UWP更改标题栏颜色
你是否因为UWP标题栏太丑而想过改变?那么这篇文章或许可以帮助你美化UWP界面,让你的UWP的标题栏也变好看
这里的代码,都要在MainPage的构造函数中。如果你在App类中更改了首页,则在该首页的构造函数中敲以下教程所需代码
首先,是要获取标题栏的对象
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
获取对象后,就可以操作标题栏啦
以下为更改标题栏颜色
titleBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
(0xFF, 0xFF, 0xFF, 0xD0)为设置ARGB值,此处为米黄色(可参考UWP应用“初心日记”)。不懂的可以专门搜索学习这方面。以下遇到不再说明。
如果你觉得标题栏上的字也不好看,想隐藏也可以。但是经笔者测试,如果设置前景色为透明,文字仍然为黑色。因此需要设置相同颜色
titleBar.ForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
设置完如图

整体看来比之前更简洁了
当然,如果想在应用程序处于非活动状态时也是这个颜色,也是可以设置的。此处颜色相同
titleBar.InactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0); titleBar.InactiveForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
这时,标题栏中“三大金刚”(最小化,最大化,关闭)按钮会显得更丑,因为他们还是原来的颜色。这时需再更改他们的颜色。
和标题栏类似,但其有四种状态需单独设置:正常、鼠标经过、鼠标单击(或触摸点击)、非活动状态
这个示例和“初心日记”的标题栏设置相同
正常状态和非活动状态,背景色相同:
titleBar.ButtonBackgroundColor = titleBar.ButtonInactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
鼠标经过时:
titleBar.ButtonHoverBackgroundColor = Color.FromArgb(0xFF, 0xEF, 0xEF, 0xB0);
鼠标按下(或触摸点击)时:
titleBar.ButtonPressedBackgroundColor = Color.FromArgb(0xFF, 0xDF, 0xDF, 0x90);
这时按钮上的文字颜色仍然是白色,和米黄色分不清,我们把四种状态下的文字都变成黑色:
titleBar.ButtonForegroundColor = titleBar.ButtonHoverForegroundColor = titleBar.ButtonInactiveForegroundColor = titleBar.ButtonPressedForegroundColor = Colors.Black;
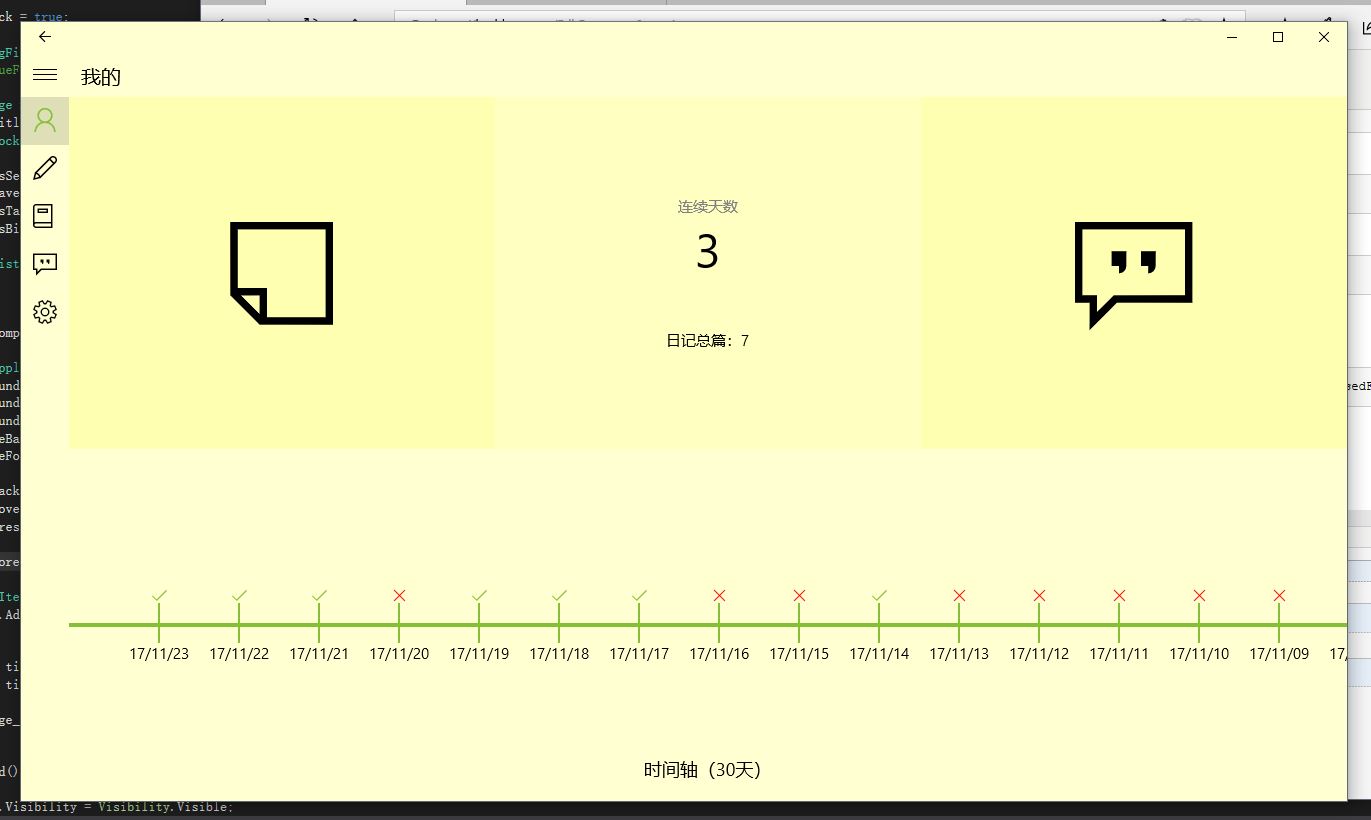
做完这些,标题栏就可以和app主题色融为一体了。来一张“初心日记”的截图参考一下

