React给state赋值的两种写法
2024-09-03 08:59:34
如果你看过React的官方文档,就会对怎么给局部state赋值有一定的了解。如下代码:
class Test extends React.Component {
constructor(props) {
super(props);
this.state = {
name:'李磊'
};
// 为了在回调中使用 `this`,这个绑定是必不可少的
this.handleClick = this.handleClick.bind(this);
}
handleClick(){
this.setState({name:'王磊'});
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>{this.state.name}.</h2>
<button onClick={handleClick}>测试</button>
</div>
);
}
}
官方文档指出,如果你使用class组件并使用state、定义一些方法,那么需要注意以下3点:
- 需要在 class 构造函数 constructor中为
this.state赋初值! - 需要在 constructor中调用super(props),否则无法使用this.props;
- 在javascript中,class的方法默认不会绑定this, 如果你忘记绑定this.handleClick并把它传入了onClick,当你调用这个函数的时候this 的值是undefined
但是,你是不是也见过这样的代码,如下:
class Test extends React.Component {
state = {
name:'李磊'
};
handleClick = ()=>{
this.setState({name:'王磊'});
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>{this.state.name}.</h2>
<button onClick={handleClick}>测试</button>
</div>
);
}
}
它更简洁,不用以上注意以上三点,只要直接定义state对象中的变量即可(注意不是this.state)
这种写法叫做public class fields 语法,Create React App 默认启用此语法。
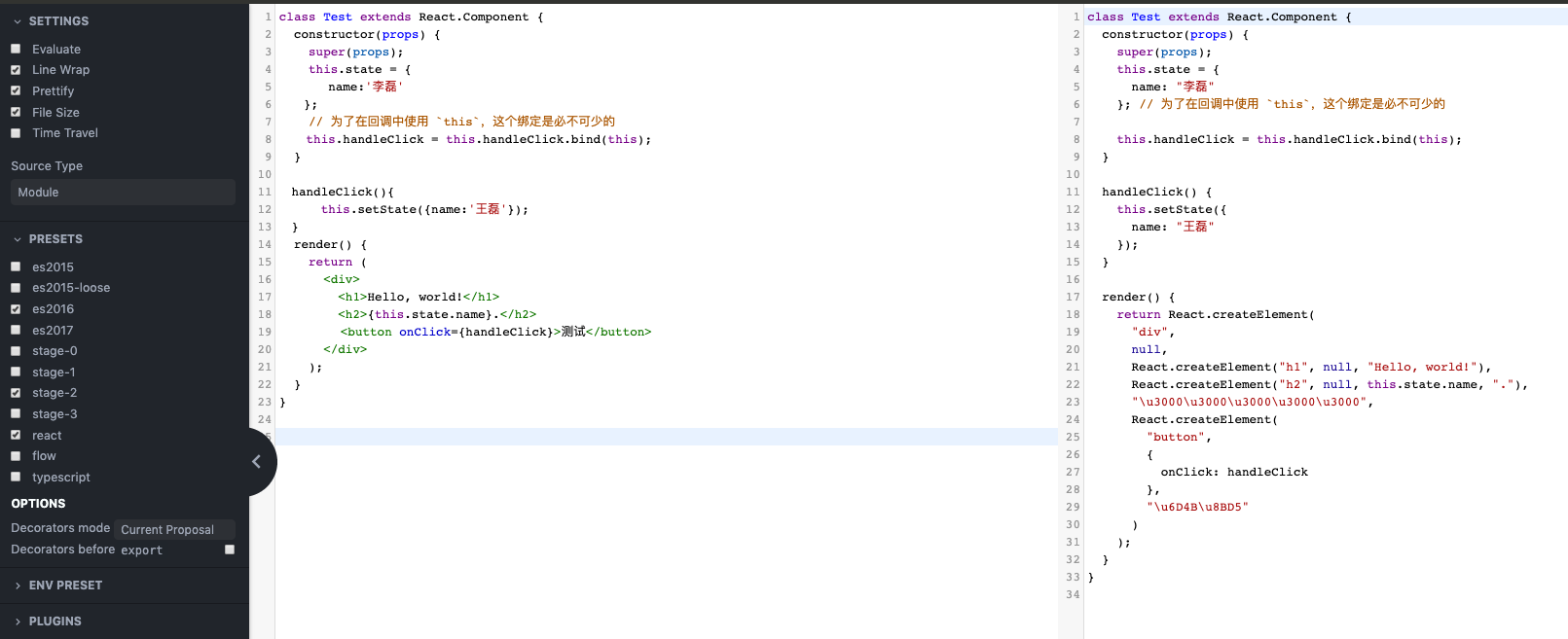
一个简单的方法可以比较两者写法到底有什么不同,那就是使用babel的Try it out来验证下吧。为了output的代码更具可读性,所以我选择了es2016
可以放大页面看,图片不能看原图
第一种写法:

第二种写法:

对比babel转换后的代码可以看出,第二种写法其实state也是定义在了constructor中。
最新文章
- jQuery源码笔记(二):定义了一些变量和函数 jQuery = function(){}
- SASS 编译后去掉缓存文件和map文件
- List.Sort用法
- Hibernate之映射文件中索引及约束的使用
- [转]C程序内存区域分配(5个段作用)
- linux 命令 more
- 粵語/廣東話/Cantonese 資料/Material
- javascript 将多维数组转换为一维数组
- js基本框架
- Eclipse 中,web项目在Tomcat运行时填写不了Server name
- 201521123045 《Java程序设计》第5周学习总结
- BZOJ 3239: Discrete Logging [BGSG]
- 通过 UI 管理 docker
- Django JsonResponse与HttpResponse重要区别
- git [command line] fatal: Authentication failed for
- Eclipse 下载安装
- 在阅读sqlmap源码时学到的知识--检查运行环境
- 未能加载文件或程序集“Autofac, Version=3.4.0.0,
- 【openCV学习笔记】在Mac上配置openCV步骤详解
- 阿里云ECS centos7 支持IPv6