CSS深入理解学习笔记之line-height
1、line-height的定义
定义:两行文字基线之间的距离。
注:不同字体之间的基线是不同的。
2、line-height与行内框盒子模型
行内框盒子模型:
①内容区域(content area),是一种围绕文字看不见的盒子,大小与font-size有关;

②内联盒子(inline boxes),不会让内容成块显示,而是排成一行。如果外部含inline水平标签,则属于内联盒子;如果是个光秃秃的文字,则属于”匿名内联盒子“;

③行框盒子(line boxes),每一行就是一个行框盒子,每一个行框盒子又是由一个个内联盒子组成。

④包含盒子(containing box),由一行行行框盒子组成。

3、line-height与内联元素的高度机理
关于内容区域高度:①内容区域高度只与字体以及字号有关,与line-height没有任何关系;②在simsun字体下,内容区域高度等于文字大小值。
行的高度不是由于行高造成的。
因为:①行高由于其继承性,影响无处不在,即使单行文本也不例外;②行高这是幕后黑手,高度表现不是行高,而是内容区域和行间距。
只不过:
行间距 = line-height - font-size
行间距一般是上下均分的。
总结:行高决定内联盒子高度;行间距墙头草,可大可小可负值,保证高度正好等同于行高。
4、line-height各类属性值
line-height:normal/<number>/<lenght>/<percent>/inherit;
normal:默认属性值。与浏览器和元素字体相关。因此为了让各个浏览器兼容性一致,要初始化line-height。
<number>:使用数值作为行高值。line-height = number * font-size
<lenght>:使用具体长度值作为行高值。em/rem/px/pt
<percent>:使用百分比作为行高值。line-height = percent * font-size
inherit:行高继承。IE8+
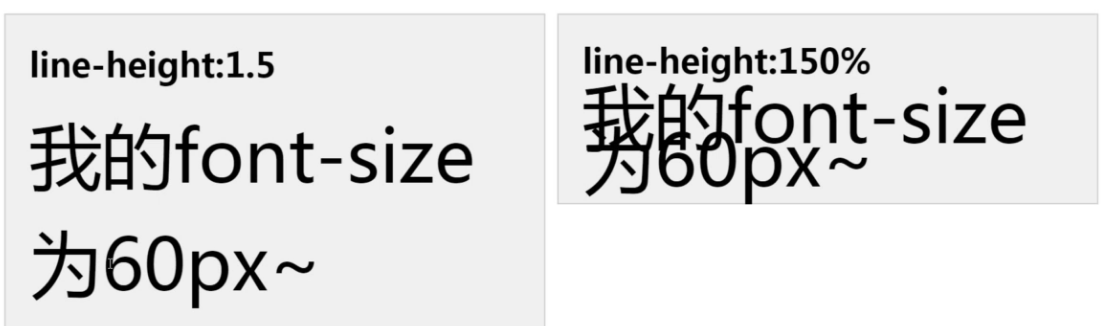
问题:line-height:1.5/150%/1.5em的区别
答:计算无差别。1.5所有可继承元素根据font-size重新计算行高;150%/1.5em当前元素根据font-size计算行高,继承给下面的元素。

body全局数值行高使用经验:
匹配20px使用,为了方便心算:line-height = 20px / 14px = 1.42857
由于chrome是19px,所以body{font-size:14px;line-height:1.4286;}
5、line-height与图片的表现
行高不会影响图片实际占据的高度。
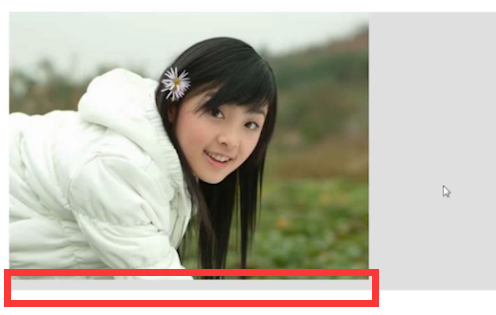
问题:如何消除图片底部间隙?

