锋利的jQuery ——jQuery选择器(二)
一、jQuery选择器
1)CSS选择器
CSS选择器有:1》标签选择器 E{CSS规则} 2》ID选择器 #ID{CSS规则} 3》类选择器 E.className{CSS规则} 4》群组选择器 E1,E2,E3{CSS规则} 5》后代选择器 E F{CSS选择器} 6》通配符选择器 *{CSS规则} 这六大类CSS选择器几乎所有浏览器都支持。 还有 1)伪类选择器 2)子选择器 E>F{ } 3)临近选择器 E+F{CSS规则} 4)属性选择器 E[attr]{CSS选择器}
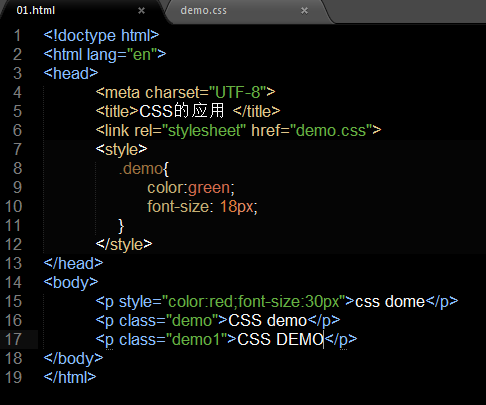
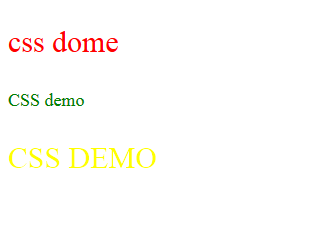
CSS应用到网页中有三种方式:行间样式表,内部样式表,外部样式表


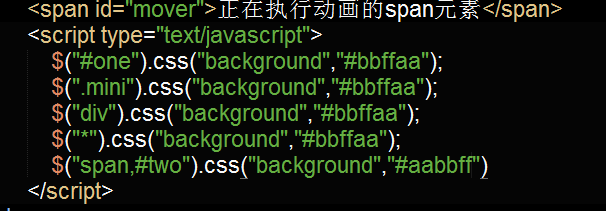
2)jQuery选择器
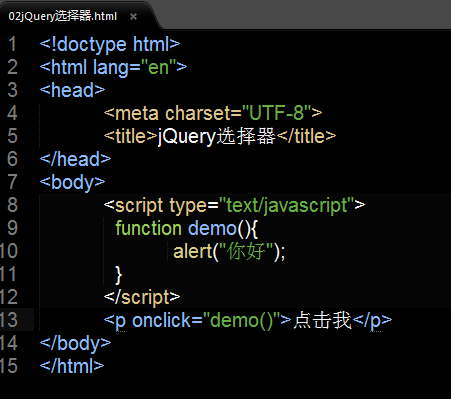
 网页内容和行为没有分离。不建议这么写。
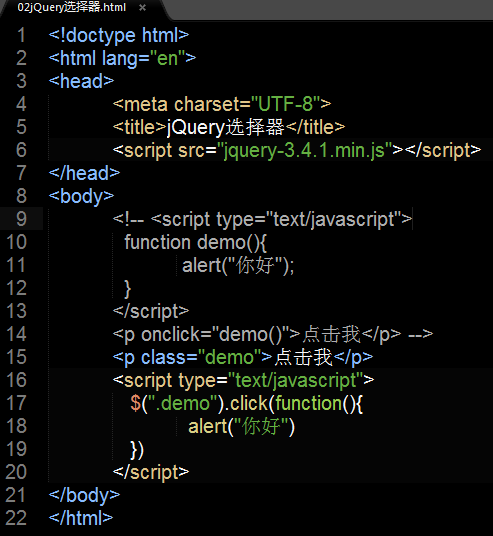
网页内容和行为没有分离。不建议这么写。
3)jQuery选择器的优势
1》简介的写法 2》支持CSS1到CSS3选择器 3》完善的处理机制
当用jQuery检查某个元素在网页上是否存在,不能使用如下代码: if($("#tt"){//do something}) ,需要用获取到元素的长度来判断 if($("#tt").length>0{ do something})
4)jQuery选择器 基本选择器,层次选择器,过滤选择器和表单选择器
基本选择器

