2018-2019-2-20175225 实验四《Android开发基础》实验报告
一、实验报告封面
课程:Java程序设计 班级:1752班 姓名:张元瑞 学号:20175225
指导教师:娄嘉鹏 实验日期:2019年5月14日
实验时间:13:45 - 21:00 实验序号:实验四
实验名称:Android开发基础
实验内容:
1、Android Studio
2、相关工具
实验要求:
1、完成实验、撰写实验报告,实验报告以博客方式发表在博客园,注意实验报告重点是运行结果,遇到的问题(工具查找,安装,使用,程序的编辑,调试,运行等)、解决办法(空洞的方法如“查网络”、“问同学”、“看书”等一律得0分)以及分析(从中可以得到什么启示,有什么收获,教训等)。
2、严禁抄袭,有该行为者实验成绩归零,并附加其他惩罚措施。
3.参考Android开发简易教程
4.完成云班课中的检查点,也可以先完成实验报告,直接提交。注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明。实验报告中一个检查点要有多张截图。
5.发表实验报告博客,标题“学期(如2018-2019-2) 学号(如20175300) 实验四《Android开发基础》实验报告”
二、实验内容
1.Android程序设计-1
Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
2.Android程序设计-2
Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
3.Android程序设计-3
UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
4.Android程序设计-4
布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
5.Android程序设计-5
事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
二.实验步骤
1.Android Stuidio的安装测试
1.参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
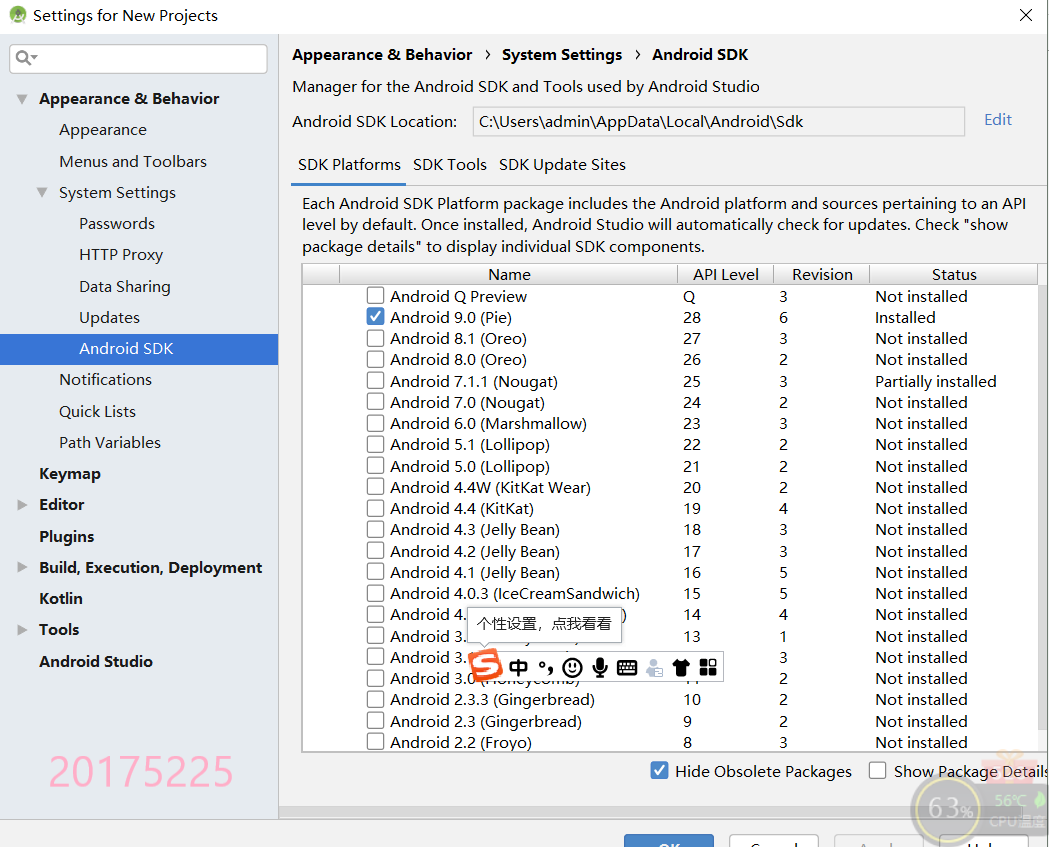
2.安装完成运行后显示缺少SDK,需要下载。
3.点击下载后需要配置HTTP代理,此步骤一直重复,故在网上搜索后解决问题。(https://blog.csdn.net/u010164190/article/details/53168905)
