vscode编辑器中文乱码问题
2024-10-21 07:30:48
设置配置自动格式化:
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"vetur.format.defaultFormatter.js": "vscode-typescript", // 严格模式
"files.autoGuessEncoding": true, // 自动识别文件编码格式
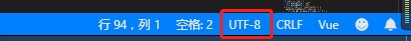
设置方法:点击编辑器右下角点击当前编码格式

最新文章
- react+redux开发谷歌插件
- AppStore遭遇大BUG
- 网站接入QQ登录的两种方法
- Android——网格布局仿计算器
- IE8-下背景色半透明滤镜在jquery动画中失效问题记录
- j2ee爬坑行之一:web容器
- imadjust函数分析一
- CheckBox和控件Foreach循环
- Postman几种常用方式
- 你不知道的JavaScript——类型
- Android 开发笔记___textvieww__跑马灯效果
- Redis --> 为redis分配新的端口
- Web前端教程-HTML及标签的使用
- PHP用post来进行Soap请求
- python之路--类的约束, 异常处理, MD5, 日志处理
- html语义化练习易牛课堂代码
- REM在edge浏览器中不重新计算解决
- element-ui table中排序 取消表格默认排序问题
- 马哥Linux base学习笔记
- CS229 笔记04