JQgrid实现全表单元格编辑
2024-08-29 02:12:23
1 jQuery("#baseWageDataValueGrid").jqGrid('setGridParam',{'cellEdit':true});
2
3 //修改所有td tabindex
4 var tdList = $('#baseWageDataValueGrid').find('td');
5 if(!!tdList && tdList.length>0){
6 $.each(tdList,function(i,o) {
7 $(o).attr('tabindex','1');
8 });
9 }
10 //依次发起单元格编辑,并保存
11 var list = jQuery("#baseWageDataValueGrid").getDataIDs();
12 var putList = [];
13 if(!!list && list.length>0) {
14 for(var i=list.length;;i-- ) {
15 var td = $('#baseWageDataValueGrid').find("td[tabindex='0']");
16 if(td.length>0) {
17 var put = {};
18 put.td = td;
19 put.input = td.get(0).children[0];
20 putList.push(put);
21 }
22 if(i>0) {
23 jQuery("#baseWageDataValueGrid").jqGrid('editCell',i,7, true);
24 } else {
25 break;
26 }
27 }
28 }
29 //还原加载后被删除 元素,提交元素事件
30 if(putList.length>0) {
31 $.each(putList,function(i,put) {
32 $(put.td).empty();
33 $(put.td.get(0).parentNode).addClass('edited');
34 $(put.td.get(0).parentNode).addClass('selected-row');
35 $(put.td.get(0).parentNode).addClass('active');
36 $(put.td).attr('tabindex','0');
37 $(put.td).addClass('edit-cell');
38 $(put.td).addClass('success');
39 $(put.td).append(put.input);
40 // 给单元格注册自定义事件
41 $(put.input).on('change',function(o,n) {
42 var _this = this;
43 var m = this.value;
44 var rowid= this.attributes['rowid'].value;
45 $.ajax({
46 url: __ctx+'/platform/performance/baseWageDataValue/updateSave.htm',
47 data:{id:rowid,value:m,itemId:$('#itemId').val()},
48 success:function (data) {
49 // 根据返回的数据版本ID判断是否重新加载数据
50 baseWageDataValue.saveResponse(data);
51 // //使还原的 元素与事件只能使用一次
52 // $(_this.parentNode).removeClass('success');
53 // $(_this.parentNode).removeClass('edit-cell');
54 // $(_this.parentNode.parentNode).removeClass('edited');
55 // $(_this.parentNode.parentNode).removeClass('selected-row');
56 // $(_this.parentNode.parentNode).removeClass('active');
57 // $(_this.parentNode).empty();
58 // //修改显示值
59 // jQuery("#baseWageDataValueGrid").jqGrid('setCell',rowid,7,m,false,false, true);
60 },
61 error:function () {
62 layer.msg("网络错误!");
63 }
64 })
65 });
66 });
67 }
68 //屏蔽原有编辑事件
69 jQuery("#baseWageDataValueGrid").jqGrid('setGridParam',{'cellEdit':false});
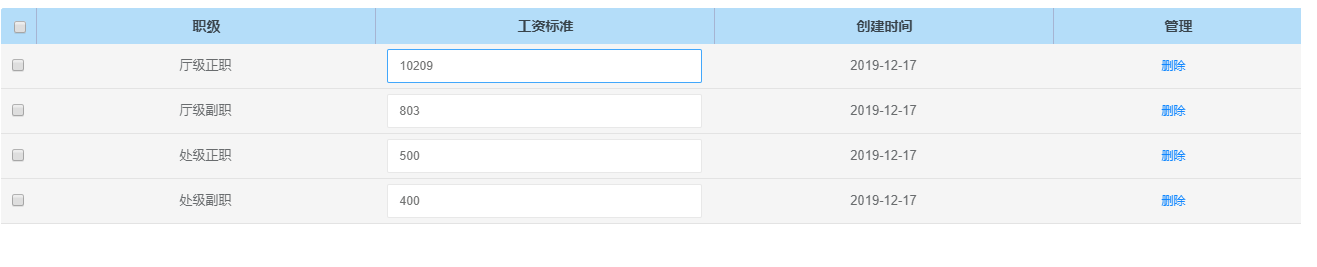
 将JS代码加入JQgrid 的gridComplete(加载完成后事件)中后,实现效果如下:
将JS代码加入JQgrid 的gridComplete(加载完成后事件)中后,实现效果如下:

最新文章
- List的FindIndex和ForEach
- Fixed 鸟粪一样的TreeView下的NodeMouseDoubleClick Bug
- mysql 批处理文件--- 创建 用户 以及 导入数据
- sc7731 Android 5.1 Camera 学习之二 framework 到 HAL接口整理
- Django Admin后台使用tinymc 富文本编辑器
- YUV格式总结
- 荷兰国旗问题 划分成3部分 leecode
- 自定义控件(视图)2期笔记05:自定义控件之继承自View(滑动开关)
- AppCanCSS背景图片的属性
- 豆瓣移动端风格的css命名方法与学习
- boost/lexical_cast.hpp的简单使用方法_行动_新浪博客
- KMP算法之从next[]到nextVal[]
- Android 手机进入不了fastboot模式的解决方案
- keepalive配置文件详解
- Dispatch Queue 之 dispatch_sync
- Node 系列之url模块
- 第十章 优先级队列 (xa1)左式堆:结构
- keras Lambda 层
- Data时间格式化
- Spring+Quartz 集群
热门文章
- K210,yolo,face_mask口罩检测模型训练及其在K210,kd233上部署
- python的作用域、globals()-全局变量 和 locals()-局部变量
- Windows 10 如何在当前位置打开 CMD 命令窗口?
- 修正了Model1模式,进入如今盛行的的Model2模式,也就是MVC模式
- 【Java】获取两个字符串中最大相同子串
- FFT 傅里叶万岁
- 创建app子应用,配置数据库,编写模型,进行数据迁移
- 《Java核心技术·卷Ⅰ:基础知识(原版10》学习笔记 第5章 继承
- 【解决了一个小问题】vmselect对应的vmstorage端口配置错误导致的问题
- 【记录一个问题】android ndk中不支持pthread_yield()