4.在根据教程设置后可以下载,完成安装SDK

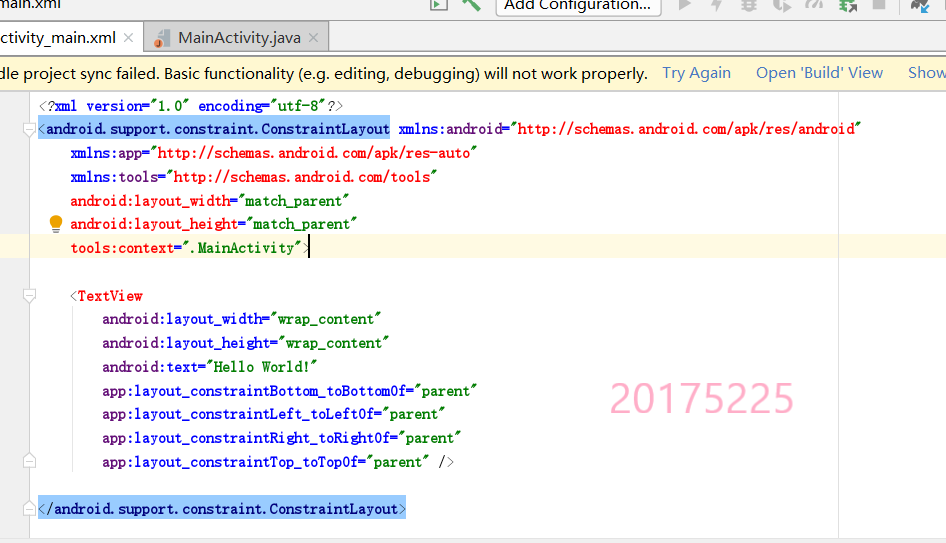
6.修改activity_main.xml的代码实现要求:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="15dp"
android:text="Hello World 20175224 20175225 20175226 !"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
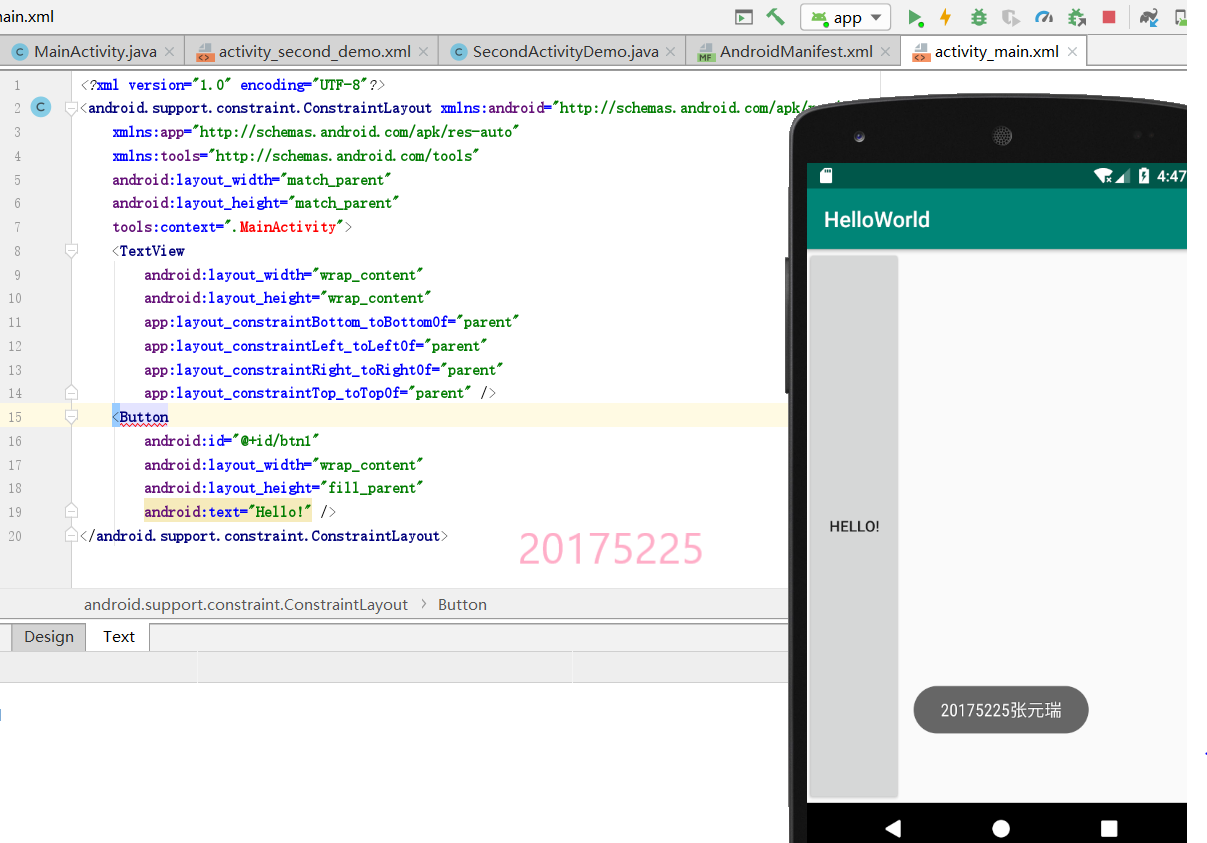
7.编译运行app

2.Activity测试
1.新建ThirdActivity ,点击file->New->Activity->点empty activity建立ThirdActivity
按照要求在activity_third.xml中修改text信息
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ThirdActivity">
<TextView
android:layout_width="144dp"
