操作MySQL数据进行记录的随意排序
2024-09-05 16:08:10
说到排序,想必大家都知道MySQL中的“ORDER BY”这个关键词吧,使用它可以实现查询数据根据某一字段(或多个字段)的值排序,那么如何实现数据的任意排序操作呢?
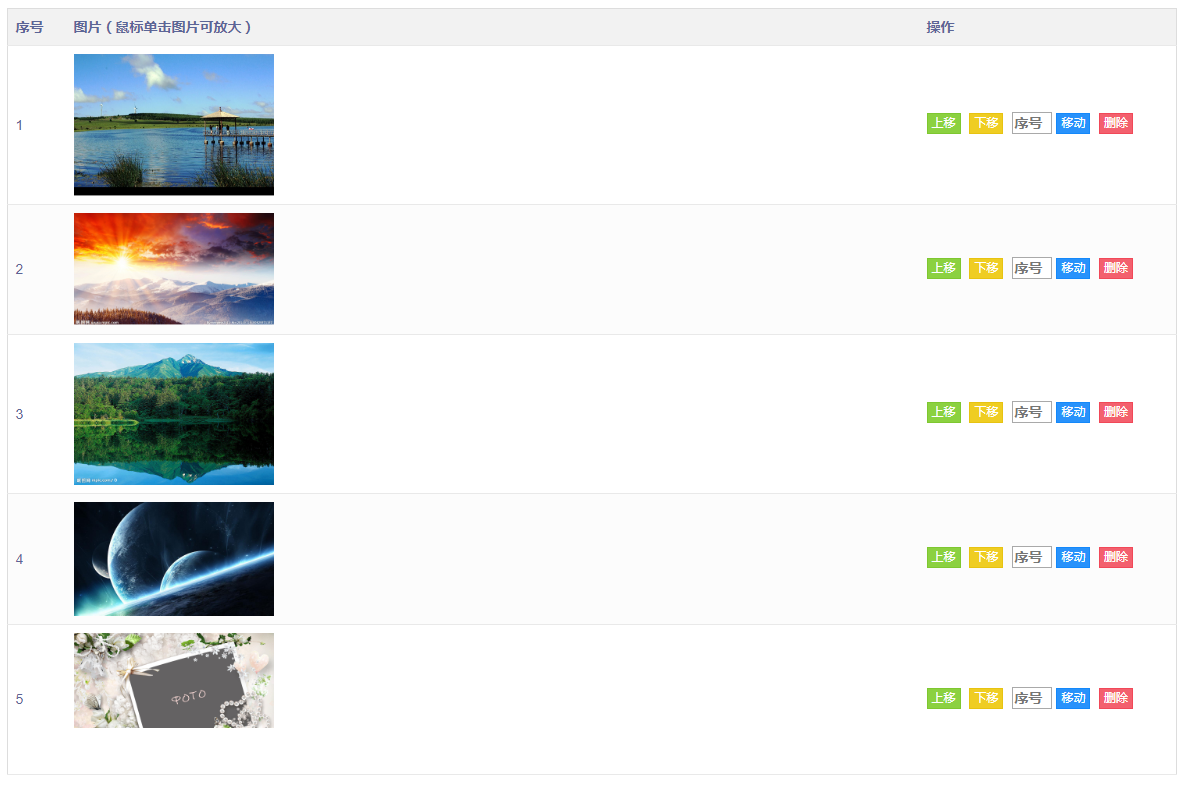
其实这里我所说的“随意排序”,本质上来说是一种假象,后台SQL语句中依然使用到了ORDER BY关键词,只不过我在数据表中加入了一个字段标记序号,前台中所谓的“排序”操作实际是对记录的排序号进行交换操作而已,如下图所示:

例如有如下数据显示:

js实现部分代码:
function moveTop(id) {//上移
$.ajax({
url: '',//请求接口
type: 'POST',
data: {id: id},//需要上移的记录主键
dataType: 'json',
success: function (data) {//成功返回data
if (data.success) {
showMsg("上移成功");
setTimeout(function () {
query();
}, 1000);
} else if (data.message) {
showNote(data.message);
} else {
showNote("上移失败");
}
},
error: function () {
showNote("上移失败");
}
});
}
function moveDown(id) {//下移
$.ajax({
url: '',
type: 'POST',
data: {id: id},
dataType: 'json',
success: function (data) {
if (data.success) {
showMsg("下移成功");
setTimeout(function () {
query();
}, 1000);
} else if (data.message) {
showNote(data.message);
} else {
showNote("下移失败");
}
},
error: function () {
showNote("下移失败");
}
});
}
function moveByShowSort(id) {//根据指定的显示序号进行移动 注意:这里的序号和MySQL中记录的序号没有关系,只是页面上显示的序号
var $showSort = $("#showSort" + id);//获取想要移动到的记录显示序号
var showSort = Number($showSort.val().trim());
var total = '${pageInfo.total}';//获取记录总数
if (showSort.length === 0) {
showNote("请输入序号");
return;
} else {
if (isNaN(showSort)) {
showNote("请输入数字");
return;
}
if (showSort <= 0 || showSort > total) {
showNote("请输入1~" + total + "之间的序号");
return;
}
}
$.ajax({
url: '',
type: 'POST',
data: {id: id, showSort: showSort},
dataType: 'json',
success: function (data) {
if (data.success) {
showMsg("移动成功");
