jquery.flexslider.js带左右箭头且带按钮可滚动的图片插件
2024-10-18 18:15:39
一、插件介绍
FlexSlider是一个非常出色的jQuery滑动切换插件,它支持所有主流浏览器,并有淡入淡出效果。FlexSlider对于网站开发者来说是一个不错测JQUERY特效,因为支持全浏览器深受中国网站前端开发者的喜爱!
二、插件图片、DEMO及下载
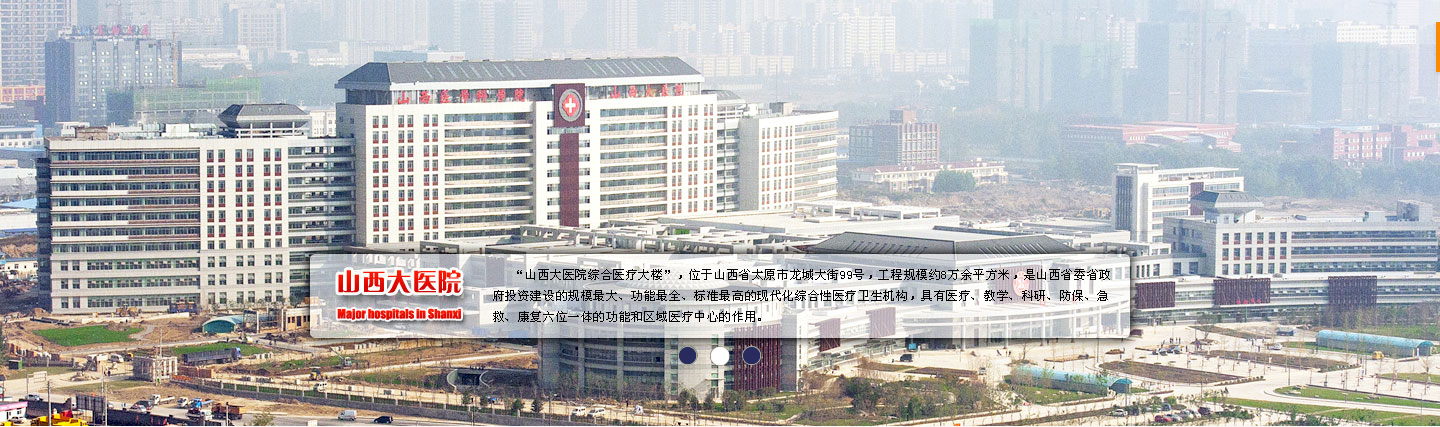
1、带有左右按钮、小圆点儿的轮播图

2、全屏轮播图片

3、FlexSlider制作新浪2014成都车展幻灯片演示

三、插件作者下载地址
兼容浏览器:IE6+/Firefox/Google Chrome
官方链接:http://www.woothemes.com/flexslider/
JS下载:http://www.ijquery.cn/js/flexslider/jquery.flexslider.js
预览: http://www.ijquery.cn/demo/flexslider
打包下载: http://www.ijquery.cn/demo/flexslider/flexslider.zip
五、最简使用教程
JS和CSS引用代码:
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="http://www.ijquery.cn/js/flexslider/jquery.flexslider.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.ijquery.cn/js/flexslider/flexslider.css" media="all" />
<script type="text/javascript" >
$(function(){
$(‘.flexslider’).flexslider();
});
</script>
HTML代码:这里一定要控制div的宽度!
<div style="width:500px;height:315px;">
<ul>
<li><img src="data:images/slide1.jpg"/></li>
<li><img src="data:images/slide2.jpg"/></li>
<li><img src="data:images/slide3.jpg"/></li>
</ul>
</div>
五、参数说明:
| 参数 | 描述 | 默认值 |
| animation | 动画效果类型,有”fade”:淡入淡出,”slide”:滑动 | “fade” |
| easing | 内容切换时缓动效果,需要jquery easing插件支持 | “swing” |
| direction | 内容滚动方向,有”horizontal”:水平方向 和”vertical”:垂直方向 | “horizontal” |
| animationLoop | 是否循环滚动 | true |
| startAt | 初始滑动时的起始位置,定位从第几个开始滑动 | 0 |
| slideshow | 是否自动滑动 | true |
| slideshowSpeed | 滑动内容展示时间(ms) | 7000 |
| animationSpeed | 内容切换时间(ms) | 600 |
| initDelay | 初始化时延时时间 | 0 |
| pauseOnHover | 鼠标滑向滚动内容时,是否暂停滚动 | false |
| touch | 是否支持触摸滑动 | true |
| directionNav | 是否显示左右方向箭头按钮 | true |
| keyboard | 是否支持键盘方向键操作 | true |
| minItems | 一次最少展示滑动内容的单元个数 | 1 |
| maxItems | 一次最多展示滑动内容的单元个数 | 0 |
| move | 一次滑动的单元个数 | 0 |
| 回调函数 | start: function(){}, before: function(){}, after: function(){}, end: function(){}, added: function(){}, removed: function(){}, init: function(){}, |
– |
原文地址:http://www.ijquery.cn/?p=176
最新文章
- DOJO DOM 功能
- java之String
- slick-pg v0.1.5 发布
- linux redis迁移
- Object Pascal 过程与函数
- 通过jq更改img的src值
- iOS中__block 关键字的底层实现原理
- 同步机制Lock初学(转)
- Linux 学习 step by step (2)
- recycleView 使用指南1
- linux dig 命令
- [LeetCode] Max Area of Island 岛的最大面积
- mybatis批量提交
- Android studio 2 版本升级 Android studio 3 版本注意事项
- glom初级教程
- nginx配置虚拟机
- Python_面向对象_类1
- 【LeetCode】13. 罗马数字转整数
- Mybatis进阶学习笔记——输出映射
- Webpack4 的 Tree Shaking:babel-loader设置modules: false,还是设置"sideEffects": false,待确定