Jquery EasyUI datagrid后台数据表格生成及分页详解
2024-08-21 21:38:55
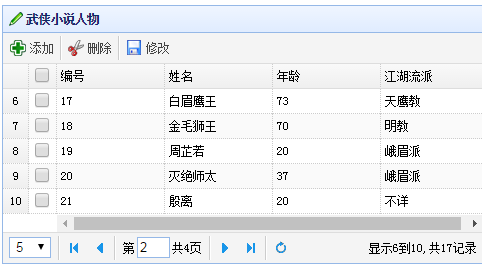
由于项目原因,网站后台需要对用户信息进行各种操作,有时还需要进行批量操作,所以首先需要将用户信息展示出来,查了不少资料。发现Jquery EasyUI确实是一个不错的选择,功能强大,文档也比较全面,而且容易上手。今天就把自己在项目中用到的功能做了一个总结。生成数据表格如下所示:

接下来上代码
界面html及js代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>武侠小说人物</title>
<!--导入相关插件-->
<script src="easyui/jquery.min.js"></script>
<script src="easyui/jquery.easyui.min.js"></script>
<script src="easyui/plugins/jquery.datagrid.js"></script>
<script src="easyui/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="easyui/themes/default/easyui.css"/>
<link rel="stylesheet" href="easyui/themes/icon.css"/>
</head>
<body>
<table id="mytb" style="width:200px;height:300px"> </table>
<script type="text/javascript">
$('#mytb').datagrid({
title: '武侠小说人物', //表格名称
iconCls: 'icon-edit', //图标
width:480, //表格宽度
height:'auto', //表格高度,可指定高度,可自动
border:true, //表格是否显示边框
url:'datagrid.php', //获取表格数据时请求的地址
columns:[[
{field:'id',title:'编号',width:100,hidden:false},
{field:'name',title:'姓名',width:100},
{field:'age',title:'年龄',width:100},
{field:'school',title:'江湖流派',width:100}
]],
pagination:true,//如果表格需要支持分页,必须设置该选项为true
pageSize:5, //表格中每页显示的行数
pageList:[5,10,15],
rownumbers:true, //是否显示行号
nowrap: false,
striped: true, //奇偶行是否使用不同的颜色
method:'get', //表格数据获取方式,请求地址是上面定义的url
sortName: 'ID', //按照ID列的值排序
sortOrder: 'desc', //使用倒序排序
idField: 'id',
loadMsg:'数据正在努力加载,请稍后...', //加载数据时显示提示信息
frozenColumns: [[ //固定在表格左侧的栏
{field: 'ck', checkbox: true},
]],
toolbar: [{
text: '添加',
iconCls: 'icon-add',
handler: function() {
getSelectIds('mytb','没有选择');
}
}, '-', {
text: '删除',
iconCls: 'icon-cut',
handler: function() {
getSelectIds('mytb','没有选择');
}
}, '-', {
text: '修改',
iconCls: 'icon-save',
handler: function() {
getSelectIds('mytb','没有选择');
}
}]
});
</script>
</body>
</html>
后台PHP获取数据代码
<?php
$link=mysql_connect('localhost','root',''); //连接数据库获取数据
mysql_select_db('test'); //选择数据库
mysql_set_charset('utf8'); //设置字符集,包括result,server等字符集
//分页条件
$page=(isset($_GET['page']))?intval($_GET['page']):1;
$rows=(isset($_GET['rows']))?intval($_GET['rows']):10;
$offset=($page-1)*$rows;
$sql="select * from user limit $offset,$rows";
$countnum="select count(*) as total from user";//查询数据总数
$res=mysql_query($sql);
$datanum=mysql_query($countnum);
$num=mysql_fetch_assoc($datanum);
$cdata=array();
while($row=mysql_fetch_array($res)){
$cdata[]=$row;
}
$data=array();
foreach($cdata as $k=>$v){
$data['rows'][$k]['id']=$v['id'];
$data['rows'][$k]['name']=$v['name'];
$data['rows'][$k]['age']=$v['age'];
$data['rows'][$k]['school']=$v['school'];
}
$data['total']=$num['total']; //总数必须要分配过去,分页需要
echo json_encode($data);
?>
最新文章
- OC编码问题输出中文
- web负载均衡
- Struts1运行原理以及整合步骤
- ASIC 前端功能验证等级与对应年薪划分[个人意见] (2011-07-04 15:33:35
- Entity Framework - Func引起的数据库全表查询
- Bootstrap 模态对话框只加载一次 remote 数据的解决办法
- jwt (JSON Web Token)官方说明
- SQL 内存数据库的细节
- ES6中的Set、Map数据结构
- ELK学习笔记(二)-HelloWorld实例+Kibana介绍
- Windows下Java开发环境安装与配置
- scrapy爬虫框架学习笔记(一)
- Vue 核心之数据劫持
- 通过清华大学镜像下载Android源码并编译源码
- AutoMapper之投影
- BZOJ 3876 支线剧情 | 有下界费用流
- 【原创】Linux环境下的图形系统和AMD R600显卡编程(2)——Framebuffer、DRM、EXA和Mesa简介【转】
- 用ProFTPD构建FTP服务器
- MySQL 同一实例不同库之间表同步(Otter 应用)
- mysql判断表记录是否存在,不存在则插入新纪录