CSS相关(2)
特效:
2D:

平移:可以为负值,单位px
transform:translateX(200px) translateY(200px);
简写:transform:translate(200px,20px);
transform:scalex(取值范围为0-1,超出范围则放大)
角度:单位:deg(度)可以为负值,无最大值
transform:rotateX() rotate();
倾斜:单位:deg(度)
transform:skewX() skewY();
简写:transform:skew(45deg,45deg);
原点变换(旋转):支持top、left、right、bottom、center
transform-origin:left top;//左上角旋转
过渡:
transition-property:width,height,background-color;
// 指定过渡的属性
transition-delay:1000ms;//指定过渡延迟的时间,单位是毫秒
transition-duration:3s;//指定过渡的时间,单位是秒
transition-timing-function:cubic-bezier(0,1.05,.99,.02)//指定过渡时候的过渡效果,贝塞尔曲线。
transition:all 3s;//指定所有过渡
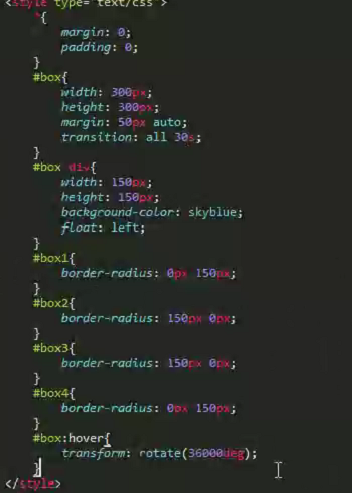
风车案例:


手风琴:
图片加圆角:border-ridius:10px;
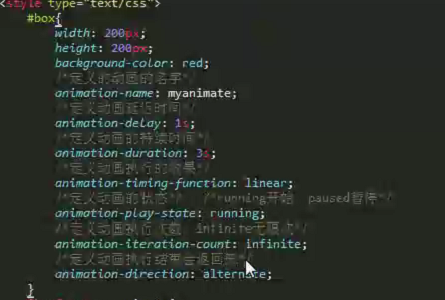
动画:
定义动画的名字:animation-name
定义动画的延迟时间:anmination-delay
定义动画的持续时间:anmiation-direction
定义动画执行的效果(贝赛尔曲线);animation-timing-function:linear;
定义动画的状态running(开始)、paused(暂停):anmiation-play-state:running;
定义动画的执行次数:infinite无限次:anmiation-iteration-count:infinite;
定义动画的执行结束会返回来:anmiation-direction:alternate;

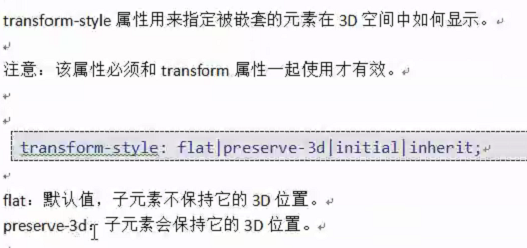
transform-style:preserve;让其子元素保持3D位置。

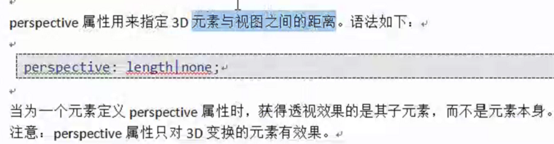
perspective:指定3D元素与视图之间的距离

backface-visibility:hidden;//指定元素背对着自己的时候

弹性盒子:

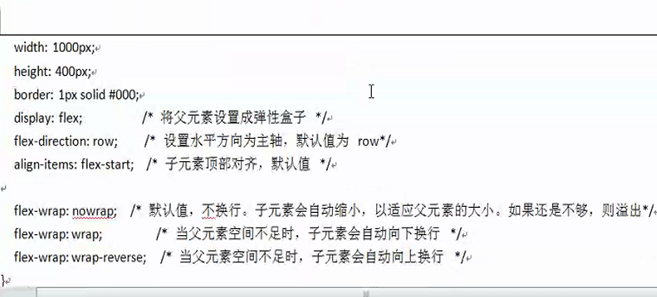
flex-wrap:wrap;//当父元素空间不足时,子元素会自动向下换行.
设置主轴方向:
flex-direction:column-reverse;//让子元素

设置横向方向为主轴:flex-direction:row-reverse;//改变主轴方向,让子元素改变反向排列

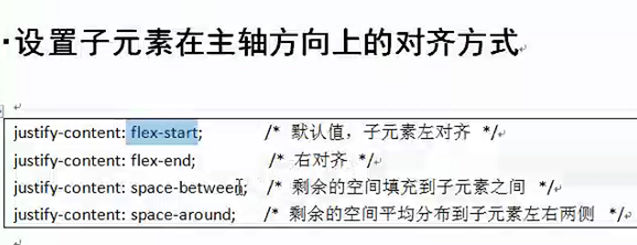
设置子元素在主轴方向上的对齐方式:

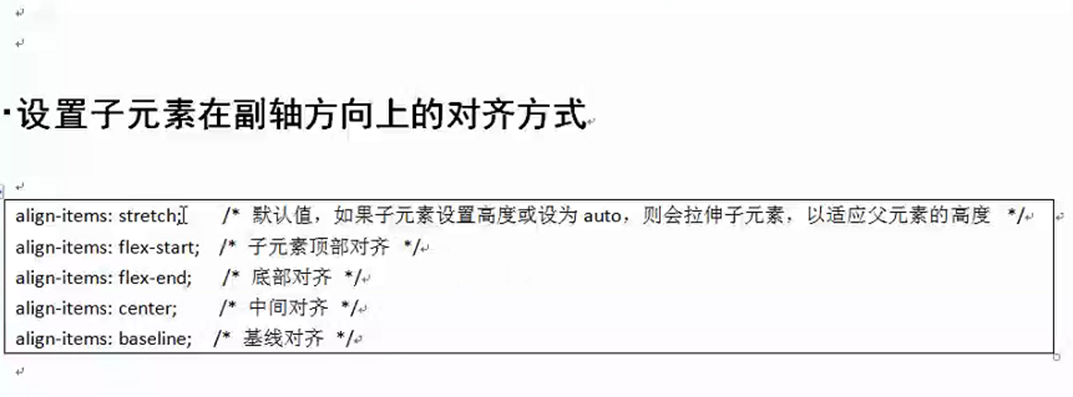
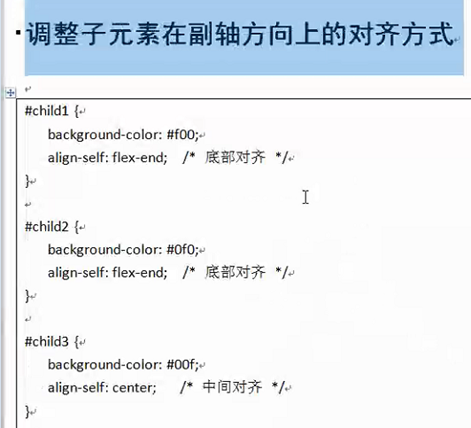
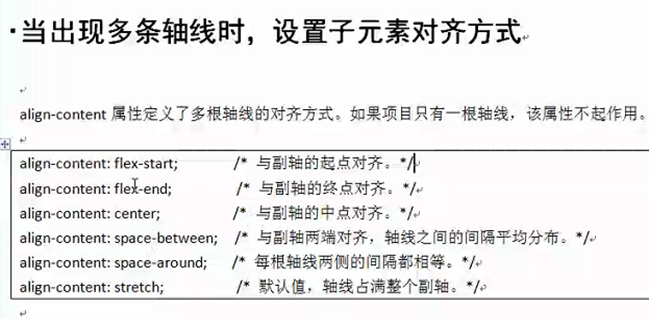
设置子元素在副轴方向上的对齐方式:

案例://设置在子元素里面的

align-items:strentch;//默认值如果子元素设置高度或设为auto,则会拉伸子元素。以适应父元素的高度。

设置子元素在主轴上的换行方式:
#parent{

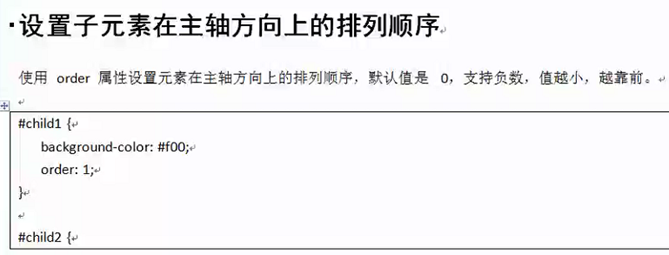
设置子元素在主轴方向上的排列顺序:

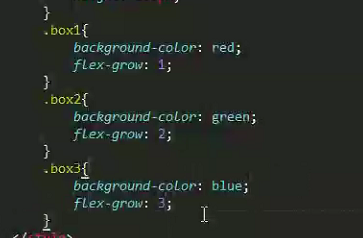
设置子元素怎样放大来分配父元素剩余空间:

Sublime的快捷键:可以提高工作效率
#box>ul>li*3>p
.box${我是box$}*9
{}内容
+ 同级
> 子级
* 乘
$ 代表数字
排列组合
例子:
#box>ul>li*3
#box>ul>li*3+p
ctrl+D 选择相同元素
按住Ctrl 可以获取多个光标
Ctrl+shift+D 复制当前行
Ctrl+shift+上下键 调整当前行(可将当前行上下移动)
按住鼠标滚轮往下拖
Ctrl+/ 注释
最新文章
- 学习PYTHON之路, DAY 8 - PYTHON 基础 8 (面向对象进阶)
- vmware 在NAT模式下连接上外网
- VS 创建虚拟目录失败,映射到其他文件夹!
- 如何设置电脑的IP
- Java List中的一个List选择选择移除方法
- iframe,window,滚动栏的一些问题
- Visual Leak Detector(vld)无法显示内存泄露文件名称与行号
- InputStreamReader 和 OutputStreamWriter类使用方法简单介绍,及演示。
- TPYBoard读取芯片上的温度传感器
- CODEVS3269混合背包+二进制优化
- 网站开发进阶(十八)js获取html标签中的值
- Java学习路线图分析
- Redis 小白指南(二)- 聊聊五大类型:字符串、散列、列表、集合和有序集合
- 面向对象:静态属性,静态方法,组合,继承,衍生,继承之mro线性顺序列表,面向对象综合实例
- Oracle监听已经启动了 sqlplus / as sysdba 仍然报 ERROR:ORA-12560
- 微信小程序简单介绍 一
- python中MetaClass的一些用法
- 解决yii2 禁用layout时AppAsset不加载资源的问题
- 运行程序,解读this指向---case1
- Python Appium 开启Android测试之路