的email邮箱抽取