3分钟教会你把封装的js公共方法挂载在vue实例原型上
2024-08-31 08:47:02
第一步:首先在src文件夹里面创建一个通用js文件夹,然后在创建的文件夹里面创建一个js文件

第二步:const 一个方法,然后通过export暴露出来(在同一个页面可以写多个方法,和暴露多个方法,在export里面暴露的方法要用逗号分隔)
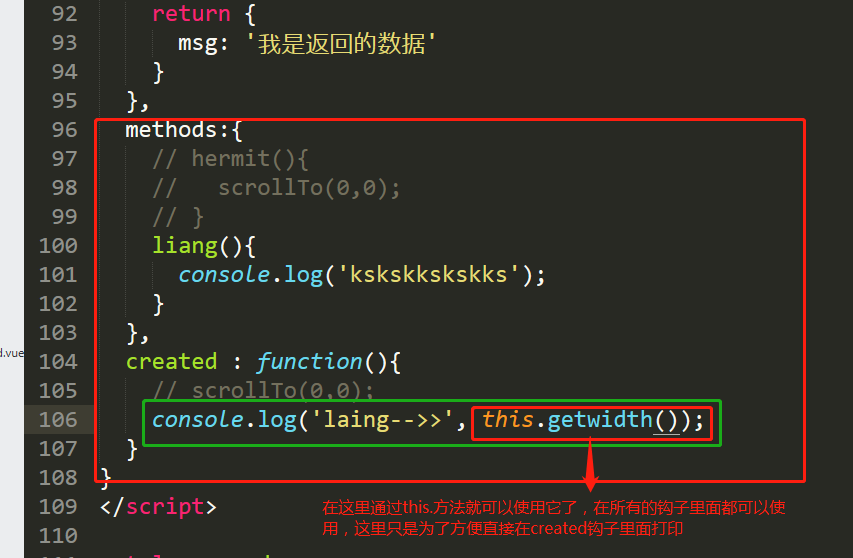
第三步:把方法挂载在原型上(具体操作看图)

第五步:使用,在页面的export default 里面的生命周期里面通过this.公共方法就能使用了。

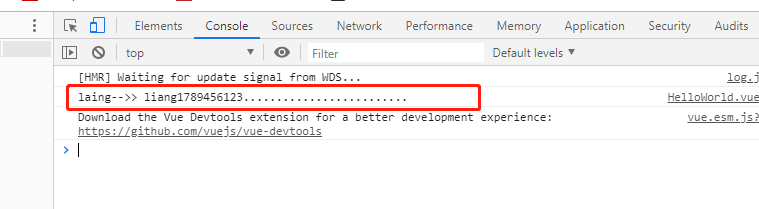
结果:

就是这么简单,你学会了吗?
最新文章
- 怎样制作web版的folder treeview
- php 文件下载
- Android—Bundle传递ArrayList<T>
- android基础开发之scrollview
- Socket网络编程(2)--服务端实现
- [原]Fedora 20安装记录
- java排序算法-交换排序
- 搭建lamp环境
- Java基础之垃圾回收
- Linux下crontab命令添加Kettle作业定时任务
- Java中的对象Object方法之---wait()和notifiy()
- 阻塞IO服务器模型之多线程服务器模型
- git知识总结-2.git基本操作之原理说明
- spring学习总结——高级装配学习一(profile与@Conditional)
- vue ssr github 项目及其 文章
- 修改.net core MVC默认端口
- IO流作业
- Linux学习笔记--SSH免password登录
- Axios的基本使用
- jQuery loop over JSON字符串 – $.each实例