自然语言处理NLP学习笔记三:使用Django做一个NLP的Web站点
前言:
前面我们已经能初步实现一个中文自然处理语言的模型了,但交互界面是命令行的,不太友好。
如果想做一个类似http://xiaosi.trs.cn/demo/rs/demo的界面,那就还需要继续往下处理。
Django
由于Jiagu等使用了python语言,所以Web站点的实现,优先考虑到python的web框架。
而这里选择了还比较流行的Django。
教程参考:
https://www.runoob.com/django/django-tutorial.html
https://www.cnblogs.com/feixuelove1009/p/5823135.html
1. Diango安装
pip install Diango
2. 创建一个Web站点
使用 django-admin命令来创建一个叫ai的项目
进入部署目录,Anaconda promt下cd
anaconda集成下安装默认的目录是: \anaconda\Lib\site-packages\django\bin\
django-admin startproject ai
linux下命令:
linux下默认安装目录是:/usr/local/python3/lib/python3.7/site-packages/django/bin/
python django-admin.py startproject ai
3. 编写Web页面
1)设置环境信息,修改settings.py
django知道我们的html文件在哪里,需要修改settings文件的相应内容。默认下不用修改
'DIRS': []修改为 'DIRS': [BASE_DIR+"/templates", ]
同时注释以下行,暂时关闭一下django的csrf跨站请求保护机制(涉及用户输入时会调用到,如不处理会报错):
MIDDLEWARE = [
# 'django.middleware.csrf.CsrfViewMiddleware',
在ALLOWED_HOSTS = []中添加允许的IP ALLOWED_HOSTS = ['XX.XX.XX.XX']--当然,如果默认127.0.0.1运行,则不需要此步骤
2)表现层-创建template目录,并创建index.html
按Diango的分层思想,在界面显示的内容(表现层),放在模板Template中。
因此,我们先在项目下创建template的目录,并创建index.html文件。文件的内容后续补充。
3)UI-使用bootstrap美化界面
在项目中新建static目录,并放入bootstrap的目录。
同时在settings.py加入static目录的引用:
STATIC_URL='/static/'
STATICFILES_DIRS=(os.path.join(BASE_DIR, "static"),)
4) 控制器层-业务逻辑,修改view.py
这里用于向模板层提供数据,我们定义一个函数,html接收用户输入,view处理后返回给用户。
5)路由系统-urls.py
浏览器输入的url,通过这个urls.py文件转发到业务逻辑中
增加
import from ai import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.login),
path('login/', views.login),
]
4. 启动Web服务
执行命令
python manage.py runserver 127.0.0.1:8000
python manage.py runserver IP:8000
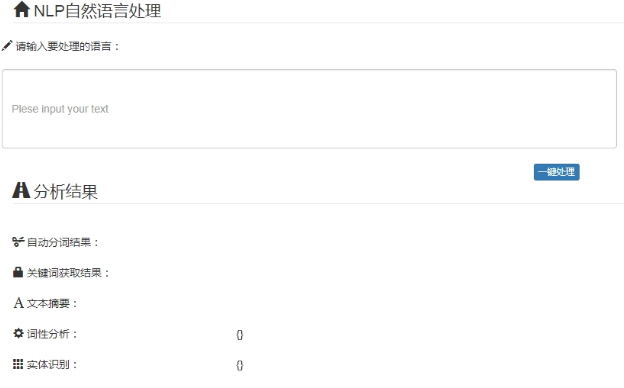
5. 查看效果
浏览器打开url: http://127.0.0.1:8000/

主要代码:
views.py
# -*- coding: utf-8 -*-
from django.shortcuts import render
import jiagu # Create your views here.
from django.shortcuts import render,redirect words=""
keywords=""
knowledge=""
summarize=""
def login(request):
# request 包含用户提交的所有信息
words = ""
keywords=""
knowledge=""
summarize=""
text=""
pos=""
ner=""
newPos={}
newNer={} dict1 = {'B-PER':'人名','B-LOC':'地名','B-ORG':'机构名','I-PER':'人名','I-LOC':'地名','I-ORG':'机构名','O':'不是名词短语'}
dict2 = {'n':'普通名词','nt':'时间名词','nd':'方位名词','nl':'处所名词','nh':'人名','nhf':'姓','nhs':'名',
'ns':'地名','nn':'族名','ni':'机构名','nz':'其他专名','v':'动词','a':'形容词','m':'数词','d':'副词','w':'标点符号','ws':'非汉字字符串','i':'习用语','j':'缩略语',
'r':'代词','p':'介词','c':'连词','u':'助词','e':'叹词','vd':'趋向动词','vl':'联系动词','vu':'能愿动词','x':'非语素字','m':'数词','q':'量词','mq':'待定','o':'拟声词','k':'后接成分'} if request.method == 'POST':
inputText = request.POST.get('input',None)
output = request.POST.get('output',None)
text=inputText
words = jiagu.seg(text) # 分词,可以用model选择分词模式,不填则默认,mmseg则使用mmseg算法
if (len(text)<=6):
try:
keywords = jiagu.keywords(text, 1)
except ValueError:
print("关键词设置不当,请联系管理员!")
