How to update jQuery Mobile in Dreamweaver CS6
来源:http://wpguru.co.uk/2013/01/how-to-update-jquery-mobile-in-dreamweaver-cs6/
Since the release of Adobe’s Dreamweaver CS6 the jQuery and jQuery Mobile libraries have been updated. This means that when you create a new Mobile Starter page, you’ll get outdated libraries by default.
With a bit of hacking we can change this to the most current version though. Let me show you how it worked for me – many thanks to Greg’s article on how to do this in Dreamweaver CS5.5.
Why would I want to upgrade?
jQuery mobile was great even in beta, and it was great in its release of Dreamweaver CS6 (which shipped with version 1.0). Many visual effects have been improved, the page transition effects look a lot smoother, and god knows how many other improvements there have been over the last 6 months.
It’s a strength of Dreamweaver to be able to adapt to such change – keep an eye out for future releases of the libraries, it’s a fast paced world out there.
Let’s get started
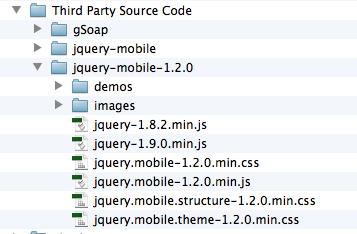
Dreamweaver CS6 stores its libraries in a folder called Third Party Source Code which on a Mac you’ll find under
/Applications/Adobe Dreamweaver CS6/Configuration/Third Party Source Code
Notice the folder called jquery-mobile. I suggest you leave it there and copy the new libraries into a new folder in the same location. I’ll call mine jquery-mobile-1.2.0 (the current version at the time of writing). Grab the latest minified version from
- http://jquerymobile.com/download/ (choose the ZIP file)
You’ll also need a new copy of jQuery because jQuery Mobile relies on the jQuery library. Grab it from here:
BEWARE: the latest stable jQuery release is often not compatible with the latest jQuery Mobile release! At the time of writing, the latest jQuery is 1.9.0 – but the version that’s COMPATIBLE with jQuery Mobile 1.2.0 is jQuery 1.8.2.
I know this is confusing… that’s why I thought I’d take some notes. Here’s a list of files that I have in place now:

Amending the Dreamweaver Page Templates
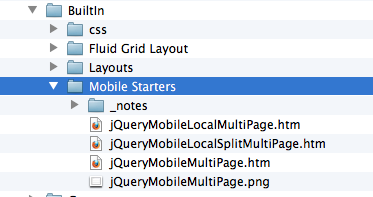
Once you’ve got a copy of all fresh libraries in the right location you need to amend the Mobile Starter templates Dreamweaver provides. Those are in
/Applications/Adobe Dreamweaver CS6/Configuration/BuiltIn
There are three templates here in a folder called Mobile Starters, two for pages including local libraries, and one with links to the CDN versions:

Open the two local files and amend the links so that they point to your new libraries. You can do the same with the CDN template of course.
Once they’re saved, you can create a new Mobile Starter page just as before and make use of all the updated jQuery Mobile goodness.
Yikes – now all my jQuery Icons are gone ;-(
Yes that is unfortunate. The reason for this is that Dreamweaver used to have them in the same directory as jQuery Mobile was living – however jQuery Mobile now has data icons in a separate folder called images (see above). So jQuery expects those images to be in a folder called “images”, but Dreamweaver CS6 copies them into the jquery-mobile folder (without a subfolder).
Since I really don’t know how to teach Dreamweaver how to do this, the easiest thing is to just manually create an images folder and move the files across. Then all is good again with the world.
Happy hacking!
最新文章
- SAP CRM 通过调试观察CL_CRM_BOL_ENTITY中的数据
- 常用SQL脚本操作
- sqllite 入门
- Jenkins使用jenkins-cli.jar进行远程调用时出现“ERROR: No such job 'test'”的问题解决(Windows)
- 今天开始应该使用 5 个JavaScript调试技巧
- Camera拍照声设定
- CSAPP(1):数字的计算机表示——课后题
- C++中的指针与const
- TimePicker 和TimePickerDiag
- 使用Canvas实现下雪功能
- MYSQL 查看当前用户与数据库版本
- [Leetcode][Python]30: Substring with Concatenation of All Words
- docker-gitlab(转)
- AngularJS学习篇(二十)
- 联发科Helio P90(mt6779),P70(mt6775),P60(MT6771),P35,P22(MT6762)芯片参数规格
- (原创)C# 压缩解压那些事儿
- ubuntu 网络配置
- Unescaped left brace in regex is illegal here in regex; marked by <-- HERE in m/\${ <-- HERE ([^ \t=:+{}]+)}/ at xxxx/usr/bin/automake line 3939.
- 来自工厂的 PCB 封装建议
- C# lambda方式取出前十个经常联系的手机号码
热门文章
- Docker手动搭建sentry错误日志系统
- 一个无锁消息队列引发的血案(五)——RingQueue(中) 休眠的艺术
- (windows下)安装mysql
- nginx开启gzip压缩前端css,js
- TinyHttpd代码解析
- js里size和length的区别
- phpMyAdmin setup.php脚本的任意PHP代码注入漏洞
- hdu 5038 (2014北京网络赛G 排序水题)
- form表单自动提交
- ubuntu下设置jupyter notebook 2017年07月29日 19:28:34 小旋锋 阅读数:8329 标签: ubuntu 更多 个人分类: python 二三事 来源:http://blog.csdn.net/suzyu12345/article/details/51037905 Ipython Notebook现在已经改名为Ipython jupyter,是最知名最好用的