Ionic App 更新插件cordova-plugin-app-version
2024-09-06 11:09:35
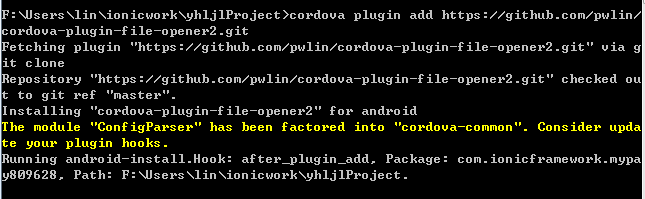
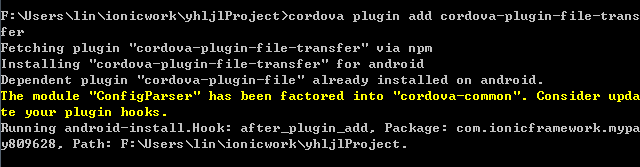
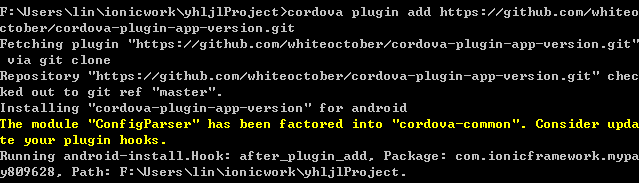
1.安装相关插件
cordova-plugin-file ,cordova-plugin-file-opener2,cordova-plugin-file-transfer,cordova-plugin-app-version




cordova plugin add cordova-plugin-file
cordova plugin add cordova-plugin-file-opener2
cordova plugin add cordova-plugin-file-transfer
2.html
<ion-view view-title="关于我们" >
<ion-content overflow-scroll="true" style="overflow: hidden">
<ion-list>
<ion-item>******科技股份有限公司</ion-item>
<ion-item>地址:北京市海淀区**********</ion-item>
<ion-item>邮箱:sulin11026@163.com</ion-item>
<ion-item>电话: *********</ion-item>
<ion-item><sapn>版本:{{versionNow}}</sapn>
<span style="float:right"><button class="button button-balanced" ng-click="UpdateApp()">检查更新</button></span></ion-item>
</ion-list>
</ion-content>
</ion-view>
3.controller
.controller('AboutCtrl', function ($scope, ENV, $http, Storage, $ionicLoading, $ionicPopup, $timeout,$cordovaFileTransfer,
$cordovaFileOpener2,CommonFactory) {
$scope.versionNow= ENV.version;
$scope.$on('$ionicView.beforeEnter', function () {
// var versionType = navigator.platform; //获取操作系统Android ios
if (Storage.getLoginInfo() != null) {
$scope.user_name = Storage.getLoginInfo().user_name;
$scope.userId = Storage.getLoginInfo().id;
}
$scope.versionNow = ENV.version;
})
// 查询最新版本下载并安装app
$scope.UpdateApp = function () {
var versioninter=ENV.versionInter;
CommonFactory.NewVersion(versioninter).then(function(data){
if (data){
var json =JSON.parse(data);
if(json.status==1){
var versionmodel=json.Result;
var confirmPopup = $ionicPopup.confirm({
title: versionmodel.Title,
template: versionmodel.Content,
cancelText: '下次再说',
okText: '立即更新'
});
confirmPopup.then(function (res) {
if (res) {
$ionicLoading.show({
template: "已经下载:0%"
});
var url = encodeURI(versionmodel.ApkAddress);
var targetPath = cordova.file.externalRootDirectory + "/download/" + url.substr(url.lastIndexOf("/") + 1);
var trustHosts = true
var options = {};
$cordovaFileTransfer.download(url, targetPath, options, trustHosts).then(function (result) {
// 打开下载下来的APP
$cordovaFileOpener2.open(targetPath, 'application/vnd.android.package-archive'
).then(function () {
// 成功
}, function (err) {
// 错误
});
$ionicLoading.hide();
}, function (err) {
$ionicLoading.show({
noBackdrop: true,
template: "下载失败,请检查网络",
duration: 1500
});
}, function (progress) {
//进度,这里使用文字显示下载百分比
$timeout(function () {
var downloadProgress = (progress.loaded / progress.total) * 100;
$ionicLoading.show({
template: "已经下载:" + Math.floor(downloadProgress) + "%"
});
if (downloadProgress > 99) {
$ionicLoading.hide();
}
})
});
} else {
// 取消更新
}
});
}else{
$ionicLoading.show({
noBackdrop: true,
template: json.msg,
duration: 1500
});
}
}
});
}
})
;
备注:$cordova开头都是ngcordova 插件 需要引用ngCordova ,否则就是cordova 插件
4.service
.factory("CommonFactory", function ($q, ENV, $http) {
var getNewVersion=function(vsion){
var r = $q.defer();
$http.get(ENV.APIUrl + "/About/GetNewVersion", {
params: {
strverersion: vsion
}
}).success(function (data) {
r.resolve(data);
}).error(function (er) {
r.resolve(!1);
});
return r.promise;
}
return {
NewVersion:getNewVersion
}
})
5.后端代码
/// <summary>
/// 获取最新版本
/// </summary>
/// <returns></returns>
[HttpGet]
public string GetNewVersion(string strverersion)
{
string strjson = "";
string datas = "";
string xmlpath = HostingEnvironment.MapPath("~/xmlconfig/verapp.config");
XDocument xelement = XDocument.Load(xmlpath);
VersionModel vsmodel = new VersionModel(); foreach (var item in xelement.Element("appconfig").Elements())
{
switch (item.Name.ToString().Trim())
{
case "title":
vsmodel.Title = item.Value.ToString().Trim();
break;
case "content":
vsmodel.Content = item.Value.ToString().Trim();
break;
case "version":
vsmodel.Version = item.Value.ToString().Trim();
break;
case "apk":
vsmodel.ApkAddress = item.Value.ToString().Trim();
break;
default:
break;
}
}; if (vsmodel.Version!="" && int.Parse(vsmodel.Version)> int.Parse(strverersion))
{
datas = JsonConvert.SerializeObject(vsmodel);
strjson = CommonMenthod.GetResultStr("", "获取成功", "Result", datas);
}
else
{
strjson = CommonMenthod.GetResultStr("", "当前是最新版本,不需要更新");
} return strjson;
}
public class VersionModel
{
public string Version { get; set; }
public string Title { get; set; } public string Content { get; set; } public string ApkAddress { get; set; }
}
public static string GetResultStr(string status, string msg,string datakey,string datainfo)
{
datainfo = datainfo == "" ? "[]" : datainfo;
string strjson = "{\"status\":" + status + ",\"msg\":\""+ msg + "\",\""+ datakey + "\":"+ datainfo + "}";
return strjson;
}
6 xml配置

