for 循环遍历数据动态渲染html
2024-10-20 04:13:08
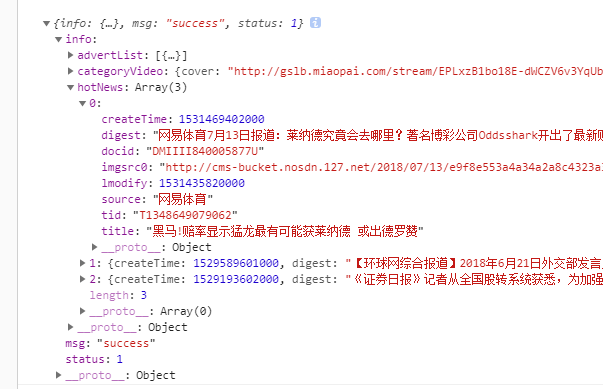
本案例通过ajax动态获取数据,然后遍历出数据渲染html
小心踩坑:因为有时候不注意,渲染页面的时候只能输出最后一个数据
所以正确写法为下:
如果AJAX数据请求成功的情况下: html
<div class="recommend-list">
<ul>
<li>
<div>
<p class="recommend-h"></p>
<p class="getTime"></p>
</div>
<div><img class="recommend-img"></div>
</li>
</ul>
</div> ajax请求数据:

js
for(var i = 0;i<$('.recommend-list>ul').children().length;i++){
$('.recommend-h')[i].innerHTML=date.info.hotNews[i].title
$('.getTime')[i].innerHTML=date.info.hotNews[i].source
$('.recommend-img')[i].src = date.info.hotNews[i].imgsrc0
}
最新文章
- ubuntu配置tftp服务
- 内存角度探寻C++面向对象 之 继承、多态
- Spark Streaming揭秘 Day21 动态Batch size实现初探(下)
- NSInteger 与 NSUInteger 和 int与 NSInteger 区别(转)
- makefile debug
- 5亿投资A站G站:中文在线的二次元野心
- waitFor和waitForAny的实现
- DOM4j 操作XML
- 关于Django的理解
- Xamarin Android 中Acitvity如何传递数据
- @Autowired内部实现原理
- 麻省理工18年春软件构造课程阅读02“Java基础”
- photoshop编辑pdf文件
- def chi(*food,**kw):
- AtCoder square869120 Contest #3 F sushi
- Flask 语音分析
- 502 解决:[WARNING] fpm_children_bury
- day01<计算机基础知识&Java语言基础>
- JS DOM对象控制HTML元素详解
- python函数参数类型及其顺序