【SpringBoot】SpringBoot与Thymeleaf模版(六)
---恢复内容开始---
模板引擎的思想
模板是为了将显示与数据分离,模板技术多种多样,但其本质都是将模板文件和数据通过模板引擎生成最终的HTML代码。

Thymeleaf介绍
Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎。
Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 -HTML可以在浏览器中正确显示,也可以作为静态原型工作,从而可以在开发团队中加强协作。
Thymeleaf拥有适用于Spring Framework的模块,与您喜欢的工具的大量集成以及插入您自己的功能的能力,对于现代HTML5 JVM Web开发而言,Thymeleaf是理想的选择-尽管它还有很多工作要做。
Thymeleaf使用
1、新建一个SpringBoot项目,并且引入thymeleaf依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
最终pom文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>com.test</groupId>
<artifactId>test-springboot-web</artifactId>
<version>1.0-SNAPSHOT</version> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.8.RELEASE</version>
</parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency> </dependencies> <!-- SpringBoot打包插件,可以将代码打包成一个可执行的jar包 -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2、编写controller,在controller中将数据绑定到页面(success.html)
package com.test.springboot.web.controller; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; import java.util.Arrays;
import java.util.Map; @Controller
public class HelloController { @RequestMapping("/success")
public String success(Map<String, Object> map){
map.put("hello", "<span style=\"color: red;\">hello!</span>");
map.put("users", Arrays.asList("张三", "李四", "王五"));
return "success";
} }
3、编辑页面resources/templates/success.html,在页面上获取数据
<!DOCTYPE html>
<!--
xmlns:th="http://www.thymeleaf.org" 的作用是增加thymeleaf的语法提示
-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
test page
<h4 th:text="${hello}"></h4>
<h4 th:utext="${hello}"></h4>
<h4 th:each="user:${users}" > [[${user}]] </h4>
</body>
</html>
4、重启项目,在浏览器中使用地址 :http://localhost:8080/success,进行访问,效果如下

小技巧:springboot上修改thymeleaf页面,想要不重启项目就生效,需要做2点
1、关闭thymeleaf的缓存 ,在属性文件中设置:spring.thymeleaf.cache=false ,默认是开启的
