vs.net/vscode中使用Beetlex创建vue应用
平时在开发Vue应用则需要安装nodejs,vue cli等相关东西相对来说麻烦一些;如果你喜欢像vs.net/vscode创建普通项目一样就能开发Vue项目的话那可以尝试一下BeetleX针对Vue编写的服务插件;只需要创建一个简单的Console项目引用相关插件即可以构建一个单页面的Vue项目。虽然在开发的时候需要用到Beetlex,但后期发布完全可以用在其他平台上,因为组件会针对Vue的内容最终生成一个可发布的js文件。接下来介绍一下这个插件的使用(vs.net/vscode均可)
创建项目
首先需要创建一个c#的Console项目

创建项目后需要引用两个BeetleX的组件包,可通过Nuget安装最新版本;分别是:BeetleX.FastHttpApi.Hosting和BeetleX.FastHttpApi.VueExtend;这两个组件的作用分别是在项目中启动HTTP服务和针对.VUE文件生成相应的javascript文件。
项目文件布局
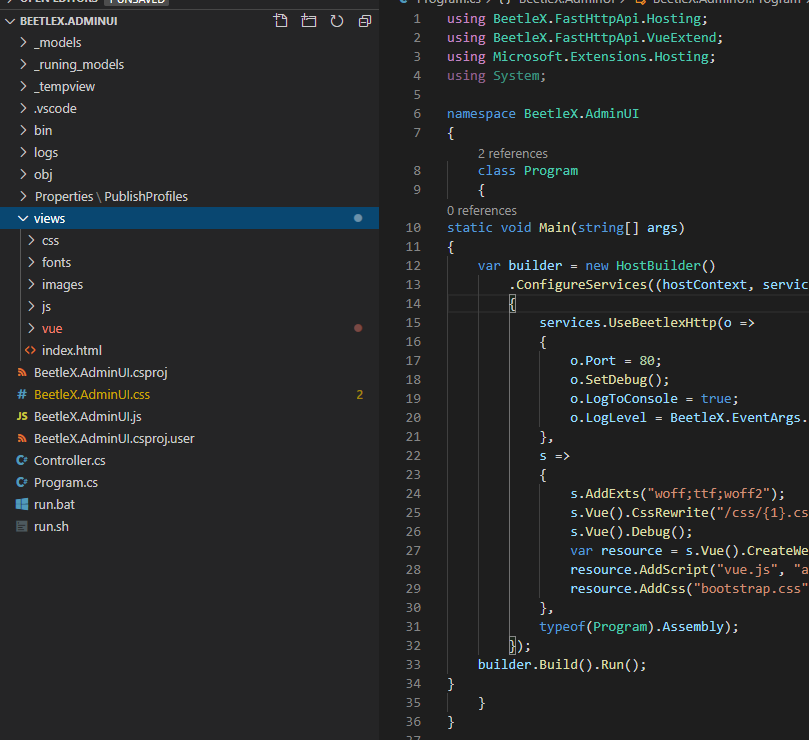
由于是Console项目,所以需要针对相关文件存放规则,具体大概如下:

所有html,css,js和vue等文件必须存放在项目的views目录下;对于这个目录下用什么子目录存放相关文件就看自己的需求了。
服务和基础资源配置
为了让控制台服务作为一个HTTP服务需要做一些简单的配置
static void Main(string[] args)
{
var builder = new HostBuilder()
.ConfigureServices((hostContext, services) =>
{
services.UseBeetlexHttp(o =>
{
o.Port = ;
o.SetDebug();
o.LogToConsole = true;
o.LogLevel = BeetleX.EventArgs.LogType.Info;
},
s =>
{
s.AddExts("woff;ttf;woff2");
s.Vue().CssRewrite("/css/{1}.css").JsRewrite("/js/{1}.js");
s.Vue().Debug();
var resource = s.Vue().CreateWebResorce(typeof(Program).Assembly);
resource.AddScript("vue.js", "axios.js", "beetlex4axios.js", "jquery.js", "echarts.js", "bootstrap.js", "page.js");
resource.AddCss("bootstrap.css", "bootstrapadmin.css", "admin.css");
},
typeof(Program).Assembly);
});
builder.Build().Run();
}
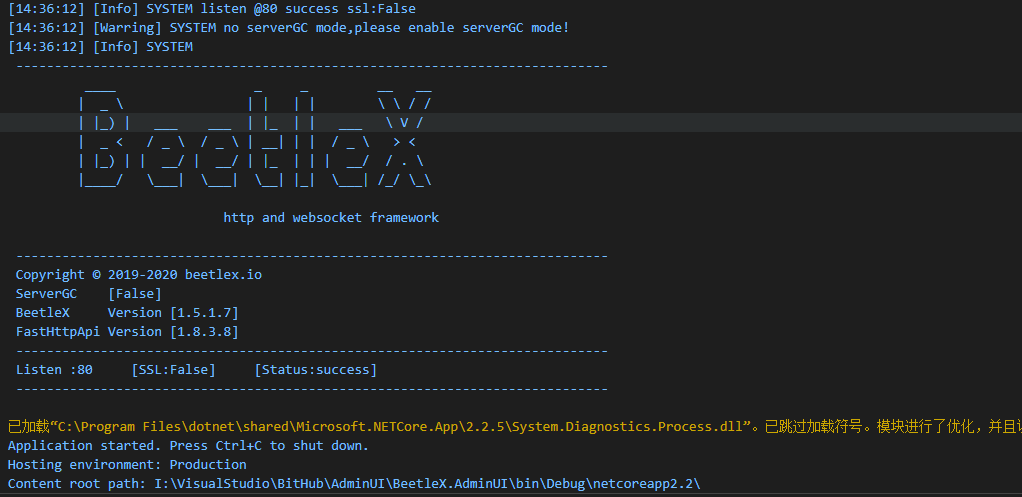
前部分主要描述在那个端口开发HTTP服务,并设置相关日志显示级别;后半部分主要是描述vue配置一些信息。这个后面会详细描述,接下来看启动一下服务看下日志。