备注:修改大于当前版本号和配置下载app路径相关内容就可以更新了
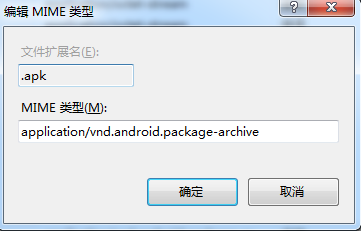
7.IIS配置

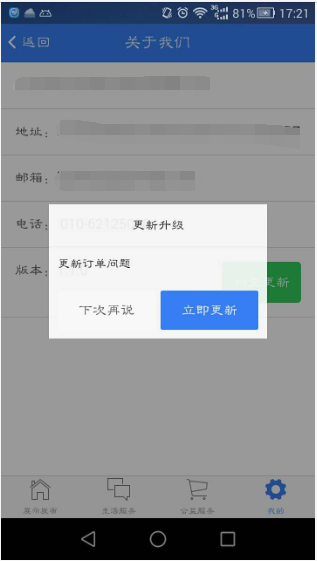
8效果图


在android 7.0系统上导致无法下载更新是权限问题,修改下载路径
cordova.file.externalDataDirectory + "download/memberApp.apk" ;
最新文章
- 原生JS编写的照片墙效果实例演示特效
- Swift 初步了解
- python 学习笔记6(数据库 sqlite)
- LeetCode Two Sum III - Data structure design
- UCOS-互斥信号量(学习笔记)
- 精华阅读第 10 期 |解开阿尔法狗(AlphaGo)人工智能的画皮
- linux 学习一
- Bootstrap dropdown 使用
- 【Unity编程】欧拉角与万向节死锁(图文版)
- OBS实现直播解决方案【html实现直播】
- VR全景智慧城市:VR全景技术分析与研究
- Linux传统Huge Pages与Transparent Huge Pages再次学习总结
- vue--1.环境搭建及创建项目
- Spring Cloud是怎么运行的?
- 欢迎访问我的最新个人技术博客http://zhangxuefei.site
- PHP获取目录下面所有文件和文件夹
- 编写自己的dapper lambda扩展-使用篇
- Ubuntu18.10&Ubuntu18.04安装Python虚拟环境
- es的分词器analyzer
- linux_关闭防火墙