第四章 Jinja2模版
模板简介:
在之前的章节中,视图函数只是直接返回文本,而在实际生产环境中的页面大多是带有样式和复杂逻辑的HTML代码,这可以让浏览器渲染出非常漂亮的页面。目前市面上有非常多的模板系统,其中最知名好用的就是]inja2和Mako,
这两个模板的特点和不同:
1.Jinja2:]inja是日本寺庙的意思,并且寺庙的英文是temple和模板的英文template的发音类似。Jinja2是默认的仿Django模板的一个模板引擎,由F1ask的作者开发。它速度快,被广泛使用,并且提供了可选的沙箱模板来保证执行环境的安全,它有以下优点:
- 让前端开发者和后端开发者工作分离。
- 减少F1ask项目代码的耦合性,页面逻辑放在模板中,业务逻辑放在视图函数中,将页面逻辑和业务逻辑解耦有利于代码的维护。
- 提供了控制语句、继承等高级功能,减少开发的复杂度。
2.Marko:Marko是另一个知名的模板。他从Django、Jinja2等模板借鉴了很多语法和APl,他有以下优点:
- 性能和]inja2相近
- 有成功的案例有,大型网站在使用,Reddit和豆瓣都在使用。
- 有知名的web框架支持。Pylons和Pyramid 这两个web框架内置模板就是Mako
- 支持在模板中写几乎原生的Python语法的代码,对Python工程师比较友好,开发效率高。
- 自带完整的缓存系统。当然也提供了非常好的扩展借口,很容易切换成其他的缓存系统。
Flask渲染Jinja模板:
要渲染一个模板,通过 render_template方法即可,以下将用一个简单的例子进行请解:
- 在使用`render_template`渲染模版的时候,使用关键字参数传参。在模版中{{}}引用关键字参数。
- 当你的参数过多,将所有的参数放到一个字典中,传这个字典参数的时候,需使用两个星号,将字典打散成关键参数。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>从模版中渲染数据</title>
</head>
<body>
这是从模版中渲染的数据
<p>{{ username }}</p>
<p>{{ age }}</p>
<p>{{ country }}</p>
<p>{{ childrens.name }}</p>
<p>{{ childrens['name'] }}</p>
</body>
</html>
python代码:
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
context = {
'username':'wqbin',
'age': 25,
'country': 'china',
'childrens': {
'name':'没有',
'height': None
}
}
return render_template('index.html',**context)
if __name__ == '__main__':
app.run(debug=True)
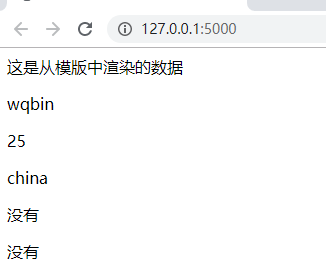
结果:

url_for在html的使用
- 模版中的`url_for`跟我们后台视图函数中的`url_for`使用起来是一样的。传递视图函数的名字,也可以传递参数。
- 使用的时候,需要在`url_for`左右两边加上一个`{{ url_for('func') }}`

index.html
- {# {{ 用来存放变量 }}#}
- {# {% 用来执行函数或者逻辑代码 %}#}
这个#快捷键没听到,一会补充上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习url_for</title>
</head>
<body>
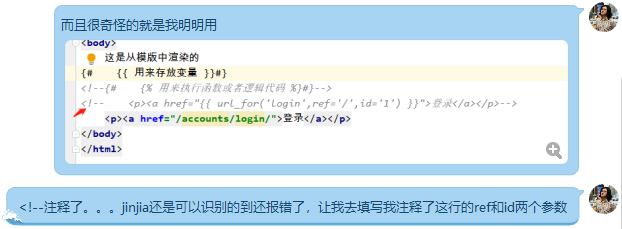
这是从模版中渲染的 <!-- <p><a href="/accounts/login/">登录</a></p>--> <p><a href="{{ url_for('login2',ref='/',id='1') }}">登录</a></p> </body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
这是登录页面
</body>
</html>
python:
from flask import Flask,render_template,url_for
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/accounts/login/<id>/')
def login2(id):
print(id)
return render_template('login.html')
@app.route('/accounts/login/')
def login1():
return render_template('login.html')
if __name__ == '__main__':
app.run(debug=True)