服务日志会显示资源加载和服务端口的情况。
VUE扩展配置
前面服务启动的时候就已经配置相关VUE的内容,这里再详细解说一下。
s.Vue().Debug();
s.Vue().CssRewrite("/css/{1}.css").JsRewrite("/js/{1}.js");
var resource = s.Vue().CreateWebResorce(typeof(Program).Assembly);
resource.AddScript("vue.js", "axios.js", "beetlex4axios.js", "jquery.js", "echarts.js", "bootstrap.js","page.js");
resource.AddCss("bootstrap.css", "bootstrapadmin.css", "admin.css");
Beetlex的Vue插件会管理项目的两种资源,分别是css和javascript.
Debug方法
主要是告诉组件每次调用资源都重新从文件中生成,这样开发都在变更相关文件的时候无须重新编译,保存文件后刷页面即可。此方法在Release编译模式下并不生效。
CssRewrite和JsRewrite方法
这两个方法主要是描述通过那些路径访问到css和javascript资源,以上定义/css/路径任意一文件都会得到项目中所有的css内容;/js/路径任意文件都得到项目的javascript内容。
WebResource
这个类用于描述如何收集对应的css和javascript文件;对于javascript文件来说会先打包这些基础的文件然后再追加项目中的vue文件。打包的顺序是依据定义的顺序来进行。
启动页
在项目vue文件只是模块文件,我们需要在根目录下定义一个HTML文件作为访问落地页面,接下来看一下这页面的定义
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<link href="/css/v1.css?group=BeetleX.AdminUI" rel="stylesheet" />
<script src="/js/v1.js?group=BeetleX.AdminUI"></script>
<title>BeetleX AdminUI</title>
</head>
<body>
<div id="page">
<main_menu @menu_resize="OnMenuResize($event)" @openwindow="OnOpenWindow($event)"></main_menu>
<windows_bar :windows="windows" :full="full" :selectwindow="selectWindow.id" @close="OnCloseWindows($event)"></windows_bar>
<div class="main-content" :style="{left:(full=='max'?'60px':'260px')}">
<keep-alive>
