接口开发-集成接口文档(swagger)
2024-10-18 02:52:43
在正式进入主题之前,先说说实际工作中遇到的问题。不算是传统的原生APP开发,还是眼下的H5混合开发,只要是需要前后端通过接口配合的,往往都存在几个普遍的问题
(1)接口文档谁来写,尤其是跨部门,并且,前后端开发人员忙闲不一致时,很难安排;
(2)开发中,接口数据变动了,而接口文档更新不及时,后面项目交接时,那就会一塌糊涂(如果基于看代码的话,那就要看相关人员有没有空了);
(3)用什么写也是个麻烦事,word?markdown?专门的接口系统?而且多人协作开发接口时,同步是个极其麻烦的事;
看过上面的问题,可见一个“规范的、可实时更新的”接口文档是多么的重要。这一篇里面,我们要说的就是把接口文档集成到工程里面,让写接口的人员负责维护接口文档。好了,正式步入正题;
一、第三方选型
这里不多说,我们选择的就是swagger,其他类似的产品还有很多,自行百度。
二、添加依赖
<!-- swagger2 API接口文档,自动生成 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.0</version>
</dependency>
三、swagger配置文件

package com.univalsoft.springbootapimaster.common.configuration; import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2; @Configuration
@EnableSwagger2
public class SwaggerConfig { @Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.univalsoft.springbootapimaster.api.controller"))
.paths(PathSelectors.any())
.build();
} private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("环球软件 API 接口文档")
.description("具体项目名称,维护人")
// .termsOfServiceUrl("http://www.by-health.com/")
//.contact(contact)
.version("1.0")
.build();
} }
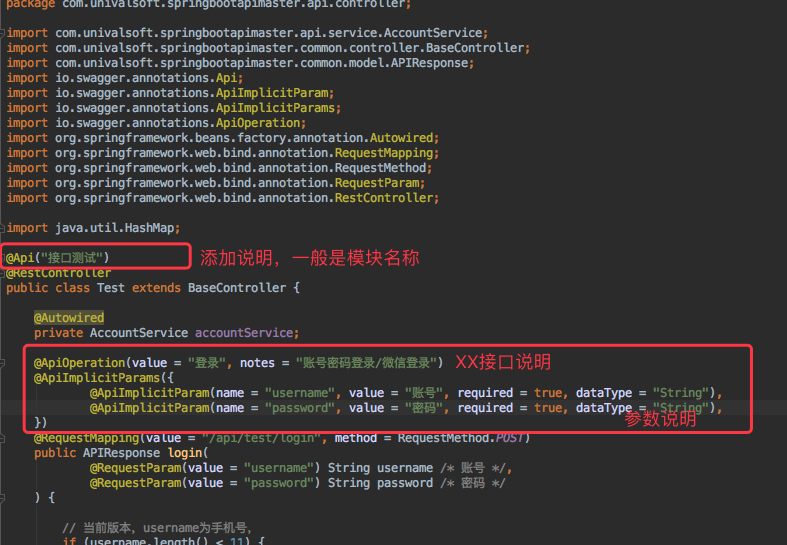
四、给Controller添加注解

五、运行系统,浏览器中输入 http://localhost:8080/swagger-ui.html

接口文档已经集成好了,后面更多的工作,需要接口开发人员认真负责,及时维护。这些与技术无关,看的更多的是一个人的耐心、责任心。
多说一句,“技术的高低只是暂时的,人品确是一辈子的”。
最新文章
- JavaScript中,本周、上周、本月、上月日期判断
- SHGetFileInfo函数详解
- [SDOI2016]部分题选做
- jQuery问题:$XXX is not a function
- HDU 1711 Number Sequence (数字KMP,变形)
- [TypeScript] 1. Catching JavaScript Mistakes with TypeScript
- GitHub Desktop安装异常解决
- 《Linux内核分析》 week6作业-Linux内核fork()系统调用的创建过程
- java字符串格式化
- 51nod_1831: 小C的游戏(Bash博弈 找规律)
- Webpack 2 视频教程 017 - Webpack 2 中分离打包项目代码与组件代码
- mysql 开发基础系列2 整型数据类型
- JQuery官方学习资料(译):操作元素
- hive函数 parse_url的使用
- [转]网页实时聊天之js和jQuery实现ajax长轮询 PHP
- 《Linux内核分析》课程第四周学习总结
- 快递API接口
- JSON.js 源码学习..
- jetbrains phpstorm插件开发环境搭建
- 阿里VS华为-开源镜像站体验及评测