vue安装使用
2024-10-19 00:21:12
一、安装(cmd)
1、全局安装vue
cnpm install --global vue-cli
2、cd到需要创建项目的文件夹下
3、创建项目 项目是基于webpack的
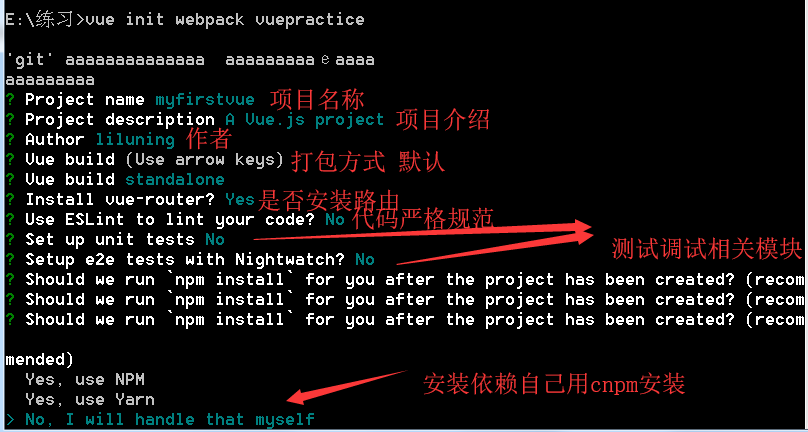
vue init webpack my-project(项目名称) vue2.0
vue create my-project vue3.0+

4、安装依赖库
cd 项目
cnpm i
5、启动文件
npm start(npm run dev) --vue2.0
npm run serve --vue3.0+
6、安装成功
二、vue目录
1、项目安装成功界面(http://localhost:8080/#/)

2、项目目录
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
三、成绩表练习
main.js App.vue项目入口文件
index.html 首页入口文件
Achievement.vue 成绩单组件
index.js 路由
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
//导入Achievement组件
import Achievement from '@/components/Achievement' Vue.use(Router) export default new Router({
// 路由
routes: [
{
path: '/',
name: 'Achievement',
component: Achievement
}
]
})
index.js
App.vue 项目入口
<template>
<div id="app">
<router-view/>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
text-align: center;
margin-top: 60px;
}
</style>
App.vue
Achievement.vue 成绩单组件
<template>
<div class="achievement">
<h1>成绩单</h1>
<div class="searchclass inputclass">
姓名: <input type="text" class="texts" v-model="newname">
<input type="button" class="addbutton" value="搜索" @click="search()">
</div>
<div>
<table cellpadding="0" cellspacing="0" border="1">
<tr :class="th">
<td>姓名</td>
<td>性别</td>
<td>分数</td>
<td>操作</td>
</tr>
<!-- 用于第一个过滤方法 -->
<!-- <tr v-for="(item,index) in arr" v-if="myfilter(index)" :key="index"> -->
<tr v-for="(item,index) in newarr" :key="index">
<td>{{item.username}}</td>
<td>{{item.sex}}</td>
<td>{{item.grade}}</td>
<td>
<a href="#" @click="delClick(index)">删除</a>
</td>
</tr>
</table>
</div>
<div class="addclass inputclass">
姓名: <input type="text" class="texts" v-model="username">
性别: <select v-model="sex">
<option value ="男">男</option>
<option value ="女">女</option>
</select>
分数: <input type="number" class="texts" v-model="grade">
<input type="button" class="addbutton" value="添加" @click="addClick">
</div>
</div>
</template> <script>
export default {
name: 'Achievement',
data () {
return {
th: "ths",
newname: "",
name: "",
temp: "true",
username: "",
sex: "男",
grade: "",
arr: [{username:"小赵", sex:"男", grade:90},{username:"小钱", sex:"女", grade:80},{username:"小孙", sex:"男", grade:70},{username:"小李", sex:"女", grade:60}]
}
},
methods: {
// 搜索按钮函数 将搜索框中数值赋值给name
search() {
this.name=this.newname;
},
// 添加按钮函数 将数据使用push函数添加进arr数组中
addClick () {
if (this.grade == ""){
alert("请输入分数!")
}
else if (this.username == ""){
alert("请输入姓名!")
}
else if (this.sex == ""){
alert("请选择性别!")
}
else{
this.arr.push({username:this.username, sex:this.sex, grade:this.grade});
}
},
// 删除按钮函数 splice数据删除
delClick (index) {
this.arr.splice(index,1);
}
},
computed: {
// 实现搜索过滤功能:
// 方法一:在页面只渲染搜索到的数据
// myfilter() {
// return function(index){
// return this.arr[index].username.match(this.name)!==null;
// }
// }
// 方法二:将搜索的数据放到一个新的数组中 渲染新数组
newarr:function(){
let arr = this.arr;
let newname = this.name;
// 检索指定的值indexOf返回的是指定值的位置match返回的是指定的值
return arr.filter(item => item.username.indexOf(newname) != -1 )
// return arr.filter(item => item.username.match(newname) != null )
}
},
mounted(){
console.log(this)
}
}
</script> <!-- "scoped" 意思是此样式只对本组件有用 -->
<style scoped>
input {
font-size: 20px;
}
table {
font-size: 25px;
margin: 30px auto;
}
.ths {
font-weight: bold;
background: #F0F0F0;
}
td {
height: 50px;
width: 150px;
}
a {
text-decoration: none;
color: red;
}
.inputclass {
font-size: 25px;
line-height: 30px;
}
.texts {
height: 30px;
width: 80px;
}
.addbutton,select {
height: 35px;
width: 60px;
}
</style>
Achievement.vue
最新文章
- 强大的commons
- java.lang.ClassNotFoundException: Didn't find class "*****(转载)
- jquery+thinkphp实现跨域抓取数据的方法
- 启用了不安全的HTTP方法
- [转载]传智播客_SQL入门
- QT、QTE、qtopia区别
- Code Complete阅读笔记(二)
- 分享非常有用的Java程序 (关键代码)(六)---解析/读取XML 文件(重要)
- java之jvm学习笔记二(类装载器的体系结构)
- ural 1356. Something Easier(数论,哥德巴赫猜想)
- bzoj 3166 [Heoi2013]Alo 可持久化Trie
- C语言程序设计第四次作业--选择结构(2)
- RoCE vs iWARP
- JAVA学习笔记1——环境配置
- winrar 命令行 解压文件
- python模块之shutil高级文件操作
- 「小程序JAVA实战」小程序数据缓存API(54)
- oracle创建简单的包
- 02-HTTP的请求方法以及响应状态码
- HAProxy配置代理