sencha touch list 选择插件,可记忆已选项,可分组全选
2024-08-25 01:44:45
选择记忆功能参考:https://market.sencha.com/extensions/ext-plugin-rememberselection
插件代码:
/*
* 记住列表选择状态
* 如果分组,支持点击全选按钮全选分组
* 需要添加以下css
.select .x-list-header:before {
content:"全选";
right:0;
position:absolute;
width:3em;
text-align:center;
}
*/ Ext.define('ux.plugin.Remember', {
extend: 'Ext.Component',
alias: 'plugin.remember',
xtype: 'remember',
config: {
//Reference a function in the plugin configuration to specify a default selection. It should return an Array or Mixed Collection of records whose corresponding list items will be selected by default.
getDefaultSelectionRecords: Ext.emptyFn, //Setting this property to true will supress the selection event when restoring default or "remembered" selections
supressEvent: false, //Private
list: null,
}, //Establishes the event handlers
init: function (list) {
var me = this;
me.setList(list);
var store = list.getStore();
if (list.getGrouped()) {
list.addCls('select');
//如果支持分组,监听表头点击事件
list.container.element.on({
delegate: 'div.x-list-header',
tap: 'onHeaderTap',
scope: me
});
list.setScrollToTopOnRefresh(false);
list.handlePinnedHeader = function () { };
}
//监听选中项,在选中之前执行
list.onBefore({
selectionchange: 'rememberSelections',
painted: 'restoreSelections',
scope: me
}); //监听数据源,在数据load之后执行,用以支持远程数据
store.onAfter(({
load: 'restoreSelections',
scope: me
}));
},
//点击表头
onHeaderTap: function (e, node) {
//根据节点css判断点击元素,也可以通过node.clientWidth - e.pageX计算点击位置来判断
var me = this, list = me.getList();
if (node.classList.length >= 4) {
var header = e.getTarget('div.x-list-header', 2, true),
scroller = e.getTarget('div.x-scroll-scroller', 3, true),
headers = scroller.query('div.x-list-header'),
index = header ? headers.indexOf(header.dom) : false,
store = list.getStore(),
groups = store.getGroups(),
group = groups[index],
records = group.children,
record,
i,
ln;
//进行全选操作
list.select(records, true);
}
},
//恢复选择状态
restoreSelections: function () {
var me = this,
list = me.getList(); //获取选中项
var selected = list.getStore().queryBy(function (record, id) {
return record.get('selected');
}).getRange(); if (!Ext.isEmpty(selected)) {
//开始选择
//重置选择状态,用以触发事件
list.deselectAll(true);
list.select(selected, false, me.getSupressEvent());
} else {
//如果没有“记住”选项,恢复所有默认选项
var fn = me.getGetDefaultSelectionRecords();
var defaultselectionrecords = fn(list);
if (!Ext.isEmpty(defaultselectionrecords)) {
list.select(defaultselectionrecords, false, me.getSupressEvent());
}
}
}, //记住选择状态
rememberSelections: function (list, records) {
var store = list.getStore();
var proxy = store.getProxy(); //如果是单选状态,重置选择标识状态
if (list.getMode() == 'SINGLE') {
store.each(function (record) {
if (record.get('selected')) {
record.set('selected', false);
}
});
} //记住选择状态
Ext.each(records, function (record) {
//可能会出错,抛出异常
try { record.set('selected', list.isSelected(record)); } catch (e) { }
}, this); ////重置筛选器
//if (!Ext.isEmpty(store.getFilters())) {
// store.filter();
//}
}
});
需要的关键css:
.select .x-list-header {
padding:0.5em 1.02em;
}
.select .x-list-header .x-innerhtml {
color:#32BBC1;
}
.select .x-list-header:before {
content:"全选";
right:;
position:absolute;
width:3em;
text-align:center;
color:#8C8C8A;
}
.select .x-list-header,.select .x-list-item.x-list-item-tpl,.select .x-list-item.x-list-item-tpl.x-list-footer-wrap {
border-top:;
border-bottom:1px solid #F2F2E8;
background-image:none;
background-color:#E7E4DD;
background-image:linear-gradient(#E6E6DE,#DEDDD4);
}
.select .x-list-item.x-list-item-tpl.list-item-selected {
background-image:none;
background-color:#D9D5CC;
}
.select .x-list-item-tpl .x-list-disclosure {
border-radius:;
border:1px solid #D8D8D7;
background-image:none;
background-color:#E2E2E2;
background-image:linear-gradient(#E0E0E0,#EAEAEA);
}
.select .x-list-disclosure:before {
content:'3';
font-size:20px;
color:white;
}
.select .list-item-selected .x-list-disclosure {
border:1px solid #ADD157;
background-image:none;
background-color:#AEE03D;
background-image:linear-gradient(#AEE03E,#AEE03E);
}
用法:
/*
*选择对象
*/
Ext.define('app.view.tiny.People', {
alternateClassName: 'tinyPeople',
extend: 'Ext.List',
xtype: 'tinyPeople',
requires: ['ux.plugin.Remember'],
config: {
cls: 'list',
title: '对象选择',
cls: 'select',
mode: 'SIMPLE',
plugins: ['remember'],
selectedCls: 'list-item-selected',
itemTpl: '<div>{StudentName}</div>',
store: 'peopleList',
onItemDisclosure: true,
grouped: true
}
});
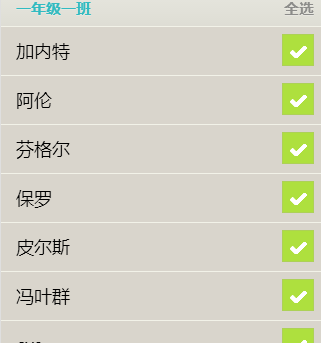
效果:

点击全选二字之后

最新文章
- [LeetCode] Reverse String 翻转字符串
- [LeetCode] Find Median from Data Stream 找出数据流的中位数
- ABP Migration(数据库迁移)
- 我的职业生涯总结---班门弄斧之我们该怎样从零开始学习.NET
- OC基础—多态(超级简单)
- LNMP(linux+nginx+mysql+php)服务器环境配置
- #翻译# 深入JavaScript的Unicode难题(上)
- java提高篇(二)-----理解java的三大特性之继承
- android如何在代码中设置margin
- R和python连接SQL sever 数据库操作
- 踩坑实录 使用 cardview 时报错 error: No resource identifier found for attribute 'cardCornerRadius' in package 'com.xxxxx.xxx'
- Lnmp修改php.ini配置
- c#之文件操作(学习笔记)
- C++:如何正确的定义一个接口类
- jmeter(三)SOAP/XML-RPC Request
- log4j2 的使用
- jQuery $.each()常见的几种使用方法
- Java设计模式之工厂方法模式(转) 实现是抽象工厂?
- sql如何通过当前日期获取上周,上上周,上上上周的起始日期(周一_周七)
- 第三百九十一节,Django+Xadmin打造上线标准的在线教育平台—404,403,500页面配置
热门文章
- matlabr2015b安装教程
- CentOS 7 64位更换内核安装锐速破解版
- 【转】Gulp入门基础教程
- HOStringSense大段字符串检测器
- swift闭包的另一种用法
- VCard介绍
- Eclipse------用Tomcat运行项目后出现:严重: Error configuring application listener of class org.springframework.web.context.ContextLoaderListener
- 8 -- 深入使用Spring -- 3... 资源访问
- Python "HTTP Error 403: Forbidden"
- 【Android】录音-amr音频录制