答:①图片块状化—无基线对齐img{display:block;};①图片底线对齐img{vertical-align:bottom;};③行高足够小-基线位置上移.box{line-height:0;}
6、line-height的实际应用
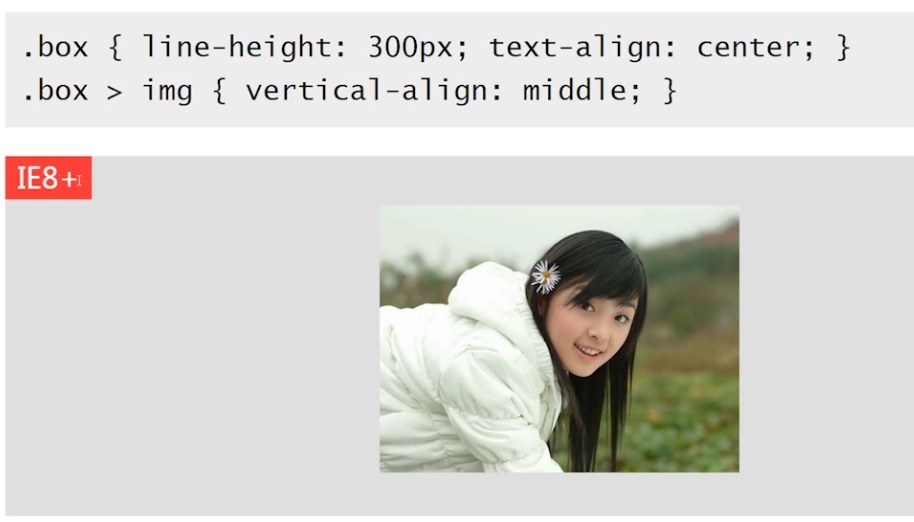
(1)大小不固定的图片、多行文字的垂直居中


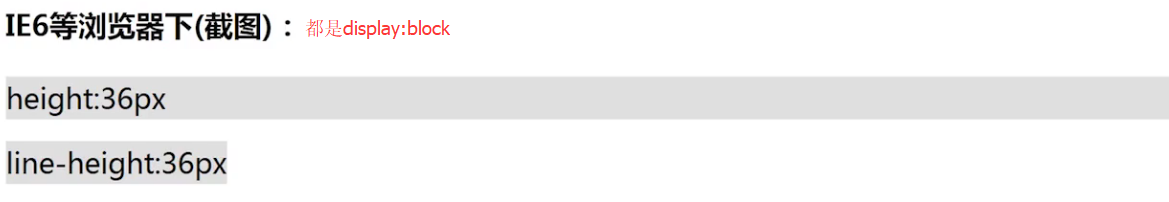
(2)代替height,避免IE6/IE7下的haslayout
在IE6/IE7下,block元素设置height会破坏block规则,而line-height不会。

最新文章
- 使用PDF.JS在线查看PDF
- mysql user administration
- ASP.NET的一次奇遇:UserControl写成Control引发的w3wp进程崩溃
- 日暮·第二章·烽烟传讯
- void *p 类型,illegal indirection错误
- QM项目开发文档整理
- 尽量不用char*作为hash_map的key
- Vuforia开发完全指南---Vuforia概述
- python通过一个语句分析几个常用函数和概念
- Mysq 索引优化
- 开发一个项目之代码规范ESLint
- Modbus库开发笔记:Modbus ASCII Slave开发
- 无网络 使用pip安装mxnet
- Linux java 命令行编译 jar包
- python 全栈开发,Day70(模板自定义标签和过滤器,模板继承 (extend),Django的模型层-ORM简介)
- Bluedroid: 蓝牙协议栈源码剖析
- gcc 高版本兼容低版本 技巧 :指定 -specs={自定义specs文件} 参数。可以搞定oracle安装问题
- JAVA简单内存泄露分析及解决
- bacula配置
- Hadoop生态圈-Sqoop部署以及基本使用方法