2、ctrl + F9 重新编译界面
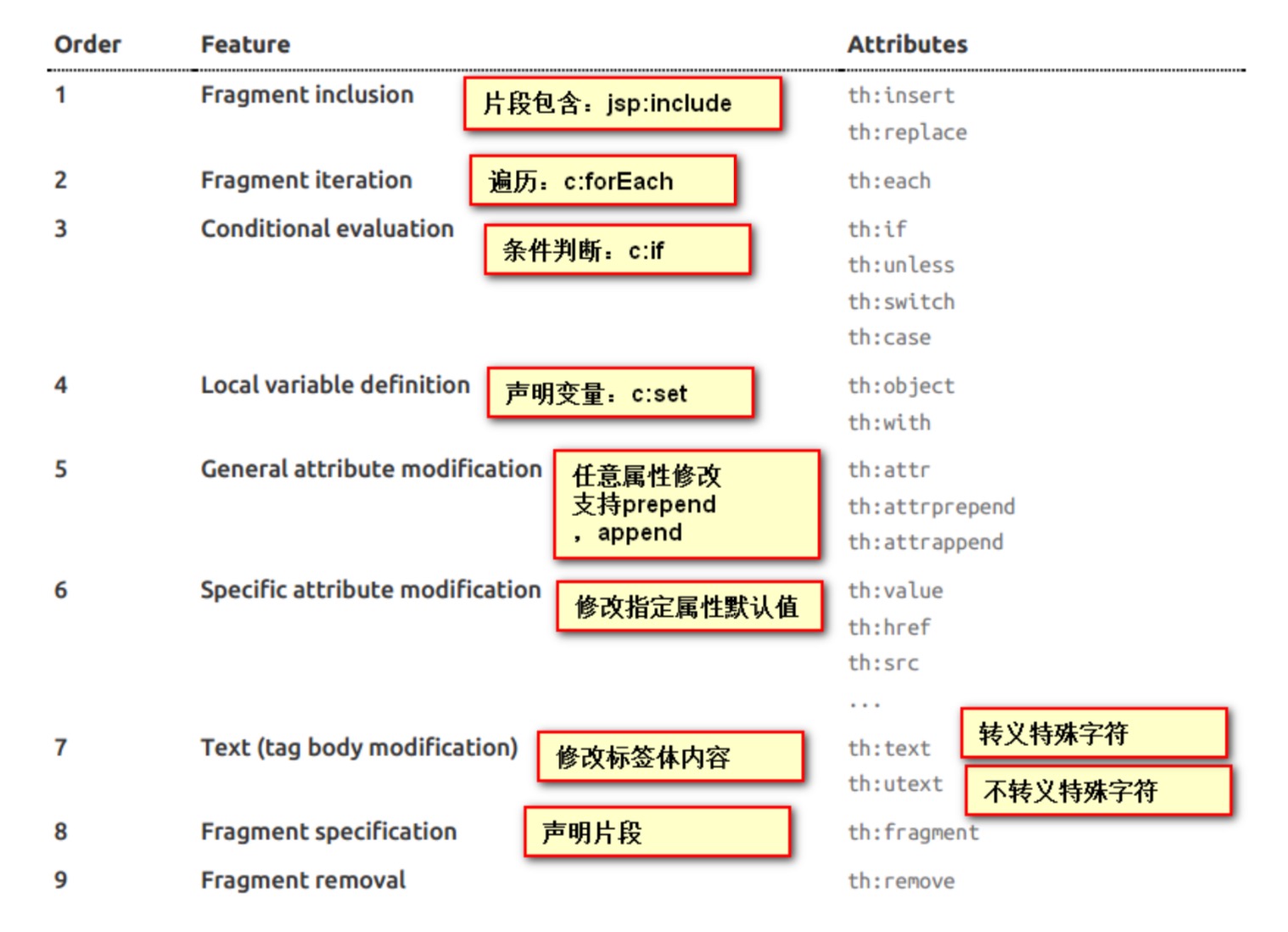
Thymeleaf语法
1、获取变量值
a、行内表达式 [[...]] or [(...)]
在Thymeleaf中,[[...]]或之间的表达式[(...)]被认为是内联表达式,在它们内部,我们可以使用在th:text 或 th:utext属性中也有效的任何类型的表达式。
[[...]]:表示th:text,会转义特殊字符
[(...)]:表示th:utext,不会转义特殊字符
1 Hello, [[${session.user.name}]]!
b、变量表达式 ${…}
使用方法:直接使用th:xx="${}" 获取对象属性,通过${…}进行取值,这点和ONGL表达式语法一致!
<p>Today is: <span th:text="${today}">13 february 2011</span>.</p>
c、选择变量表达式 *{...}
使用方法:首先通过 th:object 获取对象,然后使用th:xx = "*{}"获取对象属性
<div th:object="${session.user}">
<p>Name: <span th:text="*{firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="*{lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p>
</div>
d、消息表达
即通常的国际化属性:#{msg} 用于获取国际化语言翻译值
<title th:text="#{user.title}"></title>
e、链接表达式
使用方法:通过链接表达式@{}直接拿到应用路径,然后拼接静态资源路径。
<script th:src="@{/webjars/jquery/jquery.js}"></script>
<link th:href="@{/webjars/bootstrap/css/bootstrap.css}" rel="stylesheet" type="text/css">
f、片段表达式
片段表达式是Thymeleaf的特色之一,细粒度可以达到标签级别,这是JSP无法做到的。片段表达式拥有三种语法
~{ viewName } 表示引入完整页面~{ viewName ::selector} 表示在指定页面寻找片段 其中selector可为片段名、jquery选择器等~{ ::selector} 表示在当前页寻找
<div th:insert="~{commons :: main}">...</div>
g、其他表达式
在基础语法中,默认支持字符串连接、数学运算、布尔逻辑和三目运算等。
<input name="name" th:value="${'I am '+(user.name!=null?user.name:'NoBody')}"/>
2、设置标签属性
th:text;改变当前元素里面的文本内容;
th:任意html属性;来替换原生属性的值

3、常用的内置对象
一、ctx :上下文对象。
二、vars :上下文变量。
三、locale:上下文的语言环境。
四、request:(仅在web上下文)的 HttpServletRequest 对象。
五、response:(仅在web上下文)的 HttpServletResponse 对象。
六、session:(仅在web上下文)的 HttpSession 对象。
七、servletContext:(仅在web上下文)的 ServletContext 对象
4、常用的内置方法
一、strings:字符串格式化方法,常用的Java方法它都有。比如:equals,equalsIgnoreCase,length,trim,toUpperCase,toLowerCase,indexOf,substring,replace,startsWith,endsWith,contains,containsIgnoreCase等
二、numbers:数值格式化方法,常用的方法有:formatDecimal等
三、bools:布尔方法,常用的方法有:isTrue,isFalse等