其他 问题:

jinja2模板过滤器
过滤器是通过管道符号( | )进行使用的,例如:{{name|length}},将返回name的长度。过滤器相当于是一个函数,把|当前的变量传入到过滤器中,然后过滤器根据自己的功能,再返回相应的值,之后再将结果渲染到页面中。
jinja2中内置了许多过滤器,在这里可以看到所有的过滤器,下面是一些常用的过滤器:
- ·abs(value):返回一个数值的绝对值。例如:-1|abs。
- ·default(value,default_value,boolean=false):如果当前变量没有值,则会使用参数中的值来代替。name|default("不存在")--如果name不存在,则会使用"不存在"来替代。boolean=False默认是在只有这个变量为undefined的时候才会使用default中的值,如果想使用python的形式判断是否为false,则可以传递boolean=true。也可以使用or来替换。
- ·escape(value)或e:转义字符,会将(、)等符号转义成HTML中的符号。例如:content|escape或content|e。
- ·first(value):返回一个序列的第一个元素。names|first。
- ·format(value,*args,**kwargs):格式化字符串。
{{"%s" -"%s" | format("He11o?","Foo!")}} 将输出:Hello?-Foo!
- ·last(value):返回一个序列的最后一个元素。示例:names|last。
- ·length(value):返回一个序列或者字典的长度。示例:names|length。
- ·join(value.d=u""))将一个序列用d这个参数的值拼接成字符串。
- ·safe(value))如果开启了全局转义,那么safe过滤器会将变量关掉转义。示例:content_html|safe。
- ·int(value))将值转换为int类型。
- ·float(value))将值转换为float类型。
- ·lower(value))将字符串转换为小写。
- ·upper(value))将字符串转换为小写。
- ·replace(value,old,new))替换将o1d替换为new的字符串。
- ·truncate(value,1ength=255,killwords=False))截取1ength长度的字符串。
- ·striptags(value))除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格。
- ·trim截取字符串前面和后面的空白字符。
- ·string(value))将变量转换成字符串。
- ·wordcount(s))计算一个长字符串中单词的个数。
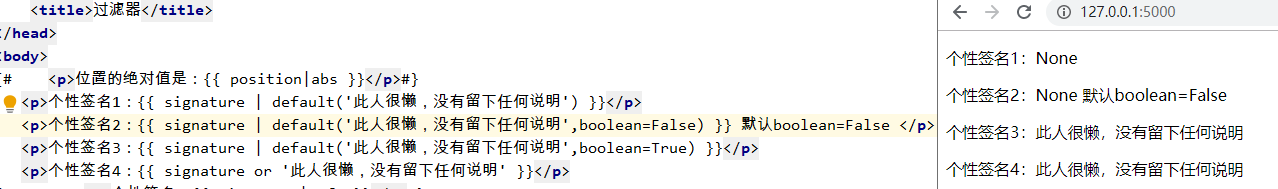
1.对defaul过滤器的案例讲解:
使用方式`{{ value|default('默认值') }}`。如果value这个`key`不存在,那么就会使用`default`过滤器提供的默认值。
如果你想使用类似于`python`中判断一个值是否为False(例如:None、空字符串、空列表、空字典等),那么就必须要传递另外一个参数`{{ value|default('默认值',boolean=True) }}`。
可以使用`or`来替代`default('默认值',boolean=True)`

2.对过滤器的转移详解
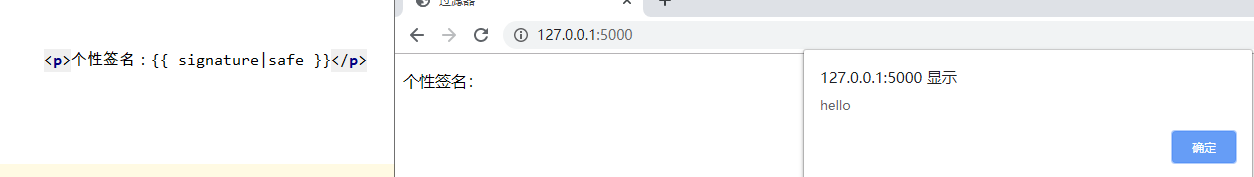
###### 自动转义过滤器:
1. `safe`过滤器:可以关闭一个字符串的自动转义。
2. `escape` 或者 e 过滤器:对某一个字符串进行转义。
3. `autoescape`-`endautoescape`标签,可以对他里面的代码块关闭或开启自动转义。
jinja: {% autoescape off/on %}
...代码块
{% endautoescape %}
代码如下:
'signature': '<script>alert("hello")</script>'
0.flask有自动转义功能:

1.`safe`过滤器:可以关闭一个字符串的自动转义

2.`escape` 或者 e 过滤器:对某一个字符串进行转义。

3.autoescape---我去。。没成功

3.其他过滤器

truncate和striptags的应用场景

4. 自定义模版过滤器:
1.过滤器本质上就是一个函数。如果在模版中调用这个过滤器,那么就会将这个变量的值作为第一个参数传给过滤器这个函数,然后函数的返回值会作为这个过滤器的返回值。需要使用到一个装饰器:`@app.template_filter('cut')`
```python
@app.template_filter('cut')
def cut(value):
value = value.replace("hello",'')
return value
```
```html
<p>{{ article|cut }}</p>
```
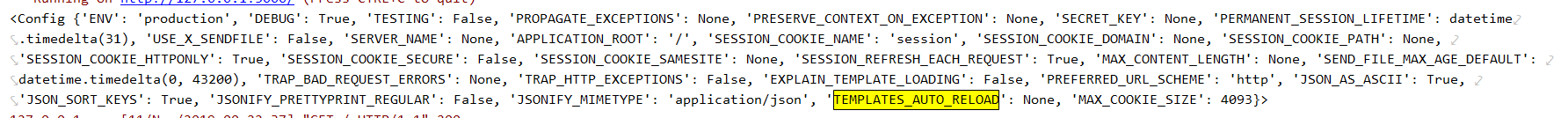
其他疑问:不设app.config['TEMPLATES_AUTO_RELOAD'] = True 也可以模板重加载

