小谢第23问: chorme的性能优化工具
2024-08-25 07:27:30
问题场景:在前端日趋工程化的今天,前端性能优化是一名合格的前端工程师必备的技能,那么,如何正确的使用性能分析工具呢?
解决方案:
性能分析的流程:

在开发中我一般使用公司开发的测试脚本-kbase-watcher,可以更加直观的进行页面的优化,大家也可以在网上找到许多类似的插件

可以生成性能分析报告,大概的估算一下自己网页的渲染性能

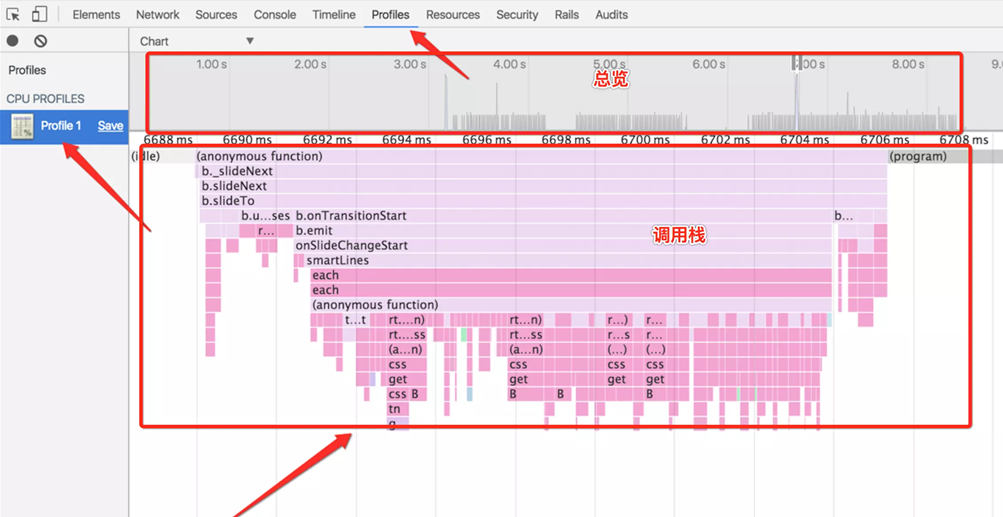
以下是针对F12工具栏的具体用途:
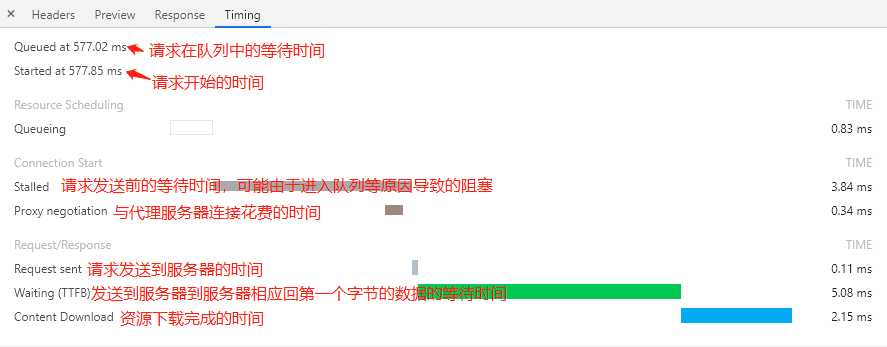
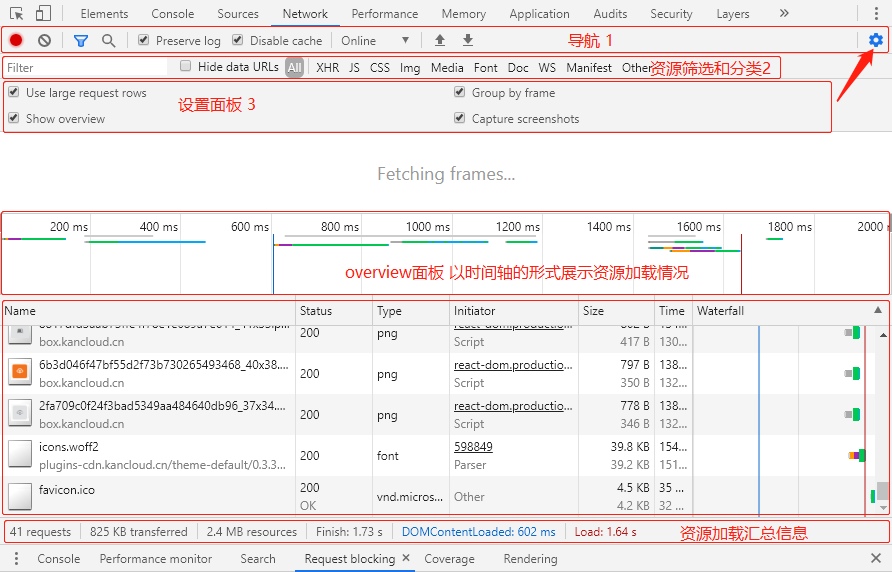
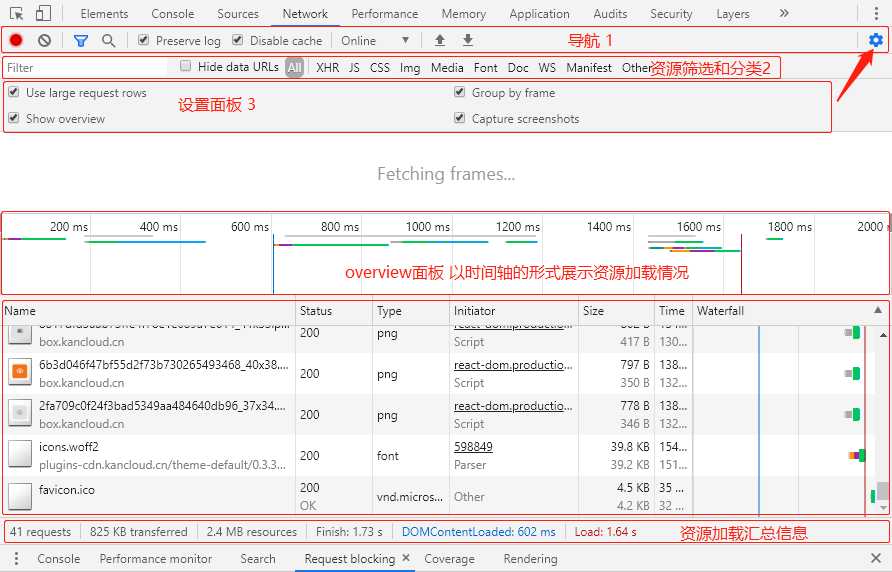
前端最常用的当然要数network分析工具