四、arrays:数组方法,常用的方法有:toArray,length,isEmpty,contains,containsAll等
五、lists,sets:集合方法,常用的方法有:toList,size,isEmpty,contains,containsAll,sort等
六、maps:对象方法,常用的方法有:size,isEmpty,containsKey,containsValue等
七、dates:日期方法,常用的方法有:format,year,month,hour,createNow等
5、迭代循环
想要遍历List集合很简单,配合th:each 即可快速完成迭代。例如遍历用户列表:
<div th:each="user:${userList}">
账号:<input th:value="${user.username}"/>
密码:<input th:value="${user.password}"/>
</div>
集合的迭代过程还可以获取状态变量,只需在变量后面指定状态变量名即可,状态变量可用于获取集合的下标/序号、总数、是否为单数/偶数行、是否为第一个/最后一个。
<div th:each="user,stat:${userList}" th:class="${stat.even}?'even':'odd'">
下标:<input th:value="${stat.index}"/>
序号:<input th:value="${stat.count}"/>
账号:<input th:value="${user.username}"/>
密码:<input th:value="${user.password}"/>
</div>
xxStat, 例如:
<div th:each="user:${userList}" th:class="${userStat.even}?'even':'odd'">
下标:<input th:value="${userStat.index}"/>
序号:<input th:value="${userStat.count}"/>
账号:<input th:value="${user.username}"/>
密码:<input th:value="${user.password}"/>
</div>
最新文章
- 浅谈java异常[Exception]
- mysql DB server端,如何让读写更快
- 运用加密技术保护Java源代码/定制ClassLoader
- libpcap使用
- 使用xtrabakcup 备份inodb数据库
- python的map()函数
- UVA 11769 All Souls Night 的三维凸包要求的表面面积
- SQL Server中日志
- asp.net mvc + mysql + ef6
- Swift3 GCD队列优先级说明
- monkeyrunner_控件坐标获取
- 微信公众号 模板消息 定时推送 java
- 字符串及其操作,字符的Unicode编码
- Date类的使用
- SpringBoot启动方式讲解和部署war项目到tomcat9
- 【netcore入门】在Windows IIS上部署.NET Core 2.1项目
- 第5章 IP地址和子网划分(2)_IP地址分类和NAT技术
- SQL Performance Analyzer
- SQL Server 数据表代码创建约束
- hive介绍、安装配置、表操作基础知识适合小白学习
热门文章
- xadmin引入django-qiniu-storage七牛云存储图片
- php责任链模式(The chain of responsibility pattern)
- Caused by: javax.persistence.TransactionRequiredException: Executing an update/delete query
- cmds挖掘redolog
- Eclipse 常用快捷键——IDEA 常用快捷键
- spark调优——算子调优
- C# Chart 曲线(多曲线展示)
- Ansible自动部署lnmp架构+上线电商
- MongoDB权限配置
- (尚030)Vue_案例_存储数据(localStorage本地存储技术)