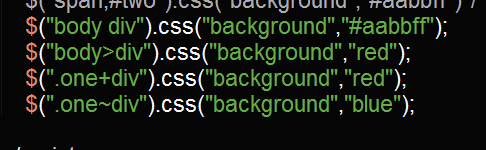
层次选择器

body div body里面所有的div元素 body>div body里面的div子元素 .one+div 选中class为one的下一个div同辈元素, #two~div 选中id为two的元素后面的所有div同辈元素
jQuery里面可以用nexe()来代替 $("prev+next")选择器。 $(".one+div") == $(".one").next("div");
jQuery里面可以用nextAll()来代替$("prev~siblings")。 siblings()方法与前后位置无关,只要是同辈节点就能匹配。
过滤选择器
过滤选择器与css里面的伪类选择器语法相同,选择器都以:开头,分为基本过滤,内容过滤,可见性过滤和属性过滤,子元素过滤,表单对象过滤
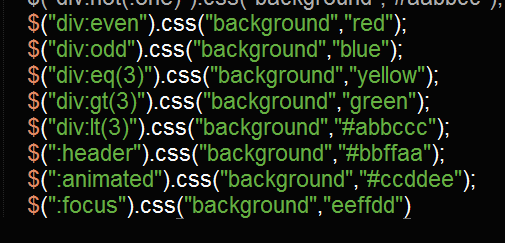
1)基本过滤选择器
:first ,:last,:not(selector),:even,:odd奇数选择, :eq(index)选取索引等于index的元素,index的元素从0开始 ,:lt(index)小于index的元素,:gt(index)大于index的元素,:header 选取所有的标题元素 :animated 选取正在执行动画的元素, :focus 选取当前获取焦点的元素。

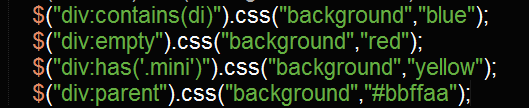
2)内容过滤选择器

div:contains(内容)选取含有特定内容的div, div:empty 选取内容为空的div,div:has(‘.mini’)选取class为mini的div, div:parent 含有子元素(包括文本元素)的div
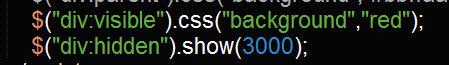
3)可见性过滤选择器
div:hidden 选取所有不可见元素 ,不仅包括样式属性display:none 的元素,也包括文本隐藏域 <input type="hidden">和visibility:hidden之类的元素。 div:visible 选取所有可见的元素

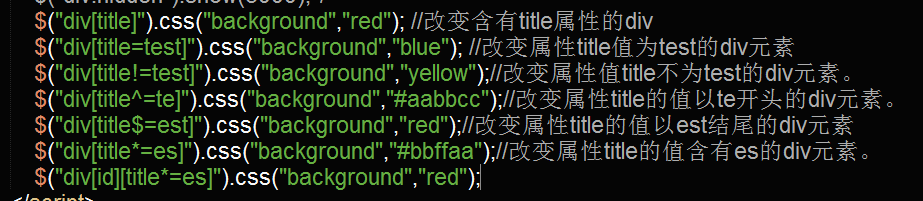
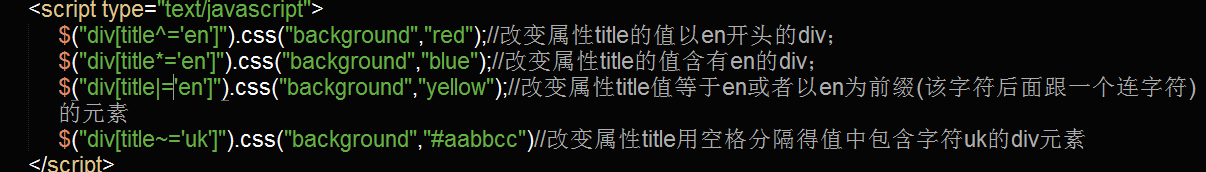
4)属性过滤选择器