2.案例2:自定义时间过滤器
类似:

@app.template_filter('handle_time')
def handle_time(time):
"""
time距离现在的时间间隔
1. 如果时间间隔小于1分钟以内,那么就显示“刚刚”
2. 如果是大于1分钟小于1小时,那么就显示“xx分钟前”
3. 如果是大于1小时小于24小时,那么就显示“xx小时前”
4. 如果是大于24小时小于30天以内,那么就显示“xx天前”
5. 否则就是显示具体的时间 2017/10/20 16:15
"""
if isinstance(time,datetime):
now = datetime.now()
timestamp = (now - time).total_seconds()
if timestamp < 60:
return "刚刚"
elif timestamp>=60 and timestamp < 60*60:
minutes = timestamp / 60
return "%s分钟前" % int(minutes)
elif timestamp >= 60*60 and timestamp < 60*60*24:
hours = timestamp / (60*60)
return '%s小时前' % int(hours)
elif timestamp >= 60*60*24 and timestamp < 60*60*24*30:
days = timestamp / (60*60*24)
return "%s天前" % int(days)
else:
return time.strftime('%Y/%m/%d %H:%M')
else:
return time
jinja2模板循环语句
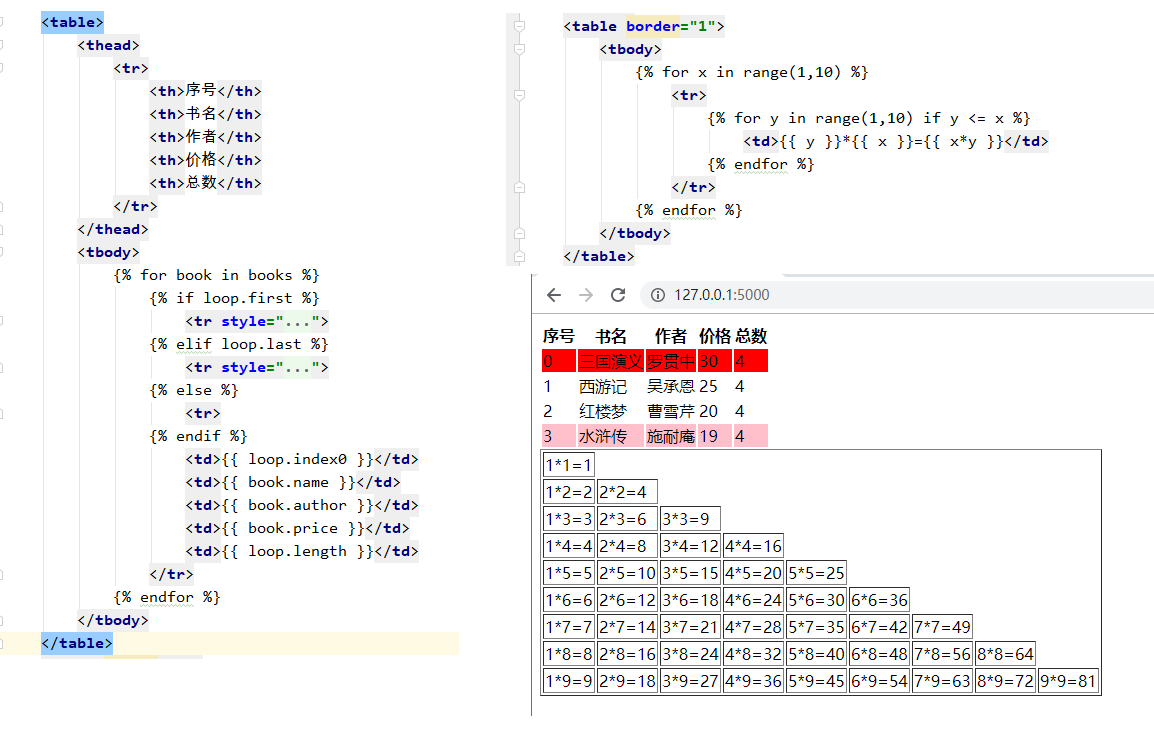
1.for循环语句
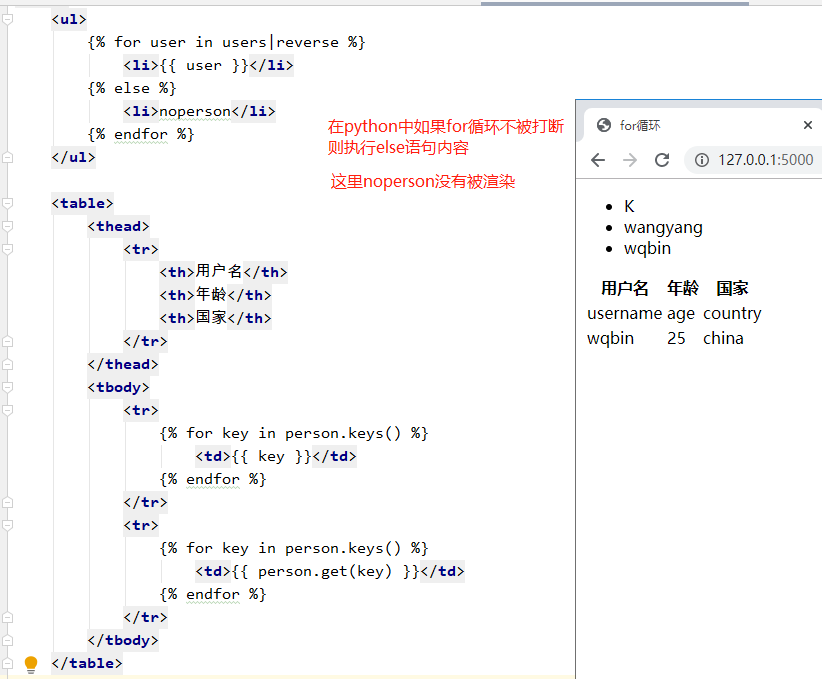
1在`jinja2`中的`for`循环,也是`for...in...`的形式,并且也可以遍历所有的序列以及迭代器。
2但是不同的是,`jinja2`中的`for`循环没有`break`和`continue`语句,else 语句也挺奇怪。