<component :is="selectModel" @openwindow="OnOpenWindow($event)" :token="selectWindow.data" :winsize="sizeVersion"></component>
</keep-alive>
</div>
<page_footer></page_footer>
</div>
<script>
var page = new Vue(pageInfo);
page.OnOpenWindow({ id: 'home', title: '主页', model: 'models_home' })
</script>
</body>
</html>
页面只是负责资源加载和VUE模块组装,在这里定义的css和javascript加载组是Beetlex.AdminUI即对应刚才加载的程序集资源包:
var resource = s.Vue().CreateWebResorce(typeof(Program).Assembly);
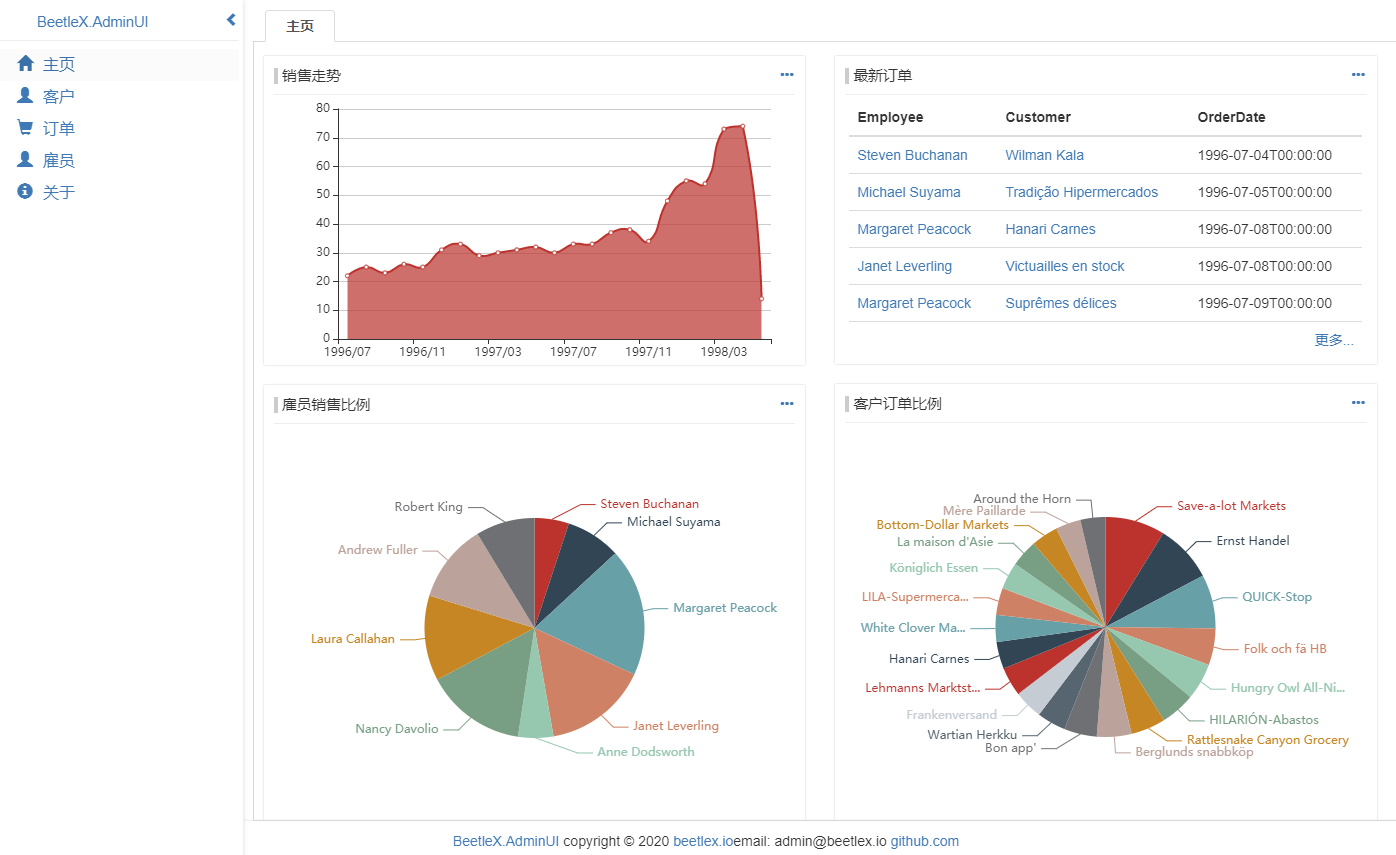
这个落地页的展示效果如下:

模块定义
项目配置完成后就可以在views目录定义自己的vue模块,存放层次目录没有具体的要求可根据自己的喜好来定义存放目录.对于vue模块的定义和传统的vue定义会有些差别的,模块文件名作为对应的模块名称。文件内部主要有HTML和JavaScript组成,而不是像传统那样一个vue文件和一个js文件。下面是一个models_home.vue模块的描述:
<div style="width:99%;">
<div class="row">
<div class="col-lg-6">
<models_panel :title="'销售走势'" :child="'models_monthline'" :winsize="winsize"></models_panel>
<models_panel :title="'雇员销售比例'" :child="`model_employeesspie`" :winsize="winsize"></models_panel>
</div>
<div class="col-lg-6">
<models_panel :title="'最新订单'" :child="`models_neworders`"></models_panel>
<models_panel :title="'客户订单比例'" :child="`model_customerspie`" :winsize="winsize"></models_panel>
</div>
</div>
</div>
<script>
{
props: ["winsize"],
data: function () {
return { }
},
}
</script>
组件支持的VUE模块描述要相对简单一些,没有一些import的东西;只有HTML和一个VUE构造信息的结构体。
接下来是一个简单的列表模块models_employees.vue:
<div>
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Title</th>
<th>Region</th>
<th>City</th>
