aligin-items与aligin-content的区别
2024-10-20 11:28:17
align-items 属性使用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式
aligin-items 与align-content有相同的功能,不过不同点是它是用来让每一个单行元素在容器居中而不是让整个容器居中
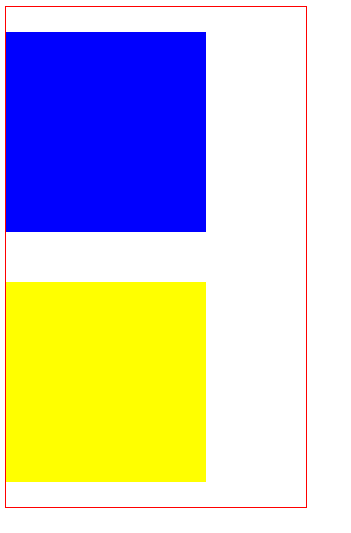
demo:align-items:单行元素:
html:
<div class='flexBox'>
<div class='box1'></div>
<div class='box2'></div>
</div>
css:
.flexBox {
width: 300px;
height: 500px;
display: flex;
border: 1px solid red;
align-content: center;
}
.box1,
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
.box2 {
background-color: yellow;
}

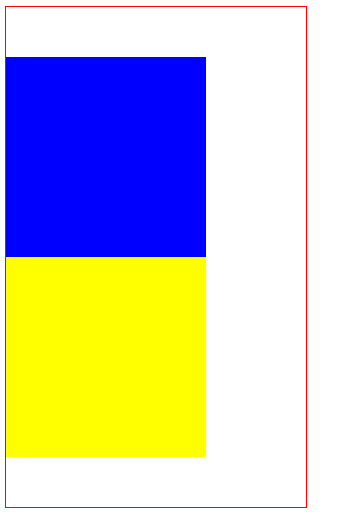
修改flexBox的样式,使元素多行:
flex-wrap:wrap;

删除align-items:center; 添加align-content:center;

最新文章
- 虚拟机安装ubuntu问题解决办法
- openGL 环境配置
- Union函数
- Android 插件开发,做成动态加载
- python爬虫抓取数据
- cordova local notification plugin
- poj 1463 Strategic game
- 使用EventLog类写Windows事件日志
- Http协议简单解析及web请求过程
- xml技术基础
- 李洪强iOS开发Swift篇—01_简单介绍
- tail和head命令
- Embedded software develop step
- Qt 3D研究(九):尝试第二边缘检测方法
- c# 即使服务又是可执行程序的代码实现
- Web应用程序设计十个建议
- linux的基本操作(LAMP环境搭建)
- B - 取(2堆)石子游戏
- git查看历史操作
- MySQL数据类型字节长度