android:layout_height="26dp"
android:text="20175225张元瑞"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="109dp"
tools:layout_editor_absoluteY="242dp" />
</android.support.constraint.ConstraintLayout>
2.进到MainActivity.java中修改代码为:
package com.example.helloworld;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this,ThirdActivity.class);
startActivity(intent);
}
}
3.运行结果

3.UI测试
1.在MainActivity.java中修改代码:
package com.example.helloworld;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.util.AttributeSet;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this, "20175225张元瑞", Toast.LENGTH_LONG);
toast.show();
}
});
}
}
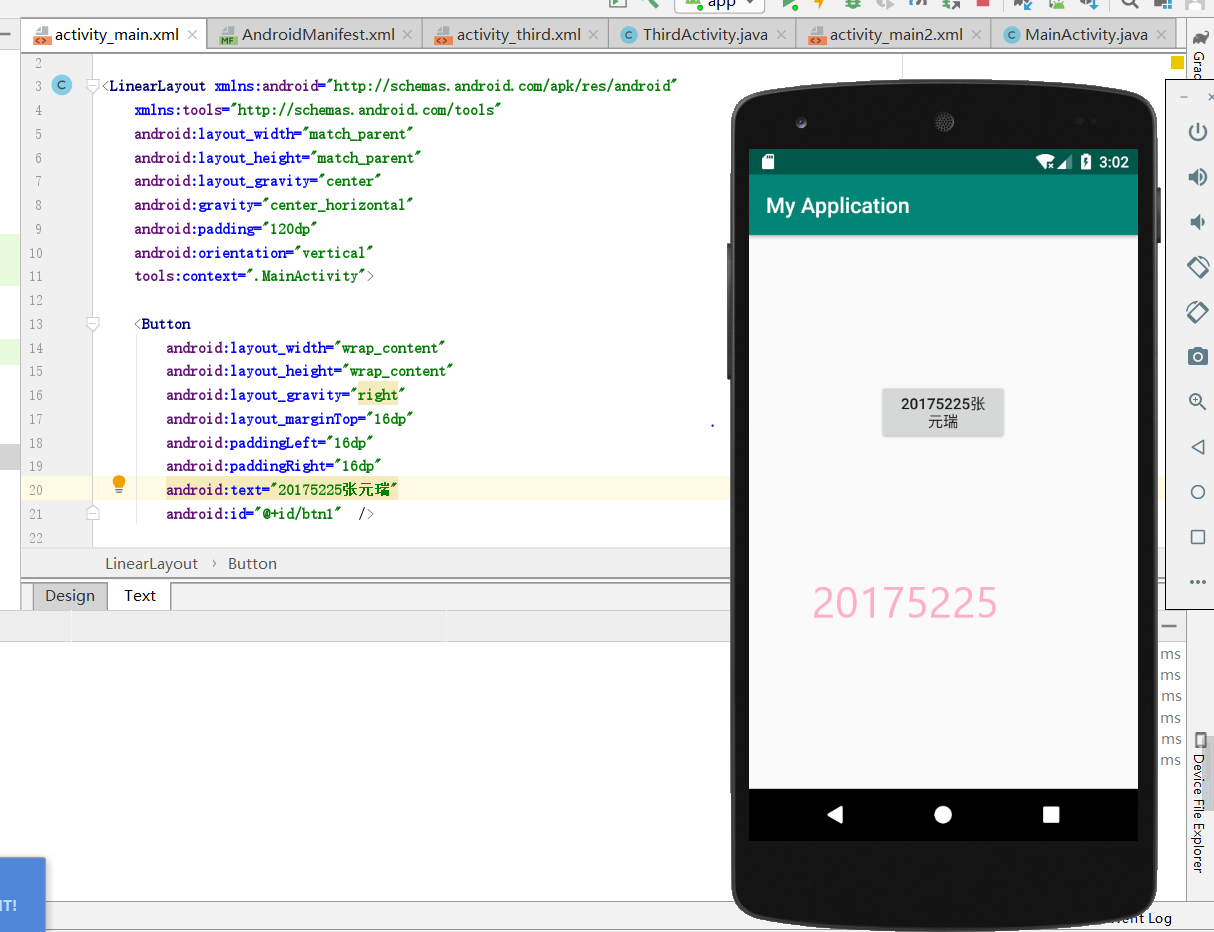
2.运行结果

4.布局测试
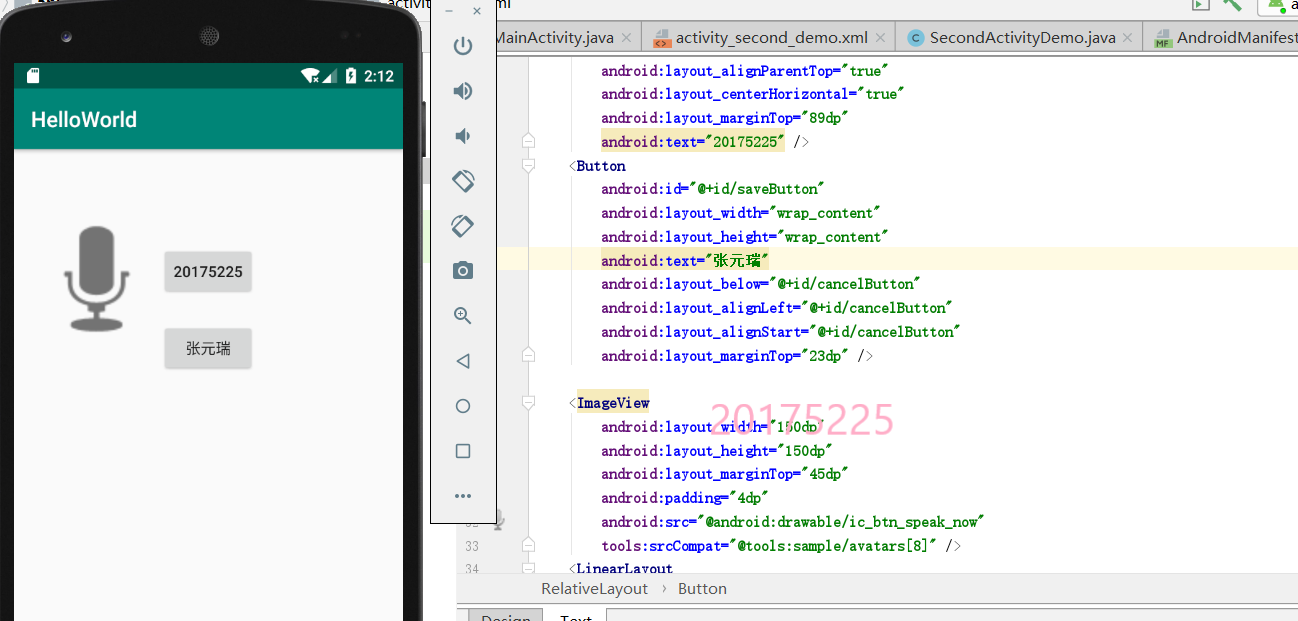
1.在activity_third.xml中点击design,切换到布局设计模式。
2.根据右侧工具栏,可以调整字体颜色,背景颜色,图片等等功能。
3.调整后发现txt中的代码发生改变。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="89dp"
android:text="20175217" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="张元瑞"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/ic_btn_speak_now"
tools:srcCompat="@tools:sample/avatars[8]" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>

5.事件处理测试
