使用医学影像开源库cornerstone.js解析Dicom图像显示到HTML中
2024-08-24 05:09:38
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DicomTest</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/cornerstone.min.css">
<script src="js/cornerstone.min.js"></script>
<script src="js/dicomParser.min.js"></script>
<script src="Imageloader/cornerstoneWADOImageLoaderCodecs.js"></script>
<script src="data:imageloader/cornerstoneWADOImageLoaderWebWorker.js"></script>
<script src="data:imageloader/cornerstoneWADOImageLoader.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<input class="col-sm-8" type="file" id="dcmfile">
<button class="col-sm-3 btn" type="button" id="downloadAndView">加载到窗口中</button>
</div>
<div id="loadProgress">医疗影像Dicom解析加载</div>
<div style="width:512px; height:512px; position:relative; color:white; display:inline-block; border-style:solid; border-color:black;"
oncontextmenu="return false" class='disable-selection noIbar' unselectable='on'
onselectstart='return false;' onmousedown='return false;'>
<div id="dicomImage" style="width:512px;height:512px;top:0px;left:0px; position:absolute">
</div>
</div>
</div>
<script type="text/javascript">
var loaded = false;
cornerstoneWADOImageLoader.external.cornerstone = cornerstone;
// 加载和显示图像
function loadAndViewImage(imageId) {
var element = document.getElementById('dicomImage');
cornerstone.loadAndCacheImage(imageId).then(function (image) {
var viewport = cornerstone.getDefaultViewportForImage(element, image);
cornerstone.displayImage(element, image, viewport);
}, function (err) {
alert(err);
console.log(err);
});
}
var element = document.getElementById('dicomImage');
cornerstone.enable(element);
// 监听 downloadAndView 按钮 拼接url 调用 loadAndViewImage 函数
document.getElementById('downloadAndView').addEventListener('click', function (e) {
const file = document.getElementById('dcmfile').files[0];
const imageId = cornerstoneWADOImageLoader.wadouri.fileManager.add(file);
// 调用这个函数加载像,和激活工具
loadAndViewImage(imageId);
});
// Dicom 加载 进度
cornerstone.events.addEventListener('cornerstoneimageloadprogress', function (event) {
const eventData = event.detail;
const loadProgress = document.getElementById('loadProgress');
loadProgress.textContent = `Image Load Progress: ${eventData.percentComplete}%`;
});
</script>
</body>
</html>
上面代码中需要 引入的JS库,均来自GitHub开源项目cornerstone.js
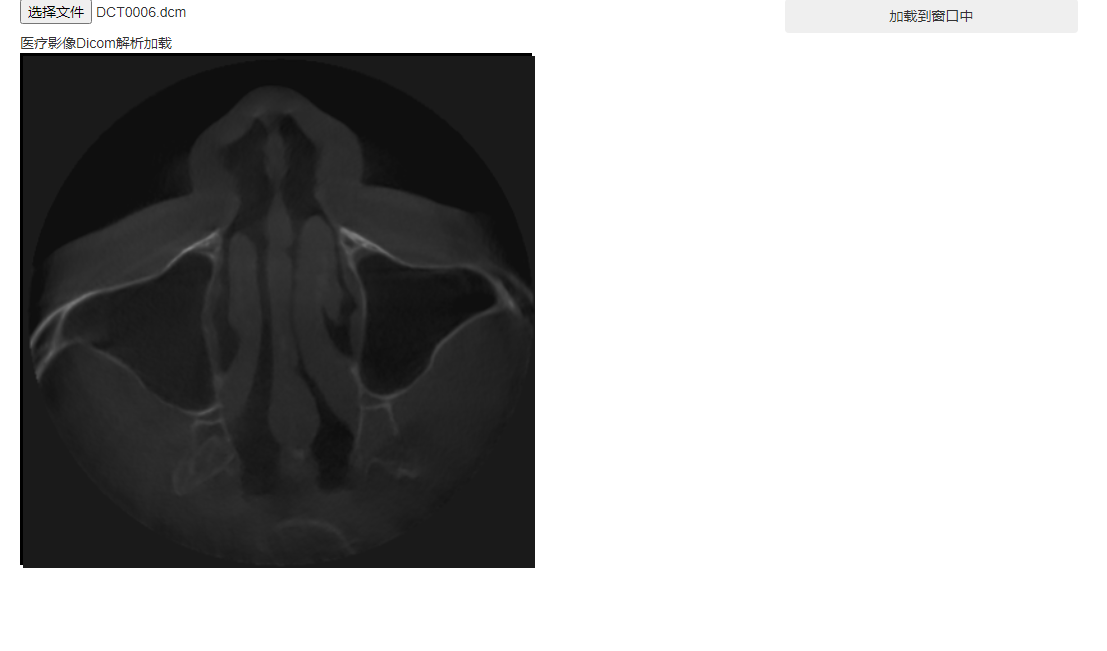
运行后,点击左上角按钮选择dcm文件进行load 可显示到div中

最新文章
- PhoneGap/cordvoa如何添加Media插件
- Centos7.2 Systemd 方式编译 Mysql5.7.11
- iOS 应用程序的生命周期(转CocoaChina)
- Arrays.sort的粗略讲解
- PHP页面静态化(转)
- setInterval和setTimeout的使用区别
- web前端开发面试题(未完待续)
- AdobeFlashBuilder还不如AdobeFlashProfessional写actionscript体验好
- 【翻译】如何在Ext JS 6中使用Fashion美化应用程序
- Android Binder IPC详解-Android学习之旅(96)
- 游戏服务器h2engine架构优化和跨平台设计
- linux下Anaconda安装使用Tensorflow
- 基于Android的闹钟的软件
- 【基础知识六】支持向量机SVM
- bzoj 2342 [Shoi2011]双倍回文(manacher,set)
- MyEclipse下Tomcat无法部署项目 finish按钮无法点击
- ADO是什么?
- ES6中新添加的Array.prototype.fill
- 机器学习基础之knn的简单例子
- 【BZOJ1458】士兵占领 最大流的模板题
热门文章
- Java后端高频知识点学习笔记1---Java基础
- JS如何区分微信浏览器、QQ浏览器和QQ内置浏览器,解决 ios 无法判断是否为qq浏览器环境的问题 !!!
- 象群游牧算法--EHO
- [BUUCTF]PWN——babyfengshui_33c3_2016
- 大规模服务网格性能优化 | Aeraki xDS 按需加载
- 使用Redis+自定义注解实现接口防刷
- java 图形化小工具Abstract Window Toolit 事件处理
- 【LeetCode】743. Network Delay Time 解题报告(Python)
- 【LeetCode】673. Number of Longest Increasing Subsequence 解题报告(Python)
- A Primer on Domain Adaptation Theory and Applications