利用Postman和Chrome的开发者功能探究项目
利用Postman和Chrome的开发者功能探究项目
controller层研究
前两天忙着写开题报告,没有来得及做项目,今天继续研究一下这个项目。
上次研究到后端的DAO层,研究了一下后端和数据库交互的过程,service层封装了一些DAO层的函数,没有什么太多的东西,今天研究一下controller层和前端的代码。
首先,一个典型的controller层代码是这样的:
package... import ...
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*; import java.util.List; @RestController
public class LibraryController {
@Autowired
BookService bookService; @CrossOrigin
@GetMapping("/api/books")
public List<Book> list() throws Exception {
return bookService.list();
} ...
}
按照惯例,首先看一下各个注解:
@RestController:相当于@ResponseBody+@Controller注解
@ResponseBody:@ResponseBody的作用其实是将java对象转为json格式的数据。将controller的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到response对象的body区。
@Controller:用于标记在一个类上,使用它标记的类就是一个SpringMVC Controller对象。分发处理器将会扫描使用了该注解的类的方法,并检测该方法是否使用了@RequestMapping注解。@Controller只是定义了一个控制器类,而使用@RequestMapping注解的方法才是真正处理请求的处理器。
@Autowired:自动装配,和控制反转什么的有关系,这个这里不展开了。
@CrossOrigin:跨域,这个问题大概就是说前后端不用一个服务器,浏览器对这种行为会出于安全考虑不允许跨域访问,所以需要设置一下,具体细节比较琐碎,这里不展开了。
@GetMapping:SpringMVC以前版本的@RequestMapping,到了新版本被下面新注释替代,相当于增加的选项:@GetMapping、@PostMapping、@PutMapping、@DeleteMapping、@PatchMapping,从命名约定我们可以看到每个注释都是为了处理各自的传入请求方法类型,即@GetMapping用于处理请求方法的GET类型,@PostMapping用于处理请求方法的POST类型等。如果我们想使用传统的@RequestMapping注释实现URL处理程序,那么它应该是这样的:@RequestMapping(value = "/get/{id}", method = RequestMethod.GET),新方法可以简化为:@GetMapping("/get/{id}")。