@app.route('/')
def index():
context = {
'users':['wqbin','wangyang','K'],
'person': {
'username': 'wqbin',
'age': 25,
'country': 'china'
},
'books':[
{
'name': '三国演义',
'author':'罗贯中',
'price': 30
},{
'name': '西游记',
'author':'吴承恩',
'price': 25
},{
'name': '红楼梦',
'author':'曹雪芹',
'price': 20
},{
'name': '水浒传',
'author':'施耐庵',
'price': 19
}
]
}
return render_template('index.html',**context)
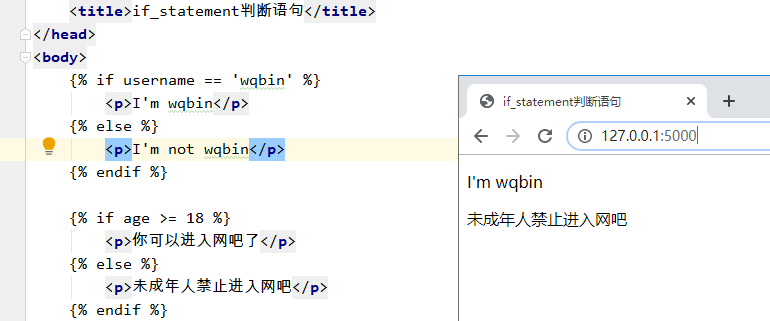
2.if语句
if条件判断语句:
- `if`条件判断语句必须放在`{% if statement %}`中间,并且还必须有结束的标签`{% endif %}`。
- 可以使用`>,<,<=,>=,==,!=`来进行判断,也可以通过`and,or,not,()`来进行逻辑合并操作。
@app.route('/')
def index():
context = {
'username': 'wqbin',
'age': 17
}
return render_template('index.html',**context)

jinja2模板之宏
模板中的宏跟python中的函数类似,可以传递参数,但是不能有返回值,可以将一些经常用到的代码片段放到宏中,然后把一些不固定的值抽取出来当成一个变量。
使用宏的时候,参数可以为默认值。相关示例代码如下:
1. 定义宏:
```html
{% macro input(name, value='', type='text') %}
<input type="{{ type }}" name="{{ name }}" value="{{ value }}">
{% endmacro %}
```
2,导入宏
1. `import "宏文件的路径" as xxx`。
2. `from '宏文件的路径' import 宏的名字 [as xxx]`。
3. 宏文件路径,不要以相对路径去寻找,都要以`templates`作为绝对路径去找。
4. 如果想要在导入宏的时候,就把当前模版的一些参数传给宏所在的模版,那么就应该在导入的时候使用`with context`。
置顶
```html
{#{% from "macros/macros.html" import input as input_field %}#}
{% import "macros/macros.html" as macros with context %}
```
3. 使用宏:
```html
<p>{{ input('username') }}</p>
<p>{{ input('password', type='password') }}</p>
```