<th>Country</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<tr v-for="item in GetEmployees.result">
<td><a href="javascript:void(0)" @click="OnOpen(item)">{{item.FirstName}} {{item.LastName}}</a> </td>
<td>{{item.Title}}</td>
<td>{{item.Region}}</td>
<td>{{item.City}}</td>
<td>{{item.Country}}</td>
<td>{{item.Address}}</td>
</tr>
</tbody>
</table>
</div>
<script>
{
data: function () {
return {
GetEmployees: new beetlexAction("/Employees", null, []),
}
},
methods: {
OnOpen: function (item) {
this.$open('emp' + item.EmployeeID, '雇员:' + item.FirstName + ' ' + item.LastName, 'models_employeedetail', { id: item.EmployeeID });
}
},
mounted: function () {
this.GetEmployees.get();
}
}
</script>
发布
Beetlex原本是一个HTTP服务模块,正常情况你把相关文件嵌入到项目发布即可在Linux或windows下运行(环境.net core 2.1或更高版本)。如果你不相基于Beetlex运行,那你可以在编译目录下获取相关的javascript和css完全打包好的文件放到其他环境中部署。
代码
如果你感兴趣可以访问 https://github.com/IKende/AdminUI
最新文章
- 怎么计算Oracle的表一条记录占用空间的大小
- 基于Spring的简易SSO设计
- 转 UML类图几种关系的总结
- tomcat6 使用comet衍生出的两个额外问题
- Sign-Magnitude Representation
- hibernate笔记03
- Bootstrap文本对齐风格
- CCF NOIP2015复赛获奖分数线及名额分配办法
- Data Guard组件等相关介绍
- Infix to postfix 用stack模板,表达式没有括号
- asp.net core系列 26 EF模型配置(实体关系)
- 剑指Offer_编程题_14
- [福建集训2011][LOJ10111]相框
- Kattis之旅——Inverse Factorial
- Jquery Mobile 随记
- spring mvc配置ObjectMapper忽略无法识别的字段,以及一些博客推荐
- 20155234 2016-2017-2 《Java程序设计》第6周学习总结
- POJ 1661 Help Jimmy(递推DP)
- (6)Cocos2d-x 3.0坐标系详解
- 前端学习笔记之CSS浮动浅析