后面的函数中还有一些其他的注解,一起看一下:
@CrossOrigin
@PostMapping("/api/books")
public Book addOrUpdate(@RequestBody Book book) throws Exception {
bookService.addOrUpdate(book);
return book;
} @CrossOrigin
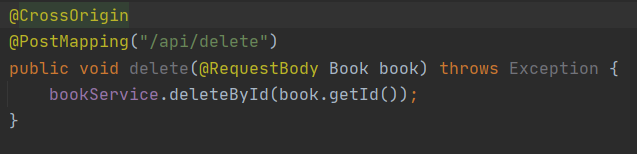
@PostMapping("/api/delete")
public void delete(@RequestBody Book book) throws Exception {
bookService.deleteById(book.getId());
} @CrossOrigin
@GetMapping("/api/categories/{cid}/books")
public List<Book> listByCategory(@PathVariable("cid") int cid) throws Exception {
if (0 != cid) {
return bookService.listByCategory(cid);
} else {
return list();
}
} @CrossOrigin
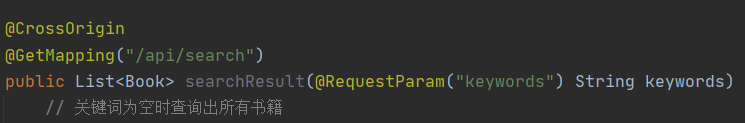
@GetMapping("/api/search")
public List<Book> searchResult(@RequestParam("keywords") String keywords) {
// 关键词为空时查询出所有书籍
if ("".equals(keywords)) {
return bookService.list();
} else {
return bookService.Search(keywords);
}
}
@RequestBody:@RequestBody主要用来接收前端传递给后端的json字符串中的数据的(请求体中的数据的);GET方式无请求体,所以使用@RequestBody接收数据时,前端不能使用GET方式提交数据,而是用POST方式进行提交。
@PathVariable是spring3.0的一个新功能:接收请求路径中占位符的值
@RequestParam:@RequestParam有三个配置参数:required表示是否必须,默认为true,必须。defaultValue可设置请求参数的默认值。value为接收url的参数名(相当于key值。这个好像用法比较复杂,之后再仔细看一下。
Postman和chrome测试
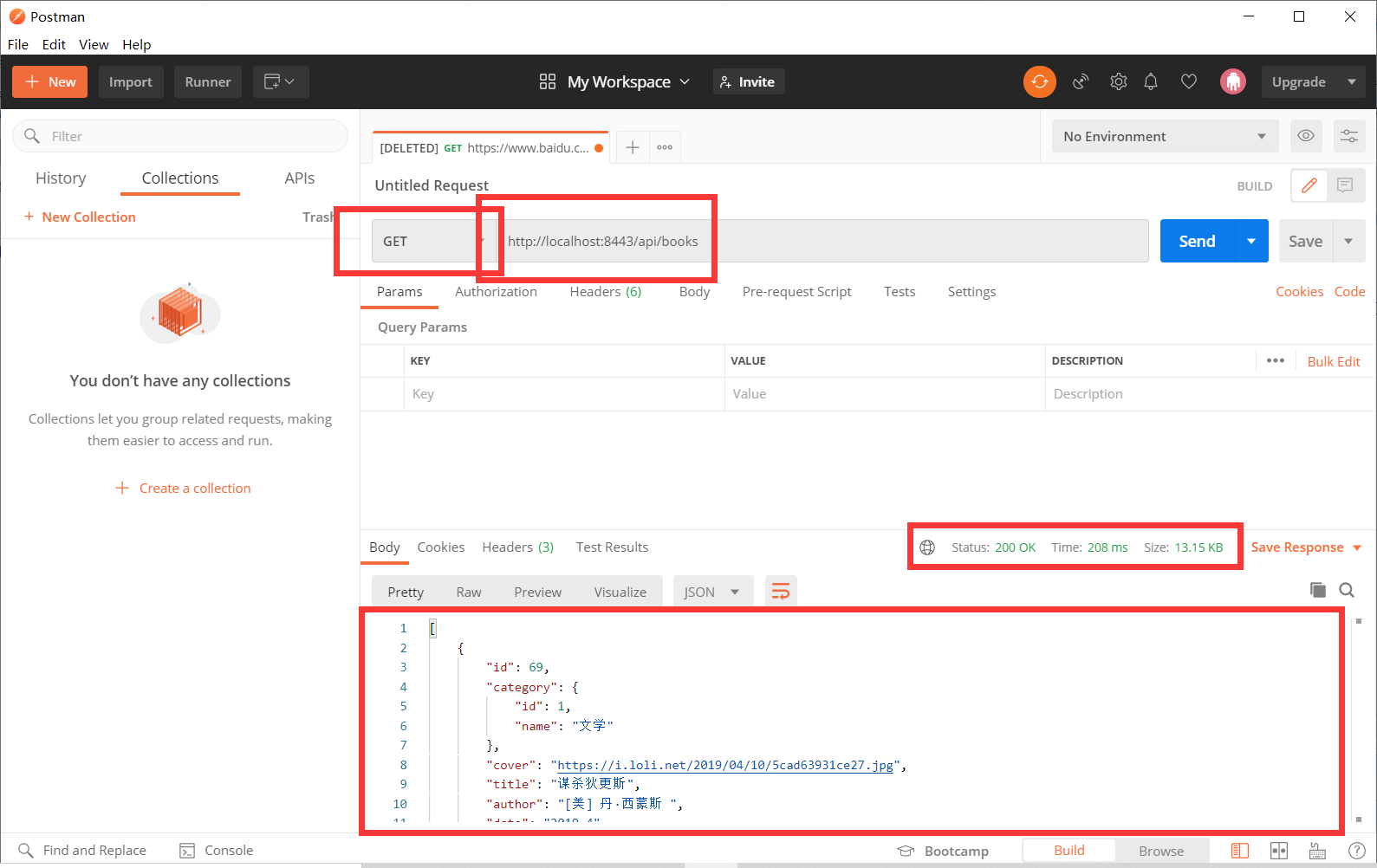
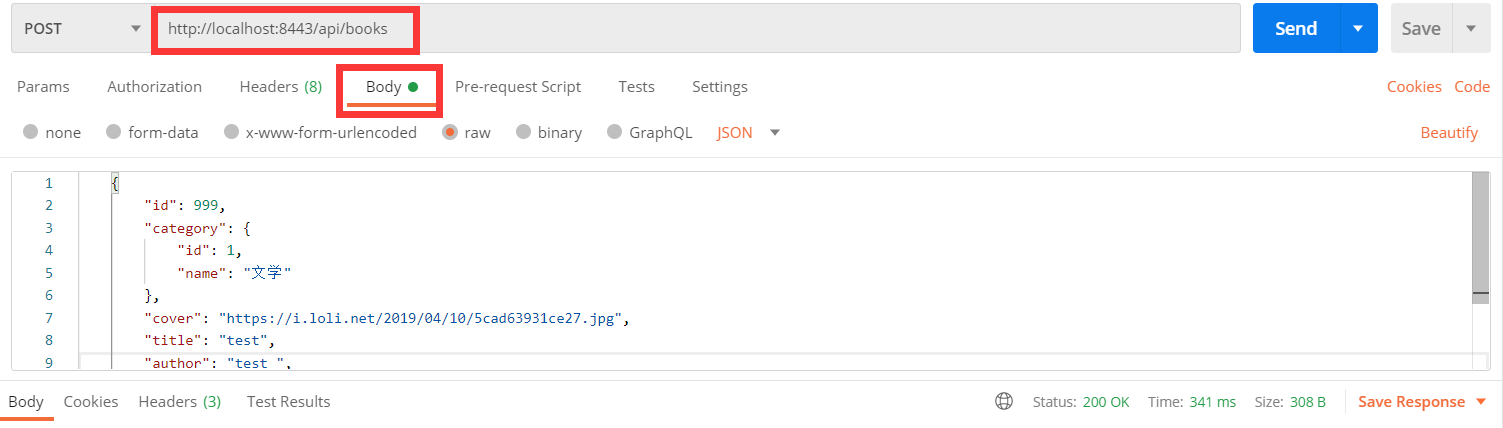
首先我们登录进入系统,我这里前后端交互使用的8443端口,后续测试也在8443端口上进行。


