CSS3文本阴影、边框阴影
CSS3添加阴影
一、使用text-shadow属性为文本添加阴影
二、使用box-shadow属性为边框添加阴影
一、为文本添加阴影 text-shadow
使用text-shadow,可以在不使用图像表示文本的情况下,为段落、标题等元素中的文本添加动态的阴影效果。(有继承性)
浏览器兼容:IE、Chrome、Firefox、Opera、Safari等所有主流浏览器都支持 text-shadow 属性。Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow 属性。
(一)text-shadow用法
语法 text-shadow:h-shadow v-shadow blur color;比如 :
- #b1{text-shadow:5px 5px #aaa;} 表现效果

- #b2{text-shadow:-6px -6px #ccc;} 表现效果

- #b3{text-shadow:2px 2px 10px #000;} 表现效果

text-shadow的四个值,(前三个值带长度单位,四个值之间不需逗号分隔):
- h-shadow 水平阴影的位置,值可以为负数(不可省略)
- v-shadow 垂直阴影的位置,值可以为负数(不可省略)
- blur 模糊的距离(可选)
- color 阴影的颜色(可选)
- none 默认值(text-shadow:none 可以取消文字的阴影效果)
注意:一个元素添加多个阴影样式,每组属性之间用逗号分隔,每个阴影有(2~3个)长度值和1 个可选的颜色值进行规定。省略的长度是 0。
实例:添加多个阴影样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3文字阴影</title>
<style>
#box1{text-shadow:
10px 10px red,
20px 20px #ff0;
}
</style>
</head>
<body>
<div id="box1">一个元素多个阴影样式</div>
</body>
</html>
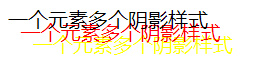
表现效果

(二) text-shadow应用
1、 白色文本的阴影效果
#b1{color:white; text-shadow:2px 2px 4px #000;}
表现效果 
2、霓虹灯效果的文本阴影
#b1{text-shadow:0 0 3px #f0f;}
表现效果 
二、为边框添加阴影 box-shadow
使用box-shadow可以为元素本身添加阴影,即向边框添加一个或多个阴影。(不可继承)
浏览器兼容:IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 浏览器支持 box-shadow 属性。如果希望浏览器兼容旧的Android、Mobile Safari和Safari浏览器,那么box-shadow需要加上-webkit- 厂商前缀。
(一)box-shadow的用法
语法 box-shadow: h-shadow v-shadow blur spread color inset; 例如:
- box-shadow:4px 4px 5px 3px #999; 表现效果

- box-shadow:4px 4px 5px #999; 表现效果

- box-shadow:-4px -4px 5px #999; 表现效果
 (h-shadow 和 v-shadow设置为负值时阴影位置改变)
(h-shadow 和 v-shadow设置为负值时阴影位置改变) box-shadow:0 0 9px 3px #999; 表现效果

box-shadow的六个值,如下:
- h-shadow 水平阴影的位置,值可以为负数(不可省略)
- v-shadow 垂直阴影的位置,值可以为负数(不可省略)
- blur 模糊的距离(可选)
- spread 阴影的距离(可选)
- color 阴影的颜色(可选)
- inset 将外部阴影(outset)改成内部阴影(可选)
- none 默认值(box-shadow:none 可以取消边框的阴影效果)
注释:可向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 (2~4) 个长度值、1个可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
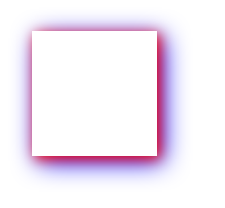
实例:添加多个阴影样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3边框阴影</title>
<style>
#box1{
margin-top: 100px;
margin-left:100px;
background-color: #fff;
width: 100px;
height: 100px;
box-shadow:
2px 2px 10px red,
5px 5px 20px blue;
}
</style>
</head>
<body>
<div id="box1"></div>
</body>
</html>
表现效果

最新文章
- VirtualBox网络设置的问题
- Android 图片的颜色处理
- POJ 3641 快速幂+素数
- python display color output
- 关于cnas培训
- shell脚本之间互相调用
- PAT-乙级-1016. 部分A+B (15)
- 转:『代码』JS封装 Ajax级联下拉列表
- ehcache在windows下使用RMI同步时出现的问题
- IE8下提示&#39;console&#39;没有定义错误
- 消息内容定义XML
- TCP拥塞处理—Congestion Handing
- 如何去掉ul标签的多余空白或多余大距离?
- NW.js 简介与使用
- 「ZJOI2019」&「十二省联考 2019」题解索引
- python练习四—简单的聊天软件
- 微信小程序——动态设置swiper的高度
- Sword 内核队列二
- UTC,BJT时间的换算
- Python函数学习——匿名函数