Vue中你可能认为是bug的情况原来是这样的
2024-09-28 11:42:17
前言
我们知道Vue框架剧本双向数据绑定功能,在我们使用方便的同时,还有一些细节问题我们并不知道,接下来一起探讨一些吧
双向数据绑定
- js变量改变影响页面
- 页面改变影响js变量
Vue2是如何做到数据绑定的
Object.defineProperty(obj,key,{
set:function (newV) {
val = newV;
// 通知所有用到这个属性的DOM更新
dep.notifyAll();
},
get:function () {
if (Dep.currentSub) {
// 对这个属性,新订阅一个元素
dep.subscribe();
}
return val;
}
});
- 以上需要说的就是: Vue中data函数返回的对象,会经过层层遍历,最后将所有的对象通过以上方法,把其属性进行监视。
- 通过xxx.xxx = 'xxx' 就会触发set函数
- 通过xxx.xxx 就会触发get函数
关于数组与基本数据类型的奇葩现象
我们声明好数组,其中放置基本数据类型
let vm = new Vue({
el:'#app',
template:`
<div>
<p v-for="n in arr" >
{{n}}
</p>
</div>`,
data(){
return {
arr:[1,2,3]
}
}
});
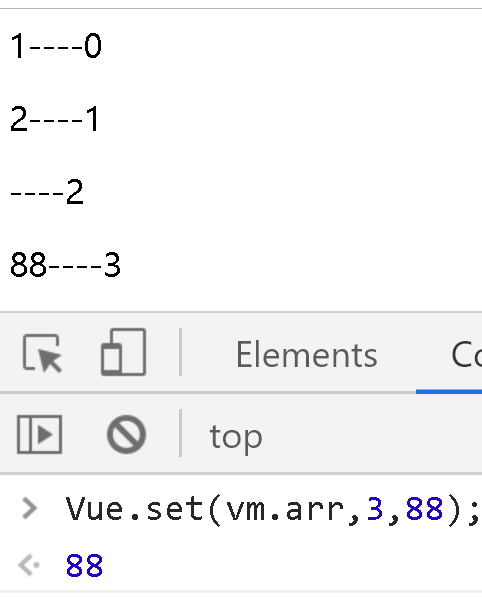
现在我们改变其中的元素值

- 如图所见,我们改变数组中某个元素的值,并未发现页面改变

解答疑问
- 首先我们知道作为data的属性,Vue都会通过for in 来遍历该对象的所有属性及子属性,然后针对每个属性进行reactive式的数据劫持。
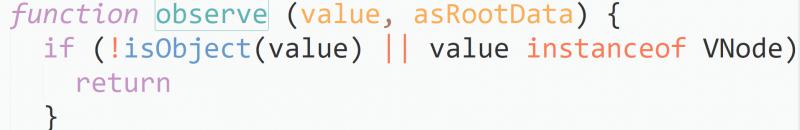
- 但是当遍历数组或对象属性时,如果是非对象数据类型,就如下图

- 我们可以看到在Vue中 对于reactive操作,非对象数据类型是不管的,因此,我们更改vm.arr[0] = 98没有效果
想办法解决
听说有个函数可以让Vue知道你在添加属性,并完成响应式。Vue.set(obj.key.value);
哇,有效果!!
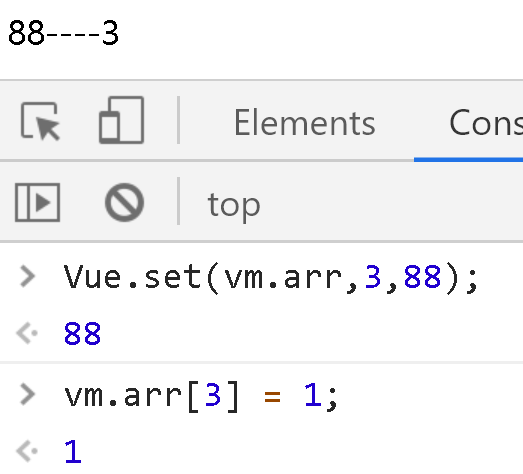
我们再来改变他看看是否能双向数据绑定

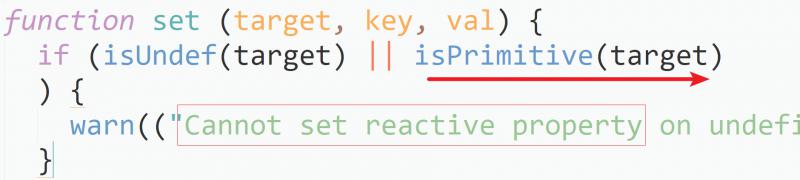
哦! No!看看源码

看到了吗? 基本(原始)数据类型还给个警告!!

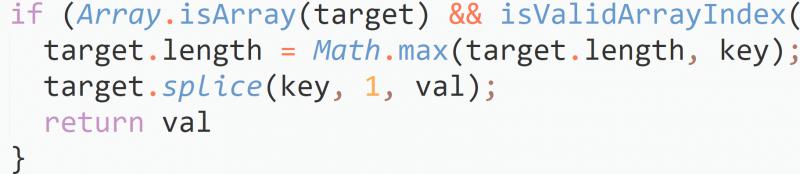
往下执行,如果是数组直接结束了,并不做reactive操作哦
总结
之前讲解了Vue做数据劫持是基于Object.defineProperty的,但是他只能做set和get,而无法监视到属性的增加或者减少,这点倒是可以用Vue.set(obj.key.value)解决!而数组+基本数据类型不行! 当然话说回来,真实业务中,直接用数组操作基本数据类型的场景还真不多!

最新文章
- iframe的sandbox使用
- thinkPHP--CURD操作
- CentOS 6.5 安装Oracle 11G R2问题列表
- 常用正则表达式-copy
- ArcGIS支持MongoDB数据源
- JavaWeb基础: ServletConfig
- 实战:ajax带参数请求slim API
- 友元(friend)--初学篇
- UVA 10881 Piotr's Ants(等效变换 sort结构体排序)
- 【PHP】将EXCEL表中的数据轻松导入Mysql数据表
- Oracle 大数据处理(一)
- poj1363Rails(栈模拟)
- CSS单位
- 创建一个可用的简单的SpringMVC项目,图文并茂
- String、StringBuffer、StringBuilder对比
- java返回数据工具类
- presto中ldaps配置完整流程
- 2019-04-28-day042-HTML初识
- MySQL 5.7 并行复制
- One difference between AngularJS' $location and window.location