可以看到发送了一个请求报文,收到了一个回复报文,回复报文的内容是一些json键值对,下面放了一个样例:
{
"id": 69,
"category": {
"id": 1,
"name": "文学"
},
"cover": "https://i.loli.net/2019/04/10/5cad63931ce27.jpg",
"title": "谋杀狄更斯",
"author": "[美] 丹·西蒙斯 ",
"date": "2019-4",
"press": "上海文艺出版社",
"abs": "“狄更斯的那场意外灾难发生在1865年6月9日,那列搭载他的成功、平静、理智、手稿与情妇的火车一路飞驰,迎向铁道上的裂隙,突然触目惊心地坠落了。”"
}
与Pojo中的book和category完全对应,这里放一下代码。
public class Book {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "id")
int id;
//把 category 对象的 id 属性作为 cid 进行了查询
@ManyToOne
@JoinColumn(name="cid")
private Category category;
String cover;
String title;
String author;
String date;
String press;
String abs;
...
}
public class Category {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "id")
int id;
String name;
...
}
前端的EditForm.vue中有这么一段代码显然是和这个相对应的,这里我们先不去管这个:

我们接着测试一下其他方法:


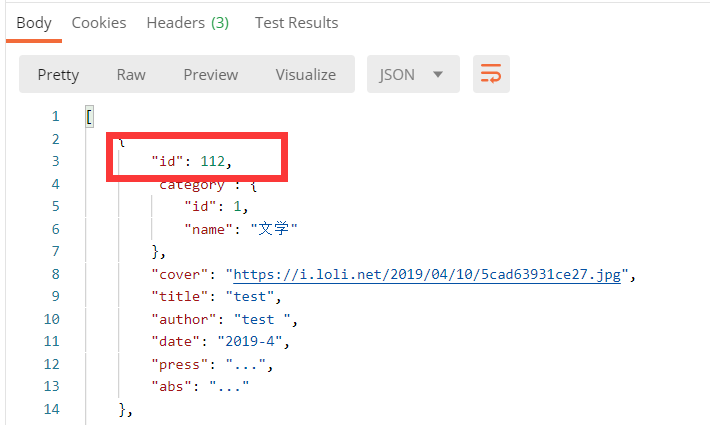
构造了一个post报文,返回200表示成功了,有趣的是虽然传入了id,但是由于id是自增的,并没有起作用,再使用get方法查询一下。


