qt之菜单项定制
qt实现菜单,简单的界面QMenu+QAction完全可以实现,在加上qss的支持,可以定制出比较美观的菜单,qt的菜单一般用在托盘、按钮和工具栏上。
当然啦,也有很多软件有比较美观的托盘菜单,比如360、电脑管家等软件,效果图如图1所示,其实qt在4.2之后也提供了定制菜单的功能,使用QWidgetAction可以定制出自己想要的菜单来,接下来是我定制菜单栏的步骤。
图1 360图盘菜单
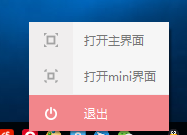
实现效果如下图2所示,菜单是由单个条目组成的,每一个条目又由左右两部分组成,左边是一个图标,并伴有底色,右边是一个label,上边有文字描述,当有鼠标移动到项上时,项整个背景色变成红色,并且图标会替换,文字颜色也会有相应的变化。

图2 定制菜单
首先拿到这个功能,我们可以先考虑功能的拆分,既然qt支持菜单项的窗口定制功能,那我们不防把每一个项目定制成一个QWidget,这样就问题就变成了一个窗口的定制,这样看起来是不是简单多了。
首先我们来看下QSystemTrayIcon类,该类实现了windows托盘的功能,activated信号表示托盘图标有事件,我们需要处理这个信号,当messageClicked信号触发时,说明我们点击了托盘提示信息。下面是我重写的托盘类
class CSystemTrayIcon : public QSystemTrayIcon
{
Q_OBJECT signals:
void ShowMainWidget();
void ShowMiniWidget();
void AppQuit(); public:
CSystemTrayIcon(const QIcon & icon, QObject * parent = nullptr);
~CSystemTrayIcon(); public:
void SetWaverable(bool waver);//托盘图标是否闪动
void ShowMessage(const QString & title
, const QString & message
, QSystemTrayIcon::MessageIcon icon = QSystemTrayIcon::Information
, int millisecondsTimeoutHint = );//托盘弹出气泡提示 QAction * AddAction(const QString & actName, const QIcon & icon); protected:
virtual bool event(QEvent *) Q_DECL_OVERRIDE;
virtual void timerEvent(QTimerEvent *) Q_DECL_OVERRIDE;
virtual bool eventFilter(QObject * watched, QEvent * event) Q_DECL_OVERRIDE; private slots:
void TrayActivateSlot(QSystemTrayIcon::ActivationReason);
void MessageClickedSlot(); private:
void CreateMenu(); private:
bool m_MouseLeave = true;
int m_TimeID = ;
QIcon m_IconPath;
CTrayMenu * m_Menu = nullptr;
#ifdef CustomAction
//添加定制菜单项
CActionItem * mainAct = nullptr;
CActionItem * miniAct = nullptr;
CActionItem * exitAct = nullptr;
#else
QAction * mainAct = nullptr;
QAction * miniAct = nullptr;
QAction * exitAct = nullptr;
#endif
};
通过查看CSystemTrayIcon类的接口,可以发现该类中有其他的接口,但是我在本文中不打算对其一一作出解释,因为和菜单项定制无关,如果非要追问,那我只能接单的说明下,SetWaverable接口使用类设置托盘图标是否闪动,就类似qq一样的效果。
接下来我们需要了解下QWidgetAction类,这个类继承自QAction,他拥有QAction的所有信号和槽,因此我们可以把他当QAction一样的用,不仅仅如此,我们还可以为其提供自定义的QWidget,实现代码如下
class CActionItem : public QWidgetAction
{
Q_OBJECT
Q_PROPERTY(bool m_Hover READ IsMHover WRITE SetMHover) public:
CActionItem(const QString & text = "", QWidget * parent = nullptr);
~CActionItem(); public:
void SetContentText(const QString & text);
void SetItemIcon(const QString & icon);
void SetItemIcon(const QString & icon, const QString & hover);
void SetItemIcon(const QString & icon, const QString & hover, const QString & press); QWidget * contentWidget() const;//获取中心窗口
void SetToolTip(const QString & toolTip); public:
bool IsMHover(){ return m_Hover; }
void SetMHover(bool hover){ m_Hover = hover; } protected:
virtual QWidget * createWidget(QWidget * parent) Q_DECL_OVERRIDE;
virtual void deleteWidget(QWidget * widget) Q_DECL_OVERRIDE; private:
bool m_Hover = false;
CActionContentWidget * m_ContentWidget = nullptr;
};
当有QWidgetAction被创建时,首先在构造函数中初始化我们定制的窗口,并将其设置为缺省的窗口
CActionItem::CActionItem(const QString & text, QWidget * parent /*= nullptr*/) : QWidgetAction(parent)
{
setEnabled(true); m_ContentWidget = new CActionContentWidget();
