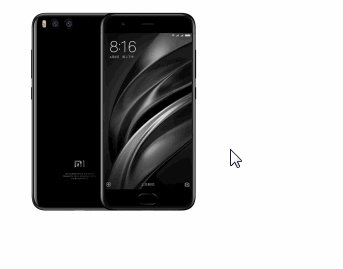
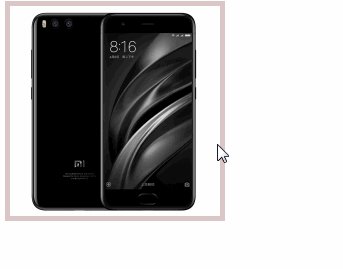
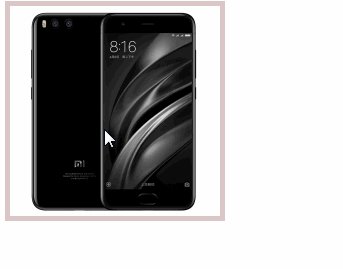
鼠标经过盒子出现边框(伪元素,定位,css3盒子模型)
2024-08-22 20:03:55
<body>
<div>
<img src="mi6.png" >
</div>
</body>
div{
width: 220px;
height: 220px;
position: relative;
}
div:hover::after{
content: "";
display: block;/* 原先是行内元素,必须转换宽高才有效 */
width: 100%;/* 宽高100%,因为伪元素的盒子在div内部,是div的100% */
height: 100%;
box-sizing: border-box;/* css3内减盒子,添加边框盒子宽高不变 */
border: 5px solid rgb(218, 198, 198);
position: absolute;/* 添加的盒子定位到图片上去 */
left:;
top:;
}

最新文章
- flat network 原理与配置 - 每天5分钟玩转 OpenStack(86)
- 探秘Tomcat——连接器和容器的优雅启动
- CF219D. Choosing Capital for Treeland [树形DP]
- 为jQuery的$.ajax设置超时时间
- php生成excle
- ndk学习14: 进程
- Reason we use Camel
- 常用正则表达式(匹配URL/email/number)
- ASP.NET MVC- 数据验证机制
- Java基础知识强化之IO流笔记31:转换流出现的原因和格式
- ASP.NET分页正品—分页真
- 第19章 网络通信----TCP程序设计基础
- Python LED
- 14、ABPZero系列教程之拼多多卖家工具 新建微信公众号模块
- Frame buffer分析 - fbmem.c【转】
- 17、字符串转换整数 (atoi)
- 第一周——数据分析之表示 —— Numpy 数据存取与函数
- 基于Zynq的GNULinux在线编译调试记录
- php 守护进程(Daemon)
- 不得不看,只有专家才知道的17个SQL查询提速秘诀!