1.根据要求修改MainActivity.java中的代码
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
2.修改activity_main.xml中代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="20175217wyf"
android:layout_marginLeft="70dp"
android:layout_marginTop="300dp"
android:textSize="38dp"
android:textColor="#bbbb00"/>
</RelativeLayout>
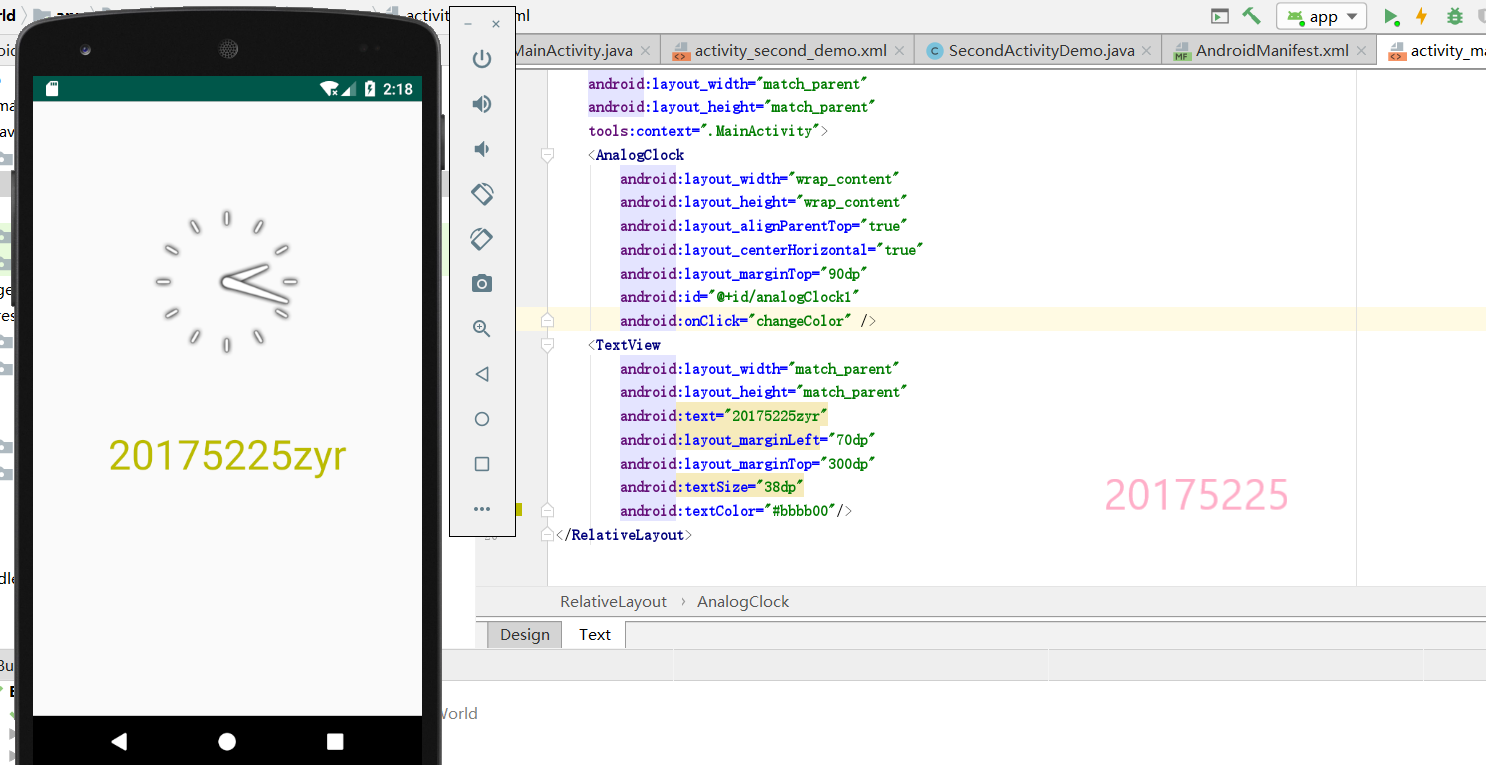
3.运行结果


三.在实验中遇到的问题
问题1:代码有的地方是红色的,而且不能编译。

解决方案:在创建项目的时候路径放错了,又重新创建了一个新的项目放在了指定路径以后就可以了。
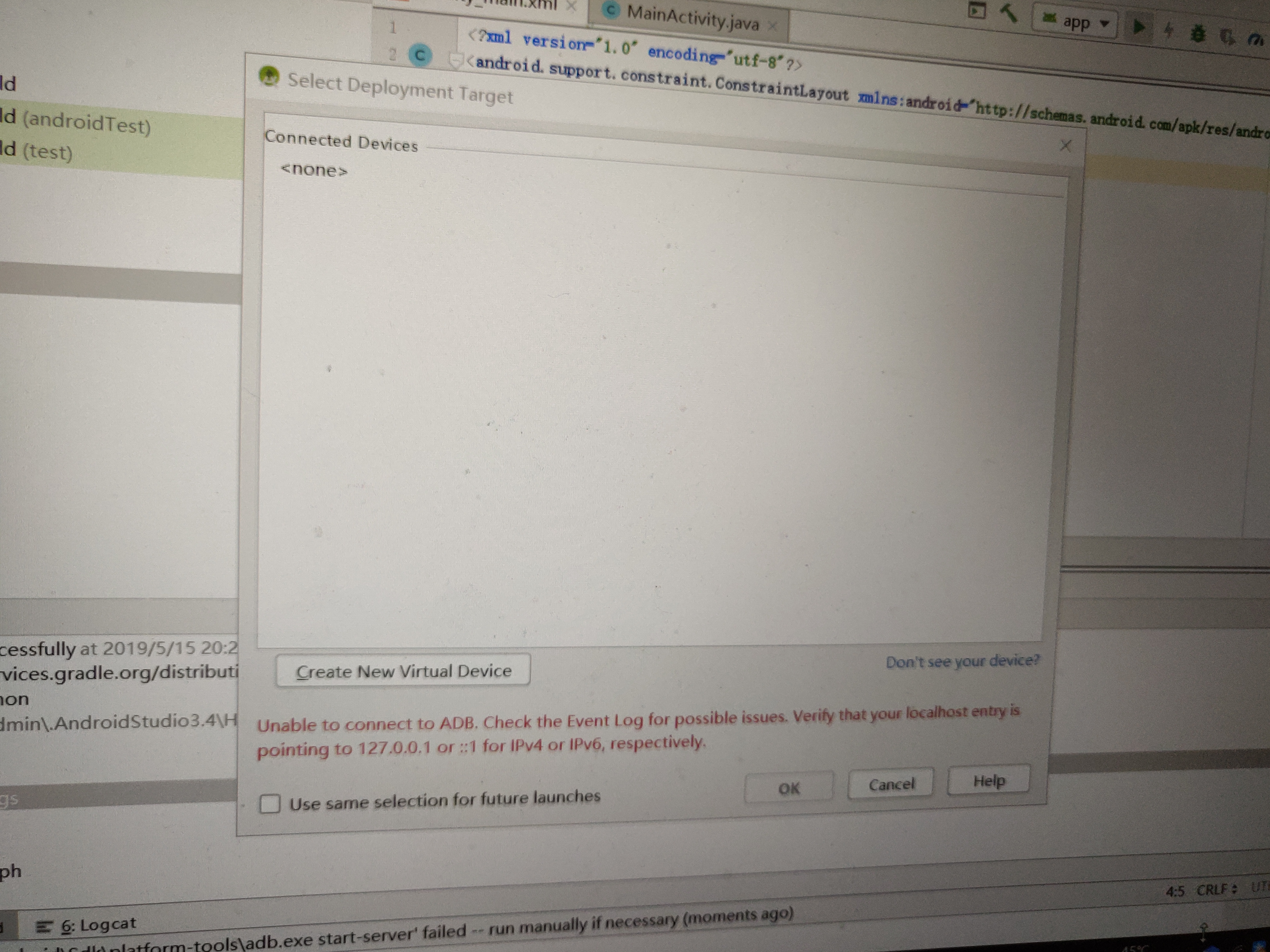
问题2:虚拟机可以启动,但是编译的时候始终找不到虚拟机。

解决方案:上网搜索说是少了一个adb文件,没办法,只有全部重新下一遍Andorid,重新下一遍就好了。
四.实验体会
- 本次实验所接触的是全新的内容,感觉非常神奇,电脑上也可以用手机,在实验的过程中也遇到了很多问题,在询问同学和上网查找后解决了,自己应该学习的东西还很多,还要继续努力。
最新文章
- angularjs 新窗口打开
- iOS Block循环引用
- C1000k 新思路:用户态 TCP/IP 协议栈
- Eclipse 寻找迷失的ID
- Linux c 下使用getopt()函数
- Base
- opencv3.0 在 android 上的使用
- java实现大数加法、乘法(BigDecimal)
- Java基础知识强化之集合框架笔记50:Map集合之Map集合的概述和特点
- uploadify按钮中文乱码问题
- C++ Primer 学习笔记_62_重载操作符与转换 --调用操作符和函数对象
- 介绍一款基于jquery好用的编辑框htmlbox.full.js
- SpringMVC表单标签
- Linux嵌入式开发中常用的两个工具
- 使用CSS设置滚动条样式以及如何去掉滚动条的方法
- 《About Face 3:交互设计精髓》【PDF】下载
- winform自动更新程序实现
- collections deque队列及其他队列
- deepin配置Oracle JDK
- css 简介 2