macros/macros.html
{% macro input(name="",value="",type="text") %}
<input type="{{ type }}" name="{{ name }}" value="123">
{% endmacro %}
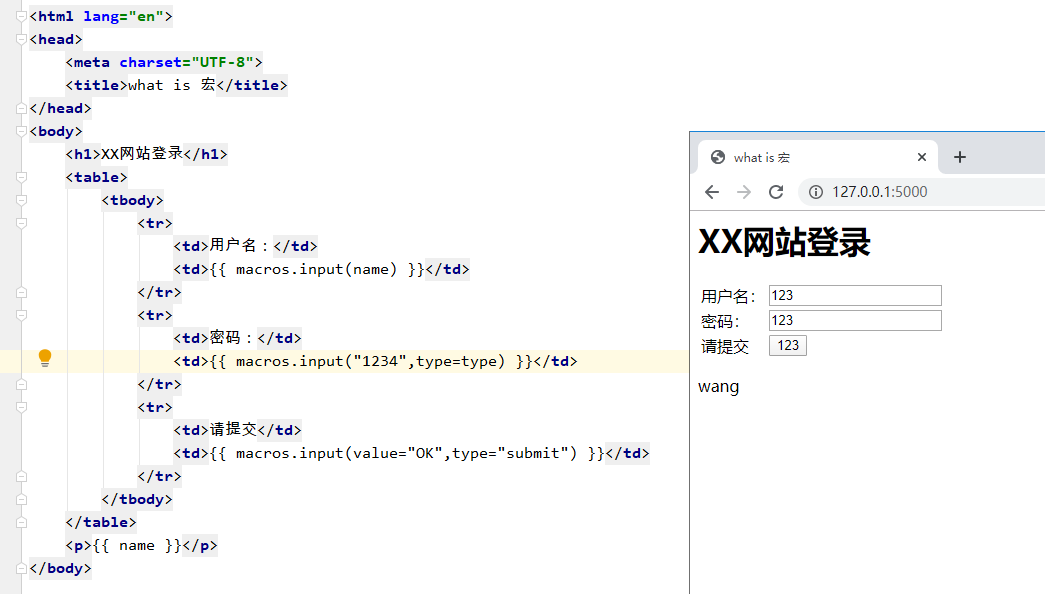
index/index.html
{#{% from "macros.html" import input as input_field %}#}
{% import "macros/macros.html" as macros with context %}
<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>what is 宏</title>
</head>
<body>
<h1>XX网站登录</h1>
<table>
<tbody>
<tr>
<td>用户名:</td>
<td>{{ macros.input(name) }}</td>
</tr>
<tr>
<td>密码:</td>
<td>{{ macros.input("1234",type=type) }}</td>
</tr>
<tr>
<td>请提交</td>
<td>{{ macros.input(value="OK",type="submit") }}</td>
</tr>
</tbody>
</table>
<p>{{ name }}</p>
</body>
</html>
python
@app.route('/')
def hello_world():
return render_template('index/index.html',name='wang')
include语句
- 这个标签相当于是直接将指定的模版中的代码复制粘贴到当前位置。
- `include`标签:如果想要使用父模版中的变量,直接引用不需要使用`with context`。
- `include`的路径:直接从`templates`根目录下去找,不要以相对路径去找。
{% include "common/header.html" %}