容易混淆的jQuery属性选择器:
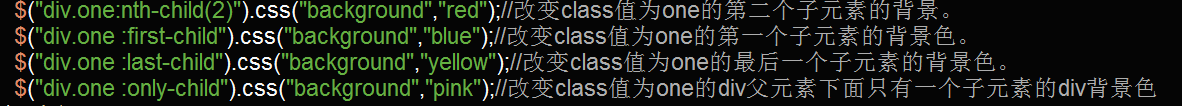
5)子元素过滤选择器

:nth-child()选择器是常用的子元素过滤选择器, 1》:nth-child(even)选取每个父元素下的索引值是偶数的元素。 2》:nth-child(odd)选取每个父元素下的索引值是奇数的元素
3》:nth-child(2)选取每个父元素下面的索引值等于2的元素。 4》:nth-child(3n)选取每个父元素下面索引值是3的倍数的元素,n从1开始。 5》:nth-child(3n+1)选取每个父元素下面的索引值是3n+1的元素,n从1开始。
6)表单对象属性过滤选择器
1》 :enabled 2》:disabled 3》:checked 选取所有被选中的元素(单选框,复选框) 4》:selected 选取所有被选中的选项元素(下拉菜单列表)。
表单选择器
1》:input 选取所有的input textarea,select 和button元素。 2》:text 选取单行文本 3》:password 选取密码框 4》:radio 选取所有单选框 5》:checkbox 选取所有多选框
6》:submit 选取所有提交按钮 7》 :image 选取所有图像按钮 8》:reset 选取所有重置按钮 9》 :button 选取所有的按钮 10》:file 选取所有的长传域 11》:hidden 选取所有不可见元素。

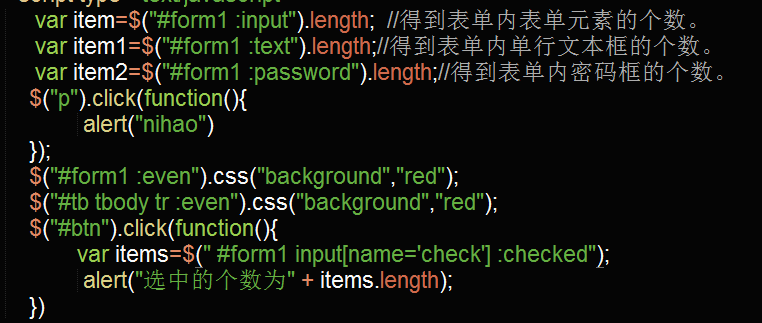
3)jQuery改写实例

4)jQuery选择器中的一些注意事项
1》选择器中含有 “.” "、" "#" "(" 或"]" 等特殊字符 属性值中不能含有这些特殊字符,需要用转义符进项转义。
最新文章
- css例子
- Android ArrayAdapter使用
- [奇葩 bug]视图在 ipad5 上正常显示,在 iPad3上超出了边界
- Android WebView常见问题及解决方案汇总
- javaEE(web)SEO优化 Yahoo军规
- 一机双mysql的安装和启动注意事项目
- C#Winform窗口特效源码(1)
- 【HDOJ】1501 Zipper
- 深入理解typedef
- Akka(17): Stream:数据流基础组件-Source,Flow,Sink简介
- 精通CSS+DIV网页样式与布局--CSS文字效果
- vue防止按钮在短时间内被多次点击的方法
- S0.0 计算机如何看东西
- spring不走注解的原因
- 在Java中,关于.Class()与.getCalss与.getClass().getName()的区别
- 在WPF中的Canvas上实现控件的拖动、缩放
- [PHP] 链表数据结构(单链表)
- MVC 模型 视图, 控制器 写 三级联动
- iOS- 本地文本容错搜索引擎2-->如何实现英文(英文首字母,汉语拼音)对中文的搜索?
- SVN版本库备份和恢复