setTimeout(function () {
query();
}, 1000);
} else if (data.message) {
showNote(data.message);
} else {
showNote("移动失败");
}
},
error: function () {
showNote("移动失败");
}
});
}
后台则根据获取到的id查询对应需要交换的记录id,再根据id查询sort排序号,最后二者交换即可。
SQL语句如下(使用mybatis编写):
查询被上移交换的记录id:
<select id="getTopBannerIdById" resultType="string">
SELECT id
FROM b_banner
WHERE sort < (SELECT sort FROM `b_banner` WHERE id = #{id})
ORDER BY sort DESC
LIMIT 1
</select> 查询被下移交换的记录id:
<select id="getDownBannerIdById" resultType="string">
SELECT id
FROM b_banner
WHERE sort > (SELECT sort FROM `b_banner` WHERE id = #{id})
ORDER BY sort
LIMIT 1
</select> 查询被交换的记录id,携带输入的显示序号参数
<select id="getBannerIdByShowSort" resultType="java.lang.String">
SELECT id
FROM b_banner
ORDER BY sort
LIMIT #{showSort}, 1
</select>
改变排序号就是根据id和sort进行记录的更新操作。
最新文章
- 重启SQL Server——总是好事?
- 正则表达式——语法
- Windows环境下maven 安装与环境变量配置
- CSS 动画之十-图片+图片信息展示
- Java 生成压缩包,ZipOutputStream的使用
- Mysql常用数据类型详细说明及实例说明(学习笔记一)
- shopnc二次开发(二)
- jQuery实现模拟滚动条效果;
- iOS动画详解(二)
- redis 学习笔记一
- 使用javascript开发2048
- SharpDevelop插件开发手册
- 使用angular4搭建博客(一)
- 一、Python介绍
- python 元组用法
- 设计模式 — 单例模式(Singleton)
- javascript封装函数入门
- sklearn使用——梯度下降及逻辑回归
- python csv与字典操作
- 用HTML+CSS实现一个计科院网站首页静态页面
热门文章
- ** WARNING ** : Your ApplicationContext is unlikely to start due to a @ComponentScan of the default package.
- 【概率论】4-1:随机变量的期望(The Expectation of a Random Variable Part I)
- c++ 容器切片反转次序(拷贝到新容器)
- 2019巅峰极客CTF-web1(LOL英雄联盟)
- 手写alert弹框(一)
- MYSQL的两种存储引擎区别
- 子线程里调用performSelector需要注意什么
- [Java复习] JVM
- python中的cls到底指的是什么
- OpenCL如何判定一个work-group的最大Local Memory大小