案例代码:
common/footer.html
<style>
.nav ul{
overflow: hidden;
}
.nav ul li{
float: left;
margin: 0 20px;
}
</style>
<nav class="nav">
<ul>
<li>首页</li>
<li>flask源码</li>
<li>案例教程</li>
<li>{{ username }}</li> </ul>
</nav>
<p>******以上是顶部【common/footer.html】*****</p>
common/footer.html
<footer>
********这是底部的【common/footer.html】********
</footer>
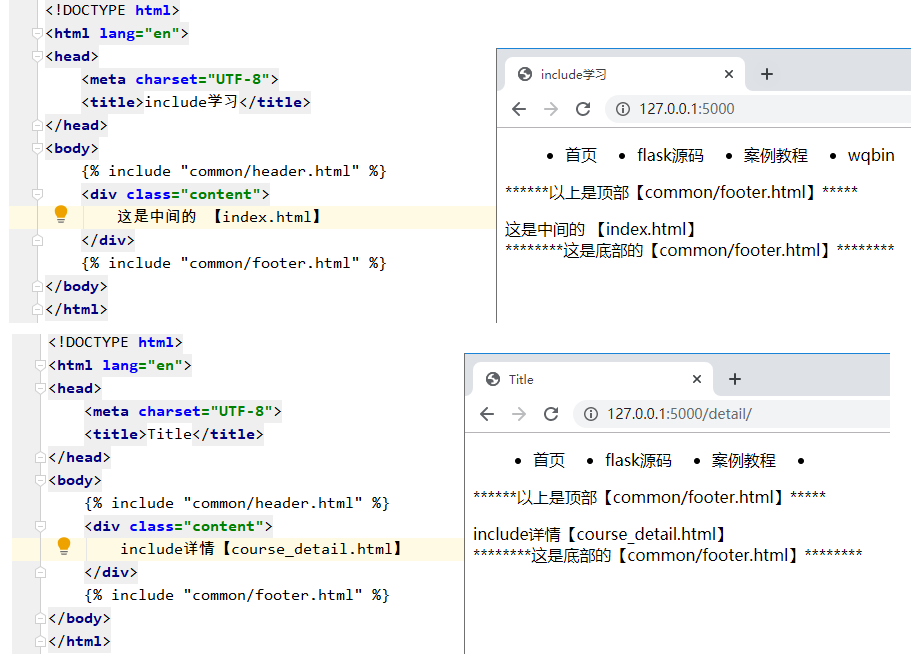
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>include学习</title>
</head>
<body>
{% include "common/header.html" %}
<div class="content">
这是中间的 【index.html】
</div>
{% include "common/footer.html" %}
</body>
</html>
course_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% include "common/header.html" %}
<div class="content">
include详情【course_detail.html】
</div>
{% include "common/footer.html" %}
</body>
</html>
python:
from flask import Flask,render_template app = Flask(__name__)
app.config['TEMPLATES_AUTO_RELOAD'] = True @app.route('/')
def hello_world():
return render_template('index.html',username='wqbin') @app.route('/detail/')
def detail():
return render_template('course_detail.html') if __name__ == '__main__':
app.run(debug=True)
set与with··endwith语句
set语句:
可以使用`set`语句来定义变量,一旦定义了这个变量,那么在后面的代码中,都可以使用这个变量。
示例如下:
```html
{% set username='wqbin' %}
<p>用户名:{{ username }}</p>
```
`with`语句:
- `with`语句定义的变量,只能在`with`语句块中使用,超过了这个代码块,就不能再使用。
- `with`语句可以定义一个空的`with`语句,在`with`块中通过`set`定义的变量的就只能在这个`with`块中使用。
示例代码如下:
```html
{% with major = 'IT' %}
<p>专业:{{ major }}</p>
{% endwith %}
``` ```html
{% with %}
{% set major = 'IT' %}
<p>班级:{{ major }}</p>
{% endwith %}
```
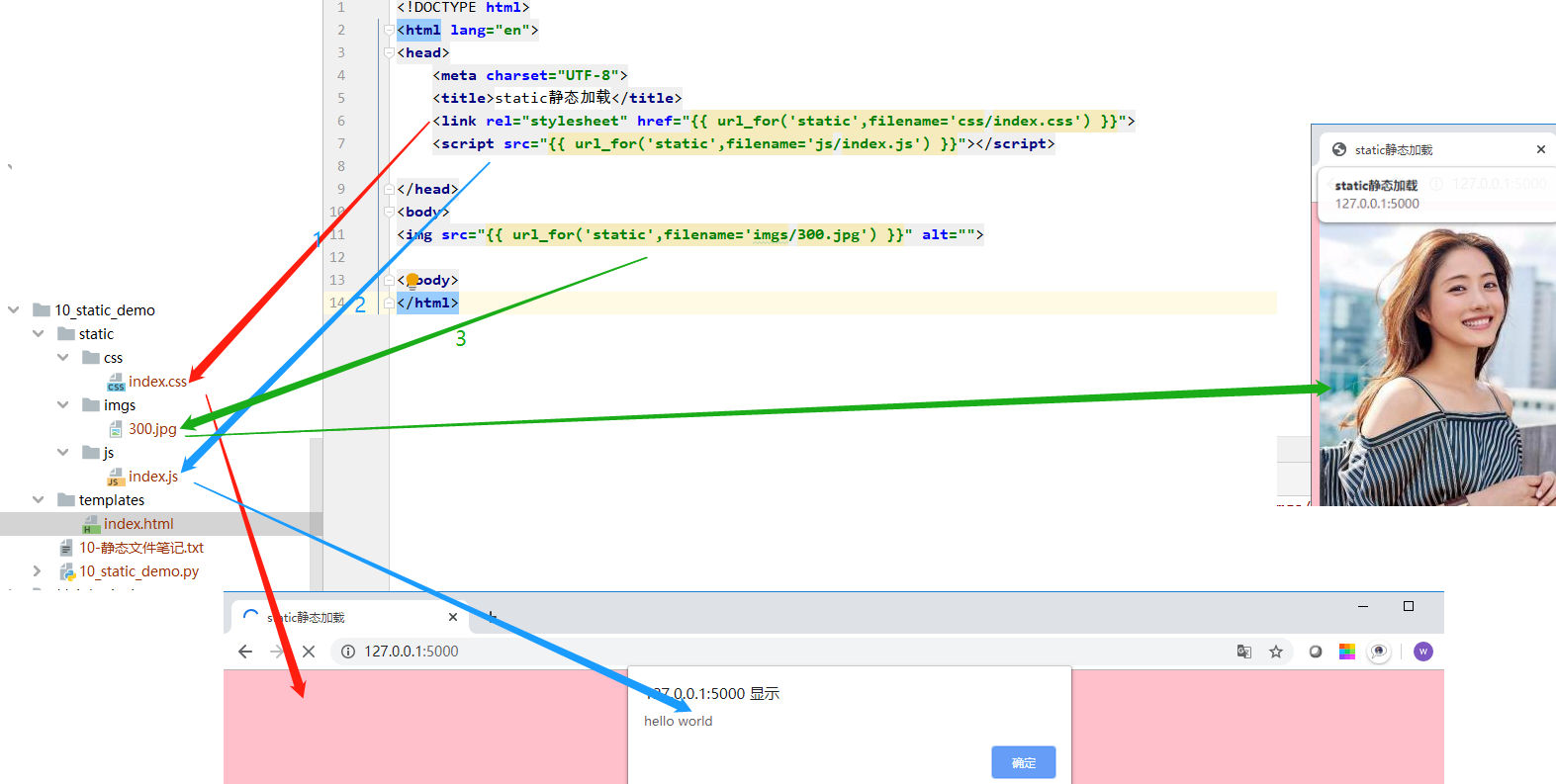
加载静态文件
加载静态文件使用的是`url_for`函数。
第一个参数需要为`static`,
第二个参数需要为一个关键字参数`filename='路径',路径查找时要以当前项目的`static`目录作为根目录。
```html
{{ url_for("static",filename='xxx') }}
```

html:
templates\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>static静态加载</title>
<link rel="stylesheet" href="{{ url_for('static',filename='css/index.css') }}">
<script src="{{ url_for('static',filename='js/index.js') }}"></script> </head>
<body>
<img src="{{ url_for('static',filename='imgs/300.jpg') }}" alt=""> </body>
</html>
static/css/index.css
body{
background: pink;
}
模版继承
模版继承可以把一些公用的代码单独抽取出来放到一个父模板中,子模板直接继承就可使用,解耦后的代码可复用。
1.模版继承语法:
使用`extends`语句,来指明继承的父模板。父模板的路径,也是相对于`templates`文件夹下的绝对路径。
示例代码如下:
{% extends "common/father.html" %}
继承之后所有的子模板都具备父模板的所有格式。。。如果你要子模板有个性,那需要对父的使用block语句进行模板块分割。
2.覆盖父模板block语法:
父模版就应该有能力实现一些公用的功能并提供一个接口,但是子模板可能要根据具体的需求实现不同的代码,这时候从而实现具体业务需求的功能。
那这样只需在继承的父的模板块中重写模板块即可。
在父模板中:
```html
{% block block的名字 %}
{% endblock %}
```
在子模板中:(下面这样就覆盖上面父模板)
```html
{% block block的名字 %}
子模板中的代码
{% endblock %}
```
3.调用父模版代码block中的代码:
默认情况下,子模板如果实现了父模版定义的block。那么子模板block中的代码就会覆盖掉父模板中的代码。如果想要在子模板中仍然保持父模板中的代码,那么可以使用`{{ super() }}`来实现。
示例如下:
父模板:
```html
{% block body_block %}
<p style="background: red;">这是父模板中的代码</p>
{% endblock %}
```
子模板:
```html
{% block body_block %}
{{ super() }}
<p style="background: green;">我是子模板中的代码</p>
{% endblock %}
```
4.调用另外一个block中的代码
如果想要在另外一个模版中使用其他模版中的代码,则可以通过`{{ self.其他block名字() }}`实现。
父模板:
```html
{% block title %}
这是父类的title
{% endblock %}
```
子模板:
```html
{% block body_block %}
{{ self.title() }}
<p style="background: green;">这是子模板中的代码</p>
{% endblock %}
```
5.其他注意事项:
- 子模板中的代码,第一行,应该是`extends`。
- 子模板中,如果要实现自己的代码,应该放到父类有的block中。如果放到其他地方,那么就不会被渲染。
- 再强调一遍 子模板内容必须写在父模板定义的接口中,写在接口外面的内容不会被渲染。
案例讲解:
common/father.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}【father.html的title】{% endblock %}</title>
<style>.nav ul{overflow: hidden;}
.nav ul li{float: left;margin: 0 20px;}
</style>
</head>
<body>
<nav class="nav">
<ul>
