Node.js实战(六)之Npm
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
通常windows安装Node.js会自带将npm一起安装,但是linux上有例外,以ubuntu16.04为例,我如果要使用npm的话,还需要使用命令安装。
1.安装npm(以ubuntu16.04为例)
sudo apt-get install npm
2.查看npm版本
npm -v

3.使用npm安装模块(我们以安装express模块为例子)
安装分局部和全局,这里我使用的是全局安装。
如果觉得国外的npm慢的话,可以使用cnpm,安装命令如:npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install express -g
安装成功的标志,输出如下(通常不报错就表示安装OK):

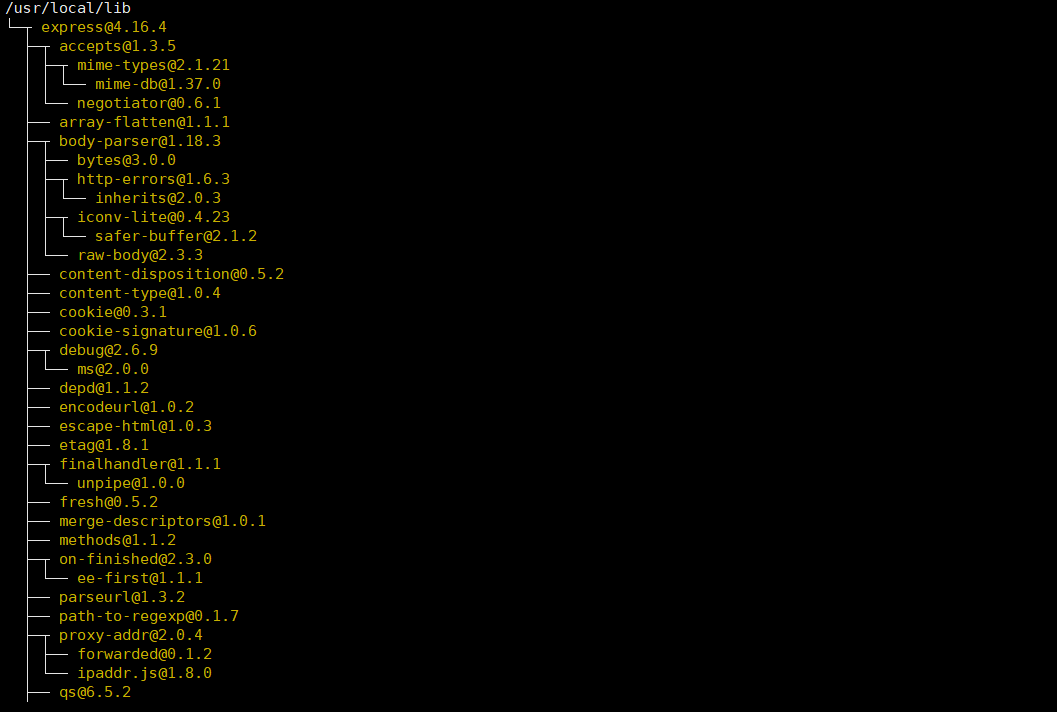
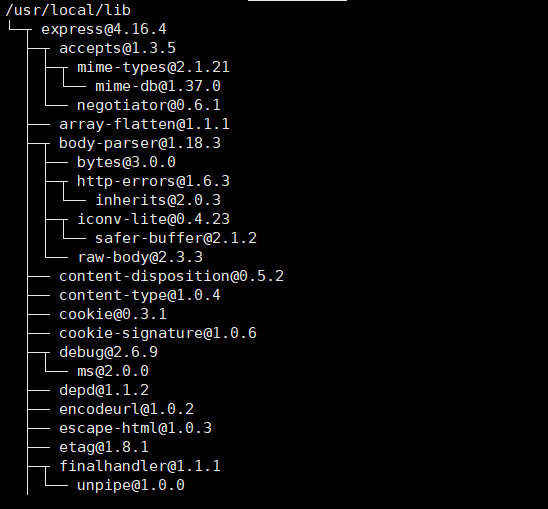
4.查看安装信息
npm list -g

5.卸载模块
npm uninstall express
6.更新模块
npm update express
7.搜索模块
npm search express
8.版本号说明
使用NPM下载和发布代码时都会接触到版本号。NPM使用语义版本号来管理代码,这里简单介绍一下。
语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号。当代码变更时,版本号按以下原则更新。
- 如果只是修复bug,需要更新Z位。
- 如果是新增了功能,但是向下兼容,需要更新Y位。
- 如果有大变动,向下不兼容,需要更新X位。
版本号有了这个保证后,在申明第三方包依赖时,除了可依赖于一个固定版本号外,还可依赖于某个范围的版本号。例如"argv": "0.0.x"表示依赖于0.0.x系列的最新版argv。
9.npm常用命令
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
NPM提供了很多命令,例如
install和publish,使用npm help可查看所有命令。使用
npm help <command>可查看某条命令的详细帮助,例如npm help install。在
package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。使用
npm update <package>可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。使用
npm update <package> -g可以把全局安装的对应命令行程序更新至最新版。使用
npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。使用
npm unpublish <package>@<version>可以撤销发布自己发布过的某个版本代码
最新文章
- JackRabbit的前世今生
- 移动端接口:java写get方式访问数据(springmvc+spring。。。)
- SQLserver删除某数据库中所有表 方法 二
- Linux 远程桌面 访问 WIndows
- Android Studio 和 Gradle
- ✡ leetcode 156. Binary Tree Upside Down 旋转树 --------- java
- C语言连接MySQL数据库(课程设计总结)
- "严格模式" use strict 详解
- 之前可运行mongodb,后来却不行了显示Unclean shutdown detected mongodb
- struts2的单文件下载
- tocken和ticket的数据模型;
- html 超链接(a)详细讲解
- Android OpenGL 入门示例----绘制三角形和正方形
- spring项目中的定时任务实现和问题解决
- xhr.readyState的就绪状态
- js的dom操作和函数
- 安装Linux桌面后无法显示登录桌面
- MQTT研究之EMQ:【基础研究】
- 无旋treap
- 探秘 Java 热部署三(Java agent agentmain)