elif (len(text)<=30):
print(len(text))
keywords = jiagu.keywords(text, 3)
else:
try:
keywords = jiagu.keywords(text, 5)
except ValueError:
print("关键词设置不当,请联系管理员!") knowledge = jiagu.knowledge(text) # 知识抽取
summarize = jiagu.summarize(text, 1) # 摘要
pos = jiagu.pos(words) # 词性标注
ner = jiagu.ner(text) # 命名实体识别 j=len(pos)-1
tmp=0
tmp2=0
while tmp<=j:
k=pos[tmp]
newPos[tmp]=(words[tmp],k,dict2[k])
tmp=tmp+1 i=len(ner)-1
while tmp2<=i:
t=ner[tmp2]
newNer[tmp2]=(text[tmp2],t,dict1[t])
tmp2=tmp2+1
print(words)
print(keywords)
print(newPos)
print(knowledge)
return render(request, 'login.html',{"text":text,"words":words,"keywords":keywords,"knowledge":knowledge,"summarize":summarize,"pos":newPos,"ner":newNer})
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<style> label{ width: 80px;
text-align: right;
display: inline-block; }
</style>
<link rel="stylesheet" type="text/css" href="/static/bootstrap/css/bootstrap.min.css" >
</head>
<body>
<div class="container">
<form action="/login/" method="post" class="form-horizontal">
<filedset>
<legend><lable> <span class="glyphicon glyphicon-home"></span> NLP自然语言处理 </lable></legend> <div class="row">
<!--栅格系统,每row行共12列,分个3div,每1,3个div占3列,第2个div则占5列,即3列+5列+4列=12列-->
<span class="glyphicon glyphicon-pencil"></span> 请输入要处理的语言:
<input type="text" name="input" placeholder="请输入你要处理的文本:例如:广州市" class="form-control" style="margin: 20px 0px 0px; height: 104px; width: 807px;" required value={{text}} >
</div> <div class="row">
<br>
<div class="col-sm-7 col-sm-offset-7">
<input type="submit" value="一键处理" class="btn btn-xs btn-primary" >
<!-- <button type="reset" value="Reset" class="btn btn-xs btn-warning"></button>-->
</div>
</div> <legend><lable> <span class="glyphicon glyphicon-road"></span> 分析结果 </lable></legend>
<br>
<div class="row">
<div class="col-sm-3"><span class="glyphicon glyphicon-scissors"></span> 自动分词结果: </div>
<div class="col-sm-6">
{%for output in words%}
{{output}}
{% endfor %}
</div>
<div class="col-sm-3"></div>
</div> <br>
<div class="row">
<div class="col-sm-3" ><span class="glyphicon glyphicon-lock"></span> 关键词获取结果: </div>
<div class="col-sm-6">
{%for output in keywords%}
{{output}}
{% endfor %}
</div>
<div class="col-sm-3"></div>
</div> <br>
<div class="row">
<div class="col-sm-3" ><span class="glyphicon glyphicon-font"></span> 文本摘要: </div>
<div class="col-sm-6">
{%for output in summarize%}
{{output}}
{% endfor %}</div>
<div class="col-sm-3"></div>
</div> <br>
<div class="row">
<div class="col-sm-3" ><span class="glyphicon glyphicon-cog"></span> 词性分析: </div>
<div class="col-sm-6"> {{pos}}
</div>
<div class="col-sm-3"></div>
</div> <br>
<div class="row">
<div class="col-sm-3" ><span class="glyphicon glyphicon-th"></span> 实体识别: </div>
<div class="col-sm-6"> {{ner}}
</div>
<div class="col-sm-3"></div>
</div> <br>
<div class="row">
<div class="col-sm-3" ><span class="glyphicon glyphicon-tree-deciduous"></span> 知识图谱关系: </div>
<div class="col-sm-6"> {{knowledge}}
</div>
<div class="col-sm-3"></div>
</div>
</filedset>
</form>
</div> </body>
</html>
附:用到的知识:
1. Django获取用户界面表单提交过来的数据
view.py中:
if request.method == 'POST':
# 获取用户通过post 提交过来的数据
inputText = request.POST.get('input',None)
html中:
<form action="/login/" method="post" class="form-horizontal">
<input type="text" name="input" value={{text}} >
2. Django返回用户界面数据并展示在html中
view.js中
return render(request, 'index.html',{"text":text,"words":words})
html中:
<div class="col-sm-6">
{%for output in words%}
{{output}}
{% endfor %}
</div>
最新文章
- Jenkins配置自动发送邮件,成功!
- html5 弹框 可用于安卓手机弹出输入框
- SQL SERVER 2008 如何查询含有某关键词的表
- 详解Python对象属性
- MySQL 请选择合适的列! 转载(http://www.cnblogs.com/baochuan/archive/2012/05/23/2513224.html)
- (剑指Offer)面试题21:包含min函数的栈
- NDK(18)使用C++ STL
- jquery对象和javascript对象相互转换
- SurfaceFlinger服务概述和学习计划
- 【HDOJ】2371 Decode the Strings
- 关于set和map的用法
- MVC+EF 入门教程(三)
- xPath 用法总结整理
- git merge dryrun
- boke练习: category类的编辑修改,总是提示:该分类名称已经存在
- Android的基础知识点
- Android优化之内存优化倒计时篇
- Centos7 DNS神奇的配置
- Navicat 连接MySQL 8.0.11 出现2059错误
- MyEclipse激活失败