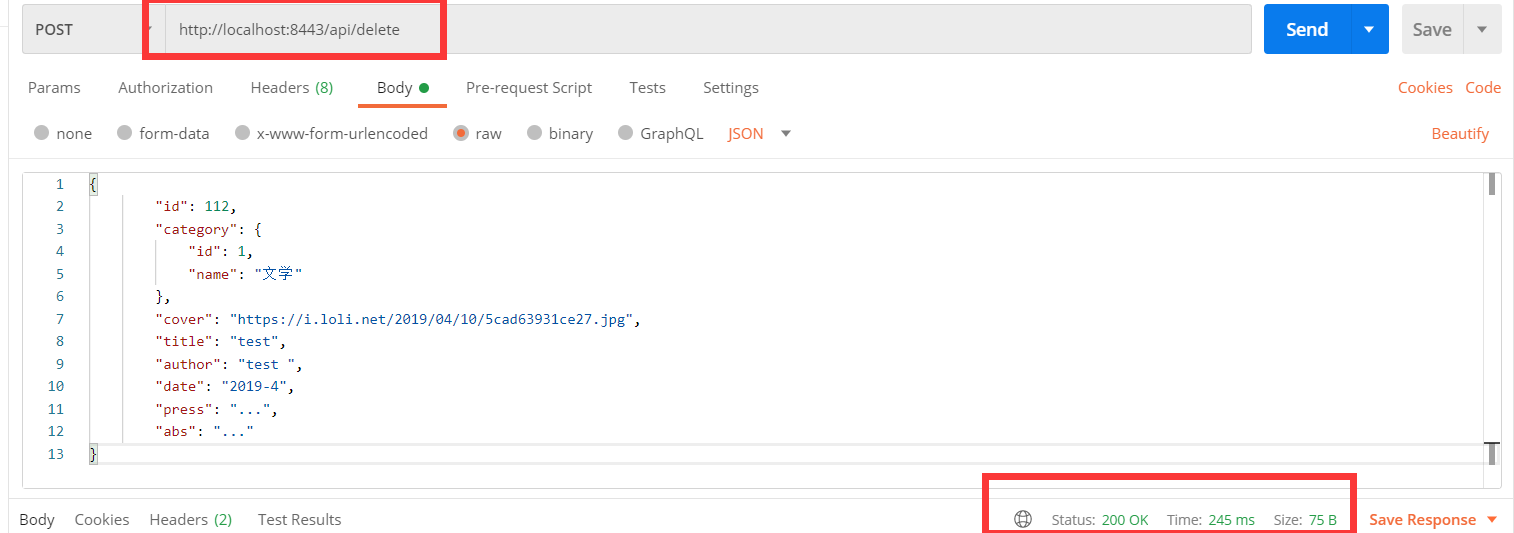
下一个方法表示要删除一本书,我们从代码这个大概知道是拿到一个json对象,转换成javabean的book,然后根据id把书删除了,我们应该传入一个json对象的书,试一下:

成功了,但是有趣的是在chrome浏览器中,对于前端的行为不完全是这样:
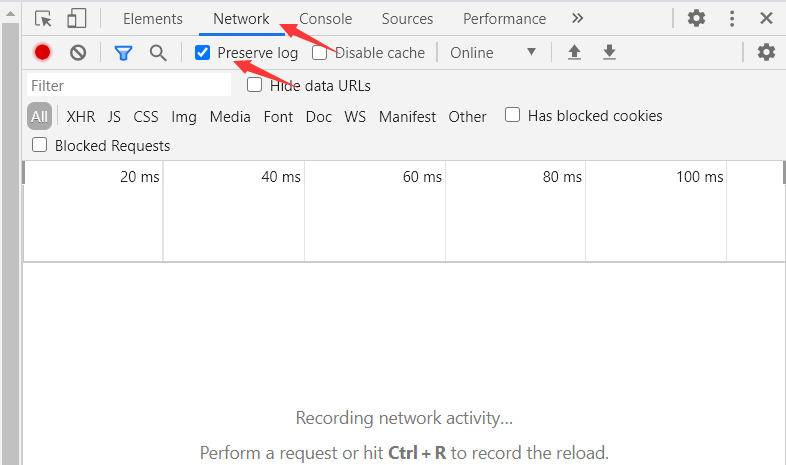
根据网上的教程,F12打开后,在Network下勾选Preserve log就可以监控报文。

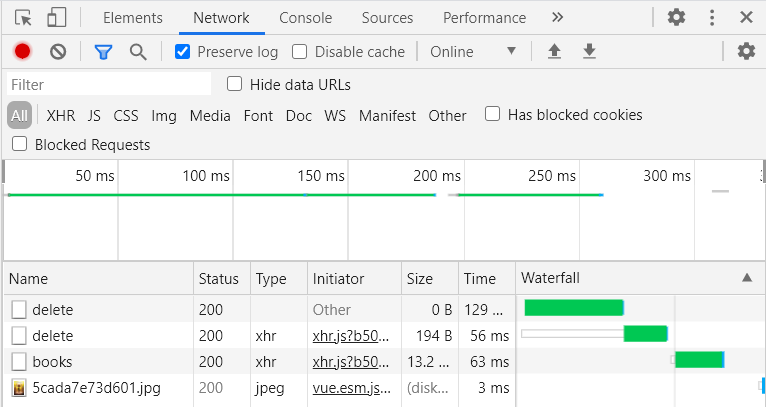
我们打开后删除一本书。

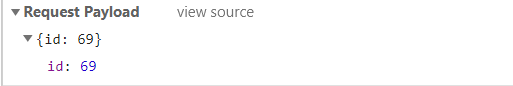
双击点开后发现Request只传递了id,因为原来函数里只需要id,所以只传id是完全没毛病的,这个我在postman里面测过了,就不发上来了:



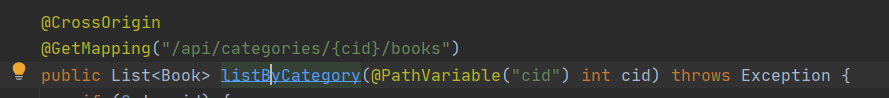
这个就是拿一个从url路径里面拿一个参数,测试了一下不存在的分类号,不会报错,而是给一个空集合。

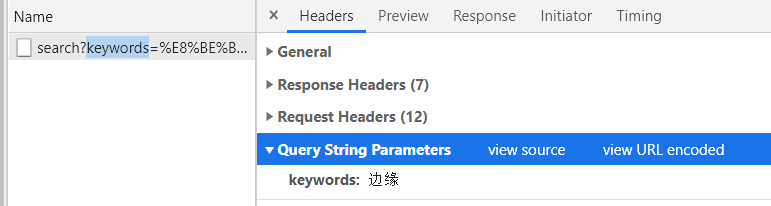
这个没太看懂参数是怎么传递的,我们用Chrome看一下。
是通过在路径后面加上“?keyword=关键词”实现的。