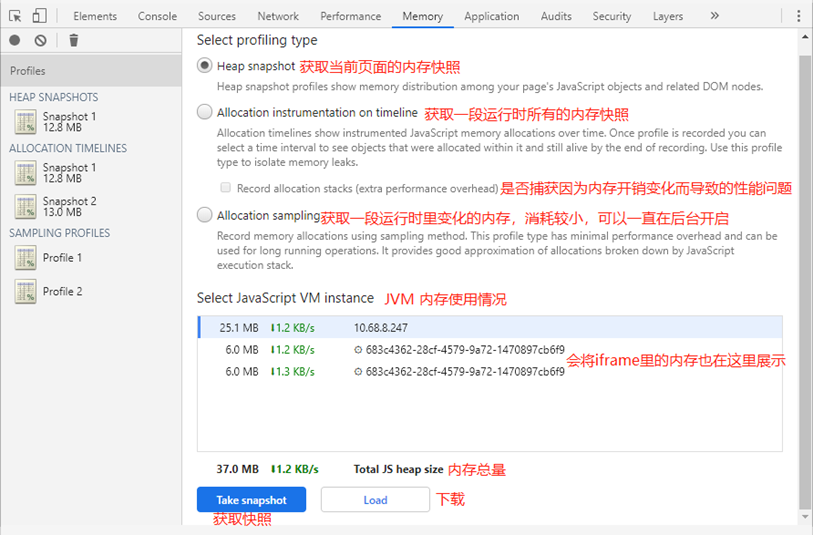
另外其他的各类工具:







运用这些工具,可以更加直观的感受到页面的性能,也能更好的帮助我们定位bug原因,以上就是chorme的工具栏的具体讲解啦
原创文章,转载请注明来自:https://www.cnblogs.com/xieoxie3000question/
最新文章
- Silverlight及WPF中实现自定义BusyIndicator
- 【第1期】腾讯云的1001种玩法征集,Ipad mini和Kindle 等你拿!(文章评审中)
- ajax同步异步问题
- HDU 4717 The Moving Points (三分法)
- CGRectXXX笔记
- 辐射4 中文武器命名方法, 不用winhex, 直接游戏内操作
- ubuntu16.04 安装网易云音乐
- Linux下常用压缩格式的压缩与解压方法
- 王立平--android特权
- MyEclipse10.0 集成 SVN
- Bessie Goes Moo
- DataPipeline丨新型企业数据融合平台的探索与实践
- Java课程课后作业之19学期之第一周博客作业
- 细说log4j之log4j 1.x
- java判断字符串中是否包含中文 过滤中文
- CSS3实现图片循环旋转
- MySQL LOCK TABLES 与UNLOCK TABLES
- salt-api安装以及简单实使用
- jenkins免密添加SSH Servers
- ROC 曲线简要解释