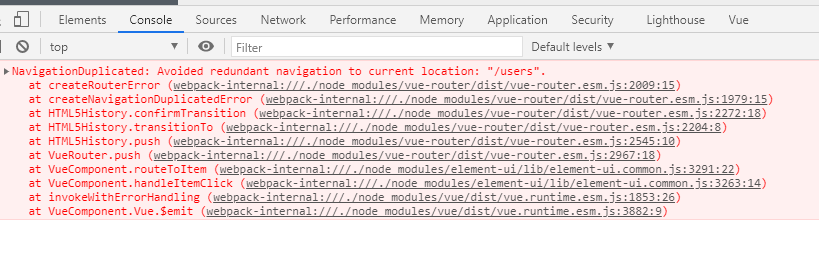
Avoided redundant navigation to current location: "/users"
2024-08-28 09:17:40

问题产生的原因:在Vue导航菜单中,重复点击一个菜单,即重复触发一个相同的路由,会报错,但不影响功能
解决:在router的配置文件中加入如下代码:
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
最新文章
- 【原创经验分享】WCF之消息队列
- JAVA模板方法设计模式(从现实生活角度理解代码原理)
- 【LeetCode】#7 Reverse Integer
- gradient 线性渐变 浏览器兼容
- android部分机型(HTC D610) menu键的显示问题
- 安装java开发环境jdk,安装JDK
- object-c 1
- 安卓kernel自主唤醒系统方法—设置alarm
- DHTML【2】--HTML
- 小胖说事24-----property's synthesized getter follows Cocoa naming convention for returning 'owned' objec
- dplyr 数据操作 常用函数(5)
- java 操作格子问题(线段树)
- JavaScript DOM 高级程序设计读书笔记二
- [转帖]Windows 10 部分早期版本已完全停止技术支持服务
- 帝国cms中下拉框select的绑定
- vue-element 动态单选多选全选
- 152. Maximum Product Subarray 以及 讨论【最大连续子序列】
- 3.2-1937 Problem D
- 了解一下 Linux 上用于的 SSH 图形界面工具
- Let the Balloon Rise map一个数组