connect(m_ContentWidget, &CActionContentWidget::IconClicked, this, [this]{this->triggered(); });
m_ContentWidget->SetContentText(text); setDefaultWidget(m_ContentWidget);
}
createWidget接口会被自动调用,因此我们可以在此接口中创建我们自己定制的QWidget。代码如下,记得把定制的窗口设置为参数所给窗口的子窗口
QWidget * CActionItem::createWidget(QWidget * parent)
{
m_ContentWidget->setParent(parent);
return m_ContentWidget;
}
QWidgetActoin只是一个QAction,想要美观的菜单项,还是需要我们自己去定制窗口的,接下来就是我自己定制的窗口
class CActionContentWidget : public QWidget
{
Q_OBJECT
signals:
void IconClicked(); public:
CActionContentWidget(QWidget * parent = nullptr);
~CActionContentWidget(); public:
void SetContentText(const QString & text);
void SetItemIcon(const QString & icon, const QString & hover); public:
void SetBackgroundRole(bool hover); protected:
virtual void enterEvent(QEvent *) Q_DECL_OVERRIDE;
virtual void leaveEvent(QEvent *) Q_DECL_OVERRIDE;
virtual bool eventFilter(QObject *, QEvent *) Q_DECL_OVERRIDE; private:
void InitializeUI(); private:
QWidget * m_ContentWidget = nullptr;
QPushButton * m_ActIcon = nullptr;
QLabel * m_ActText = nullptr;
QString m_NormalIcon, m_HoverIcon, m_PressedIcon;
};
最后就是菜单的定制啦,为什么要重写菜单呢,因为我需要在指定时刻,修改菜单项的位置,因此菜单项的定制也比较简单,就是在关键时刻跑出一个信号,表示需要修改菜单位置了,代码如下:
class CTrayMenu : public QMenu
{
Q_OBJECT signals:
void FixedPostion();//移动菜单位置 public:
CTrayMenu(QWidget * parent = nullptr);
~CTrayMenu(); protected:
virtual bool event(QEvent *) Q_DECL_OVERRIDE;
};
因为菜单是一个QWidget,在构造函数中,拿不到width和height,而在show的时候可以拿到相关信息,代码如下:
bool CTrayMenu::event(QEvent * e)
{
if (e->type() == QEvent::Show)
{
emit FixedPostion();
} return QMenu::event(e);
}
讲到这儿,qt菜单定制功能就讲完了,在菜单定制的过程中我自己也遇到了一些问题,在此记录下,希望看到并知道原因的留下您的脚印。
问题:
1、定制的QWidget中的鼠标事件异常
2、qss中的属性判断异常,例如QLabel[IsCheck=true]{border:1 solid #ff0000;},这种方式设置的鼠标变化不起作用,为了实现这个功能,我是在CSystemTrayIcon类中把定制窗口事件都注册到父类中,然后通过eventFilter来判断鼠标位置,进一步重新设置qss来到达鼠标移动换背景色的功能。代码如下:
bool CSystemTrayIcon::eventFilter(QObject * watched, QEvent * event)
{
if (watched == this)
{
m_MouseLeave = false;
}
if (watched->inherits("QWidget") && event->type() == QEvent::Paint)
{
if (CActionContentWidget * actionItem = static_cast<CActionContentWidget *>(watched))
{
if (actionItem->rect().contains(actionItem->mapFromGlobal(QCursor::pos())))
{
actionItem->SetBackgroundRole(true);
}
else
{
actionItem->SetBackgroundRole(false);
}
}
}
return QSystemTrayIcon::eventFilter(watched, event);
}
 |
 |
很重要--转载声明
- 本站文章无特别说明,皆为原创,版权所有,转载时请用链接的方式,给出原文出处。同时写上原作者:朝十晚八 or Twowords
- 如要转载,请原文转载,如在转载时修改本文,请事先告知,谢绝在转载时通过修改本文达到有利于转载者的目的。
最新文章
- Struts2入门(三)——数据类型转换
- [Storm] 并发度的理解
- 【第二课】WEBIX 入门自学-获取WEBIX及相关资料
- Spring远程调用技术<1>-RMI
- C#语句
- Flex4的可视化显示对象
- JSON.NET 简单的使用
- InstallShield 打包时需要注意
- Android打包程序
- Deep Learning 学习随记(六)Linear Decoder 线性解码
- [LeetCode] Split Concatenated Strings 分割串联字符串
- [python] python django web 开发 —— 15分钟送到会用(只能送你到这了)
- Android使用Jenkins自动化构建测试打包apk
- 转 Pycharm及python安装详细教程
- Navicat MySQL 自动备份
- asp.net MVC5为WebAPI添加命名空间的支持
- Gitlab用户在组中有五种权限:Guest、Reporter、Developer、Master、Owner
- cygwin下如何运行crontab定时脚本?
- 采用EntityFramework.Extended 对EF进行扩展
- 【html】优酷视频去广告代码