看起来是不是很简洁,比默认的主题色好看多了
另外附上“初心日记”设置标题栏的全部代码:
public MainPage()
{
this.InitializeComponent();
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
titleBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.InactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.InactiveForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ButtonBackgroundColor = titleBar.ButtonInactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ButtonHoverBackgroundColor = Color.FromArgb(0xFF, 0xEF, 0xEF, 0xB0);
titleBar.ButtonPressedBackgroundColor = Color.FromArgb(0xFF, 0xDF, 0xDF, 0x90);
titleBar.ButtonForegroundColor = titleBar.ButtonHoverForegroundColor = titleBar.ButtonInactiveForegroundColor = titleBar.ButtonPressedForegroundColor = Colors.Black;
}
代码可根据需要,更改颜色以适合app的主题颜色
注意:必须在首页的构造函数中设置,否则不起作用
-----------------------------------------手动分界线------------------------------------------------
如果你的应用只面向桌面,到此就算完成了
但是如果你的应用还面向手机端,这里就会有个小问题:手机的状态栏部分,是全白色,别的什么都没有,非常影响美观。
笔者也是找了很久也没有消除办法(也许有,但UWP的教程太少了),但是笔者想到了一个好方法,既然不能消除,就让它作为衬托
那么下面就把系统的任务栏显示在最上层,并让背景透明。然后笔者发现这样比原来没有白条时,更好看了
以下也可作为设置手机状态栏透明的教程
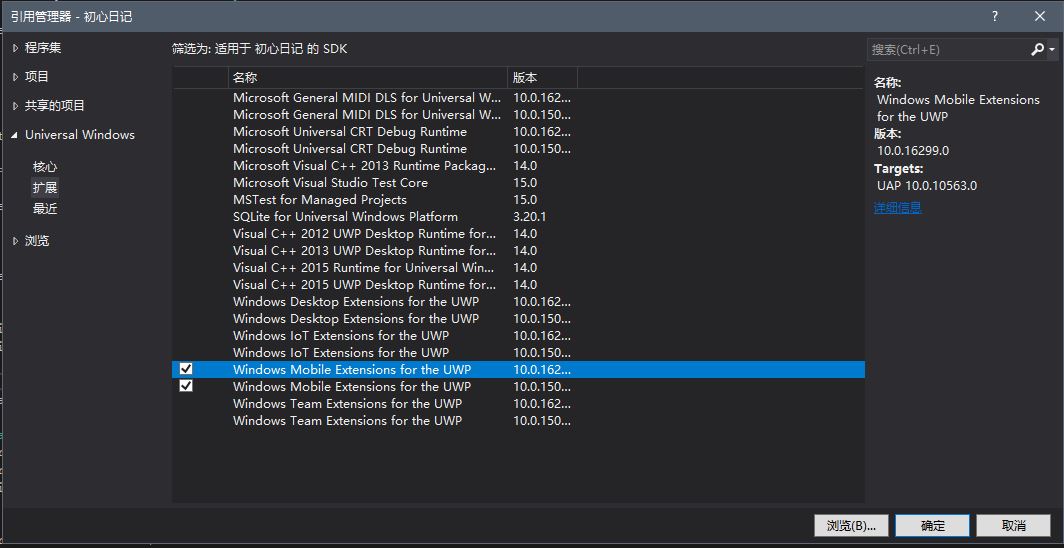
首先,右键单击“解决方案资源管理器”中的“引用”,点击“添加引用”。在“Universal Windows”中的“扩展”中,找到如下图所示两个引用

整体如图

添加完成后,打开App.xaml.cs,找到OnLaunched这个函数,在该函数的开始位置加入如下代码:
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.ViewManagement.StatusBar"))
{
StatusBar statusBar = StatusBar.GetForCurrentView();
statusBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xC0);
statusBar.ForegroundColor = Colors.Black;
statusBar.BackgroundOpacity = 1;
}
其中(0xFF, 0xFF, 0xFF, 0xC0)为手机状态栏的背景,此处为米黄色,为了和“初心日记”主题色搭配
另外,需要添加引用。也可以利用visual studio强大的提示功能添加
using Windows.UI.ViewManagement;
至此,手机状态栏也美化成功:系统状态栏可一直显示,背景色为app主题色
此教程根据“初心日记”,读者可尝试使用。关于该软件介绍,可参考 http://bbs.wfun.com/forum.php?mod=viewthread&tid=1002379&page=4#pid17167369
如果还有疑问,欢迎提问。个人邮箱wwh8797@qq.com
最新文章
- table 标签
- WPF进度条系列②旋转小圆圈
- IOS7.0 Xcode5 AutoLayout 备忘录
- EF Code First 学习笔记:约定配置
- jeasyui制作计划-ajax学习
- qml+opencv(二),实现人脸检测
- crawler_网络爬虫之数据分析_httpwatcher
- 使用TeamCity对项目进行可持续集成管理
- CSS的继承性和层叠性
- Android库项目中的资源ID冲突
- sqlserver常用数据类型(精炼版)
- 防止enter提交表单
- springmvc简单的流程说明及源码分析
- 记一次ElasticSearch重启之后shard未分配问题的解决
- python爬虫出现的状态码
- zend studio调试
- VMware下三种网络连接模式
- windows下caffe安装配置、matlab接口
- Python3 ChromeDriver与Chrome版本映射表(更新至v2.43)
- Python168的学习笔记5