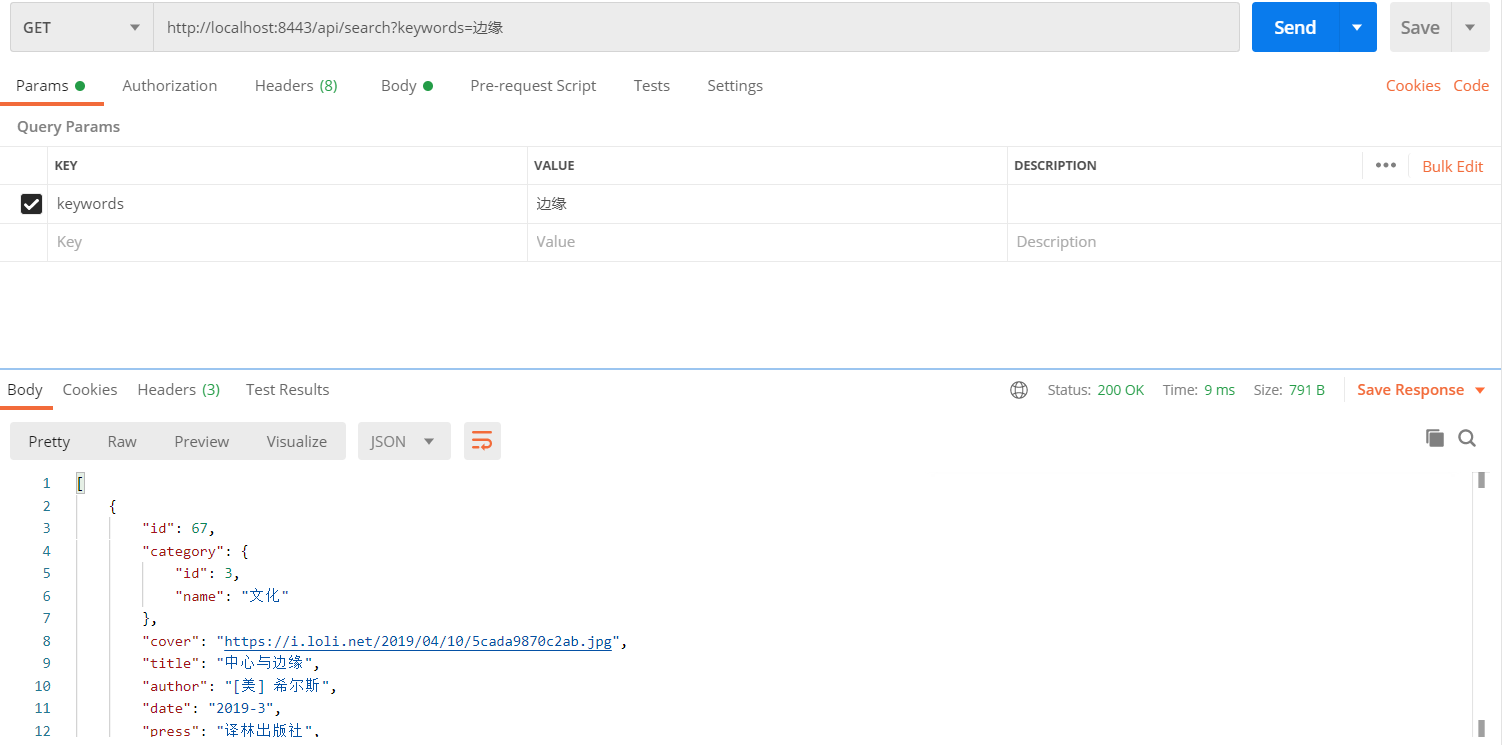
去postman里面试一下,成功!

今天的探索到这里就结束了,后面再看一下前端代码的逻辑,这个交互过程就比较清楚了。
最新文章
- HTML5进阶段内联标签汇总(小篇)
- [解决方案] pythonchallenge level 4
- JS实现页面回到顶部效果
- 如何限制textarea文本框的输入字数
- Android L Camera2 API 使用实例程序汇总
- 《鸟哥Linux私房菜基础学习篇》命令索引
- java对象与json对象之间的转换
- GitHub 使用说明
- PHP实现网络Socket及IO多路复用
- Linux下Redis主从复制以及SSDB主主复制环境部署记录
- 详解CentOS设置163的yum源的过程
- pycharm 如何设置函数调用字体颜色
- C mysql (C API Commands out of sync; you can't run this command now)
- 在 Linux 下执行安装 bin 文件
- 2018-2019-1 20189215《Linux内核原理与分析》第三周作业
- JS如何判断浏览器类型,如何模拟浏览器类型(模拟微信浏览器)
- 学习Python最好的方法就是实践和教程并行,以下有一些资源和教程,还有一些学习思维导图:
- bzoj 1877: [SDOI2009]晨跑 (网络流)
- java-登陆界面
- AMD 和 CMD的区别