<li style="background: pink;">首页【father.html】</li>
<li style="background: pink;">flask学习文档【father.html】</li>
<li style="background: pink;">flask学习教程【father.html】</li>
<li style="background: pink;">{{ username }}</li>
</ul>
</nav>
{% block body_block %}
<p style="background: red;">这是父模板中的代码1【father.html】</p>
{% endblock %}
{% block body_block2 %}
<p style="background: red;">这又是父模板中的代码2【father.html】</p>
{% endblock %}
{% block body_block3 %}
<p style="background: red;">这又是父模板中的代码3【father.html】</p>
{% endblock %}
{% block footer %}
<footer>
<p style="background: pink;">这是底部【father.html】</p>
</footer> {% endblock %}
</body>
</html>

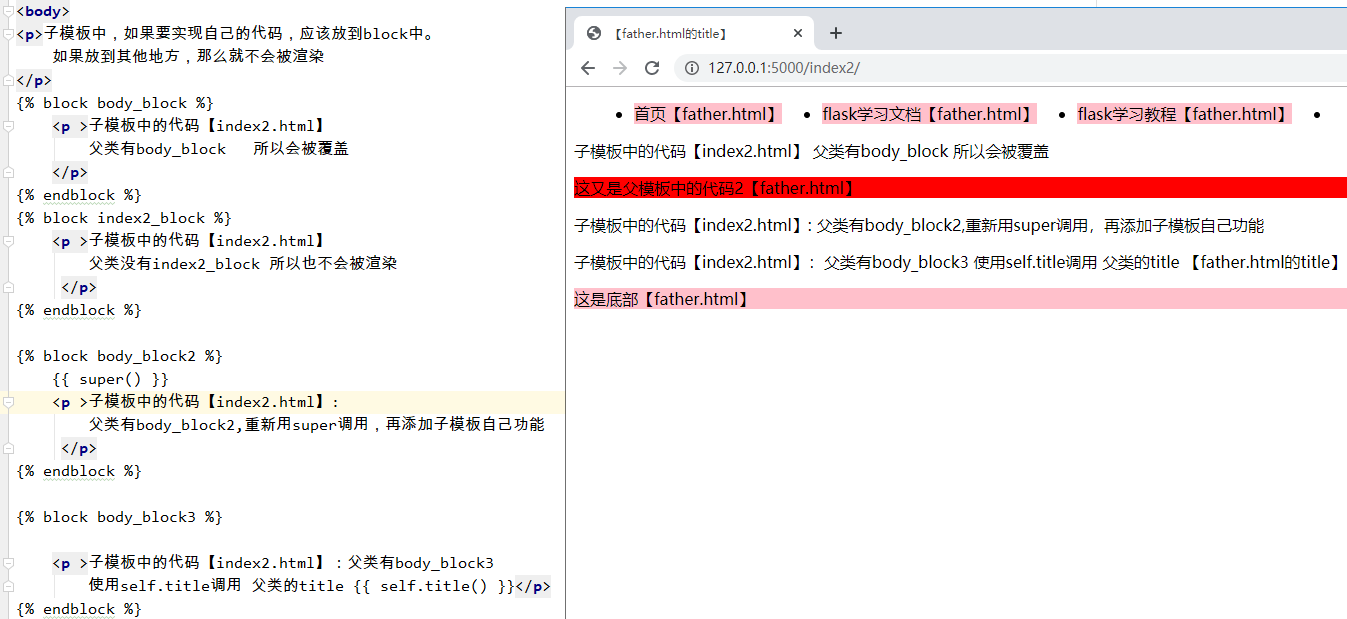
index2.html
{% extends 'common/father.html' %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>wqbin</title>
</head>
<body>
<p>子模板中,如果要实现自己的代码,应该放到block中。
如果放到其他地方,那么就不会被渲染
</p>
{% block body_block %}
<p >子模板中的代码【index2.html】
父类有body_block 所以会被覆盖
</p>
{% endblock %}
{% block index2_block %}
<p >子模板中的代码【index2.html】
父类没有index2_block 所以也不会被渲染
</p>
{% endblock %}
{% block body_block2 %}
{{ super() }}
<p >子模板中的代码【index2.html】:
父类有body_block2,重新用super调用,再添加子模板自己功能
</p>
{% endblock %}
{% block body_block3 %}
<p >子模板中的代码【index2.html】:父类有body_block3
使用self.title调用 父类的title {{ self.title() }}</p>
{% endblock %}
</body>
</html>

最新文章
- 1125mysqbinlog日志
- VS一次删除多个窗体后报错
- 使用Apache的Base64类实现Base64加解密
- wrapper for lua
- 【HDU1402】【FNT版】A * B Problem Plus
- ubuntu 设置root启动
- IE6、7 a链接内图片加滤镜后导致a标签链接失效问题解决
- IOS7上呈现IOS6的水滴刷新效果
- windows环境下解决web服务假死的问题
- HCSR04超声波传感器驱动
- centos中-hadoop单机安装及伪分布式运行实例
- [js高手之路]Node.js+jade+mongoose实战todolist(分页,ajax编辑,删除)
- 产品研发团队如何融合OKR与Scrum敏捷开发?
- matlab中如何用rand产生相同的随机数
- 获取子元素节点(children,childNodes)
- 置换群 Burnside引理 Pólya定理(Polya)
- 全栈框架mk-js
- zoj2607
- [转自setting]神奇的jQuery
- 【转】在Visual Studio中怎样快速添加代码段