css 盒模型、box-sizing 学习笔记
默认情况下,给元素设置的高度和宽度是元素内容区的宽度和高度,给元素加padding 和 border ,元素的实际宽度和高度的计算方式是下面的两个公式:
元素的宽度= 元素的内容区宽度 + 内边距宽度 + 边框宽度;
元素的高度= 元素的内容区高度 + 内边距高度 + 边框高度;
别人说过的话,你记住了,时间久了你就会忘记了,为了加深记忆,这里亲自验证,并记录下验证过程,方便下次复习使用。验证结论我们先给处一张标准的盒模型

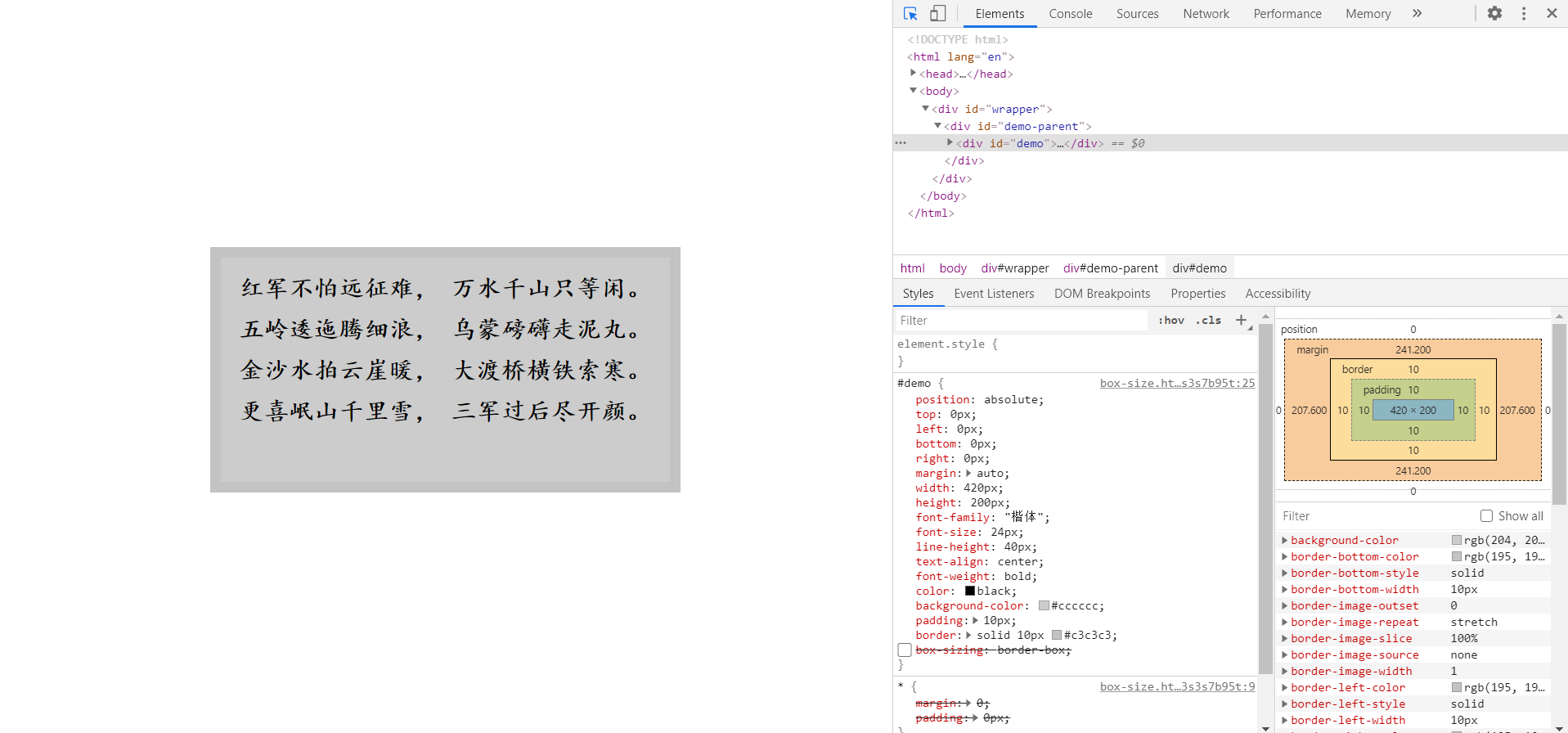
如上图盒模型示例:元素是绝对定位的,上右下左均是0px,内容宽度420px, 加上左右内边距各10px,加上左右边框 各10px,元素的宽是460px;
验证结论,我们给盒子加一个父盒子:
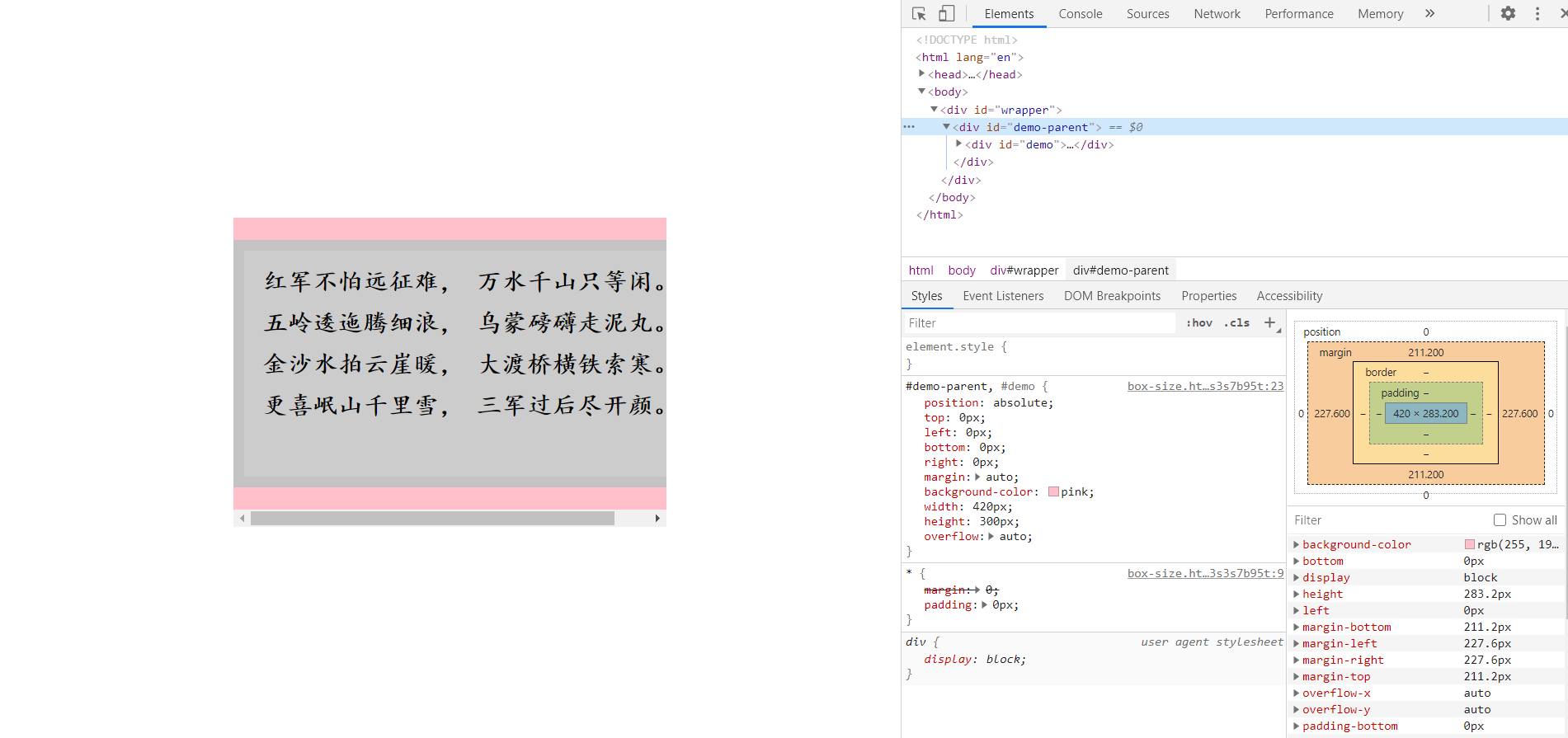
1、设置宽度为420px,overflow设置为自动,子盒子的宽度会超出父盒子内容区的宽度,父盒子出现横向的滚动条;
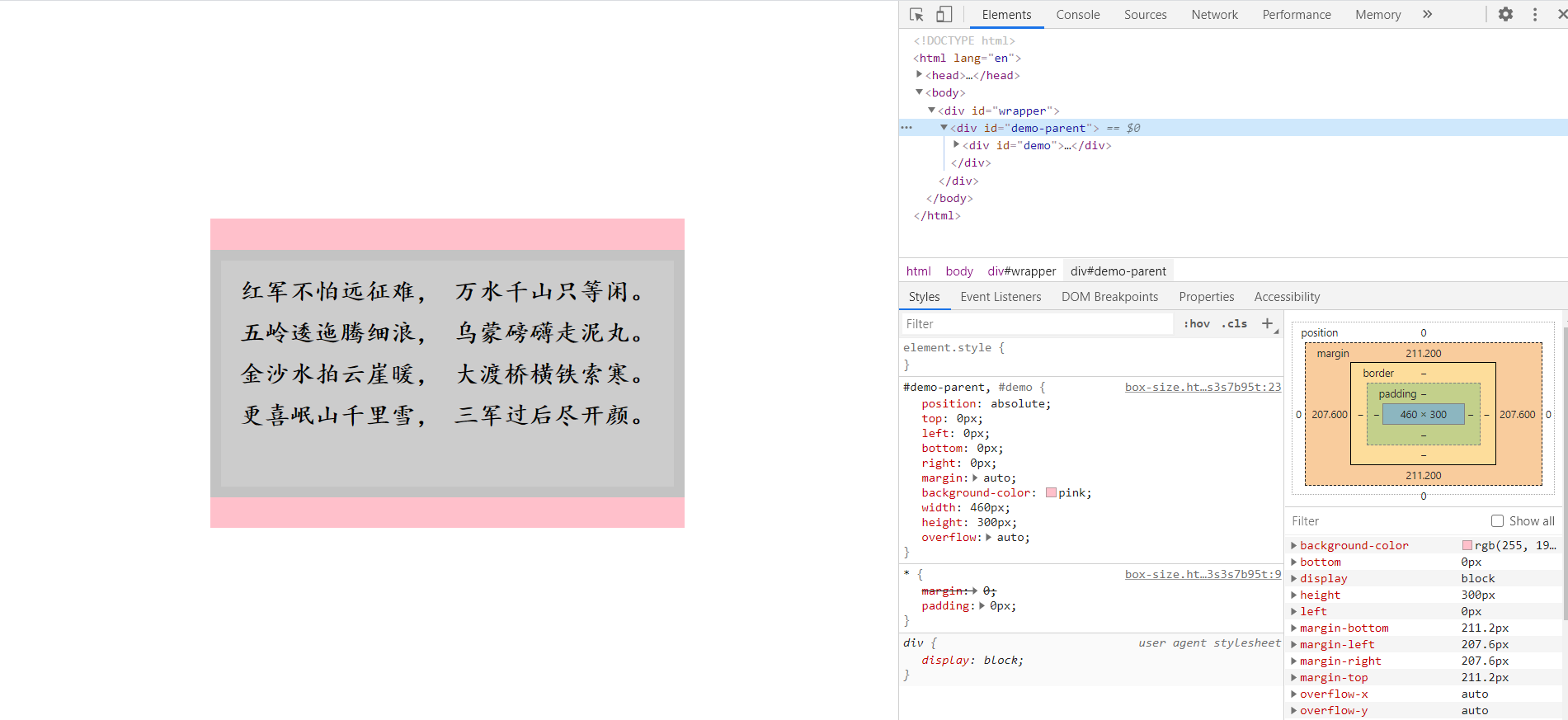
2、设置宽度为460px,overflow设置为自动,子盒子的宽度不会超出父盒子内容区的宽度,父盒子不出现横向的滚动条;
如果以上两点成立,则结论是正确的。
效果看下面两张图片:


从上面的两张图上我们可以看出,我们的结论是正确的,即,元素的宽度= 元素的内容区宽度 + 内边距宽度 + 边框宽度;
我们可以用同样的方法验证:元素的高度= 元素的内容区高度 + 内边距高度 + 边框高度;当然本人是亲自验证过的,这里不再给出高度的截图了,贴出源码,有兴趣的可以自行验证一下,加深记录。
源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style type="text/css"> *{
margin: 0;
padding: 0px;
}
html,body{
height:100%;
overflow: hidden;
} #wrapper{
height:100%;
overflow: auto;
} #demo-parent{
position: absolute;
top:0px;
left:0px;
bottom:0px;
right:0px;
margin: auto; background-color: pink; width: 460px;
height:250px;
overflow: auto;
} /*居中定位*/
#demo{
position: absolute;
top:0px;
left:0px;
bottom:0px;
right:0px;
margin: auto; width: 420px;
height:200px; font-family: "楷体";
font-size: 24px;
line-height: 40px;
text-align: center; font-weight: bold;
color: black; background-color: #cccccc;
padding:10px;
border: solid 10px #c3c3c3; /*box-sizing: border-box;*/
}
</style>
</head>
<body>
<div id="wrapper">
<div id="demo-parent">
<div id="demo">
红军不怕远征难,
万水千山只等闲。
五岭逶迤腾细浪,
乌蒙磅礴走泥丸。
金沙水拍云崖暖,
大渡桥横铁索寒。
更喜岷山千里雪,
三军过后尽开颜。
</div>
</div>
</div>
</body>
</html>
一般情况下我们的UI设计的图片的宽高是包含边框和内边距的,那么我们程序员怎么设置元素内容区的宽度和高度呢,这里我们需要使用box-sizing设置。
box-sizing,盒子大小,默认值是 content-box,效果就是我们上面证明的结论,为了解决我们上述提出的新问题,这里需要把box-sizing 的 属性值设置为 :border-box;
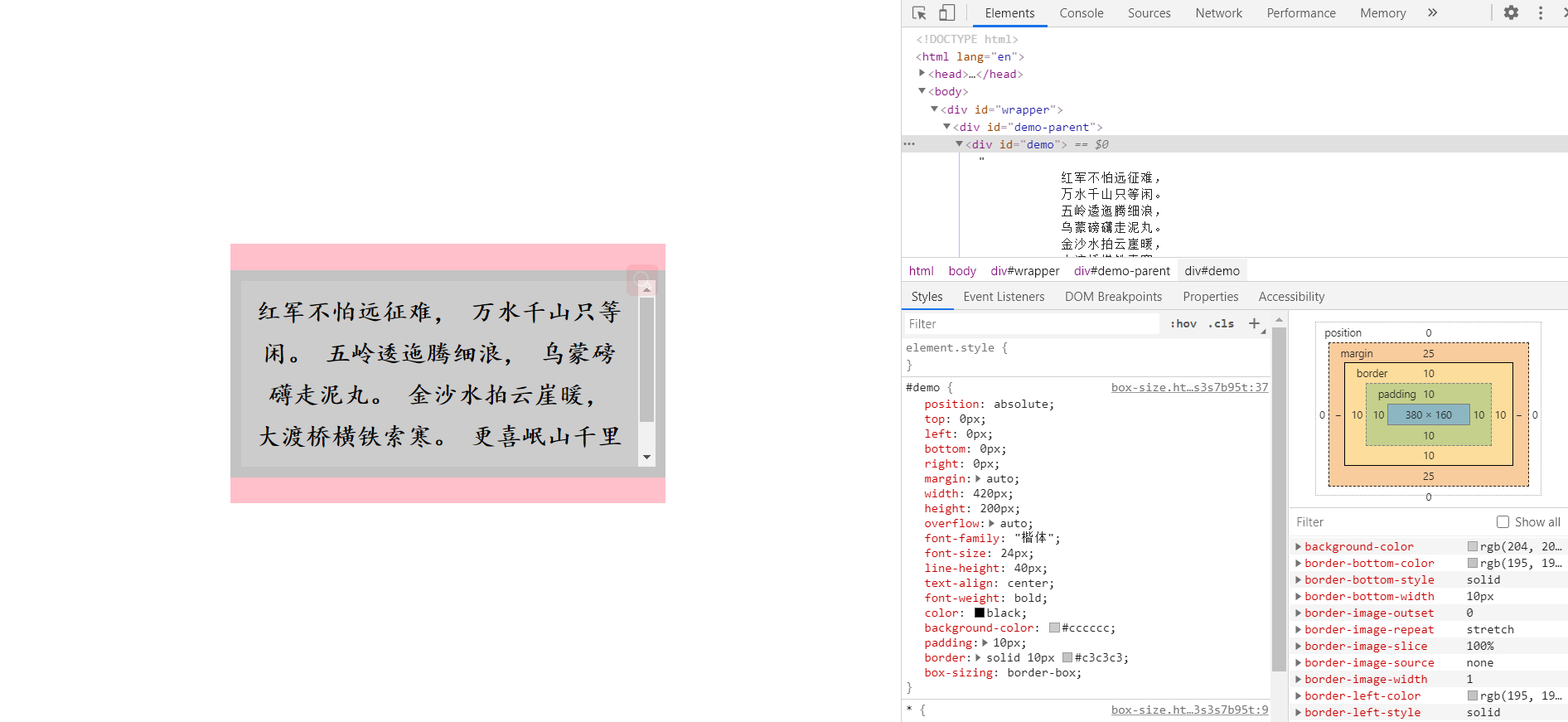
效果如下图:即使文本的高度超出了子盒子内容区高度,出现了垂直滚动条,子盒子的实际宽度仍然为 420px;

最新文章
- spring注解源码分析--how does autowired works?
- ASP.NET Cache缓存的用法
- 图解Tomcat类加载机制
- CoreCLR on Mac:体验managed exception handling
- css核心基础总结篇
- Jython概要
- java并发编程:进程和线程
- 2014.10.09 Andrew 学习 WPF(刘铁锰) 笔记分享
- Eclipse项目和MyEclipse项目
- Networking
- 永久存储:腌制一缸美味的泡菜 - 零基础入门学习Python031
- 【转】6.4.6 将驱动编译进Linux内核进行测试
- Jacob
- .Net程序猿玩转Android开发---(7)相对布局RelativeLayout
- myeclipse连接hadoop集群编程及问题解决
- 《深入理解Java虚拟机》-----第7章 虚拟机类加载机制——Java高级开发必须懂的
- [Swift]LeetCode771. 宝石与石头 | Jewels and Stones
- Sass学习第一天
- 优化MySQL性能的几种方法-总结
- Android Studio 3依赖配置