MEVN 架构(MongoDB + Express + Vue + NODEJS)搭建
一个完整的网站服务架构包括:
1、web frame ---这里应用express框架
2、web server ---这里应用nodejs
3、Database ---这里应用monggoDB
4、前端展示 ---这里应用vue
首先我们要安装mongoDB(本例应用的mongoDB 3.4.7版本) 和 nodejs(本例应用的是nodejs v6.10.3) 具体安装步骤大家可以百度一下,网上安装示例很多,这里不过多讲解,以下我们重点讲解网站框架搭建操作。
对应以上要点一一作出解释及具体操作步骤:
第一步:创建mongoDB数据库
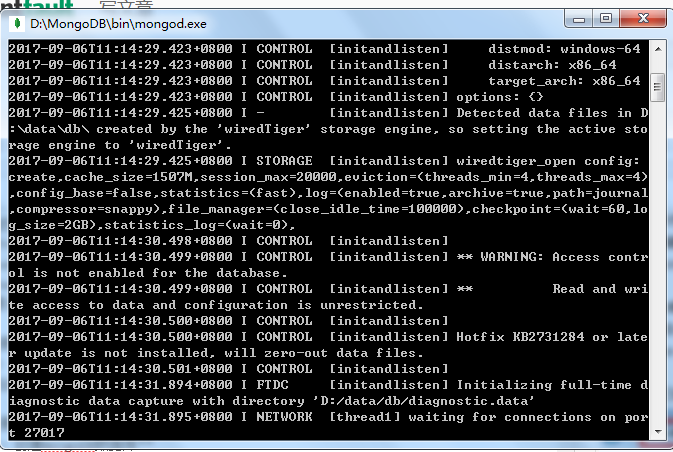
1、直接打开mongoDB安装目录下binmongod.exe文件,可见如下图,即为数据库服务启动成功
2、浏览器输入localhost:27017显示如下,证明数据库可用
第二步:生成vue框架
1、全局生成vue框架,输入指令
npm i -g vue-cli
2、创建自己的文件夹
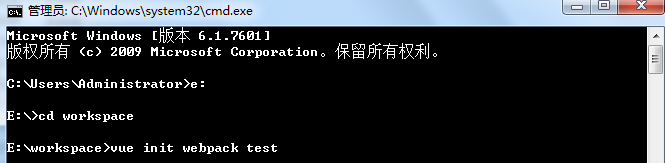
3、项目初始化
执行以下命令,自动创建目录 E:/workspace/test
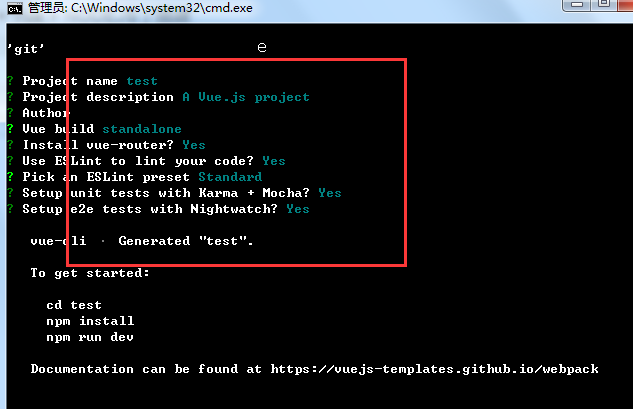
一路yes如下
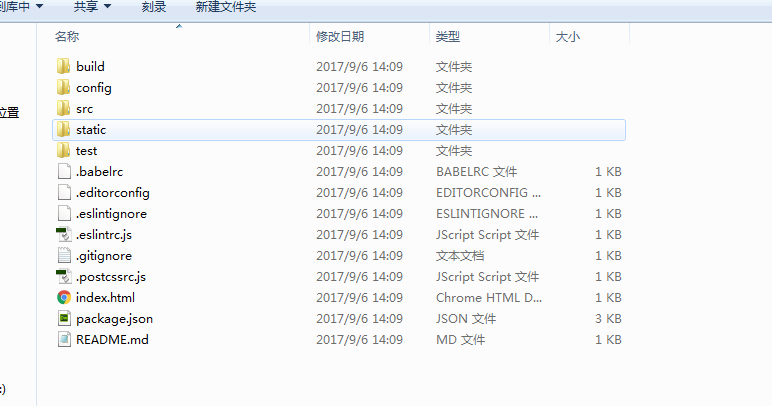
生成目录结构如下:
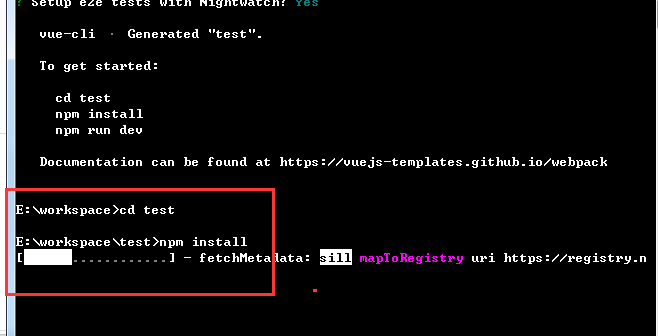
执行命令,进行项目初始化:
cd test
npm install
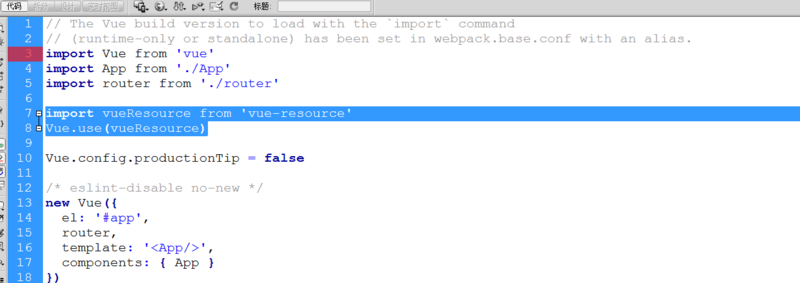
4、在项目根目录src/main.js添加代码
import vueResource from 'vue-resource'
Vue.use(vueResource)
如图所示
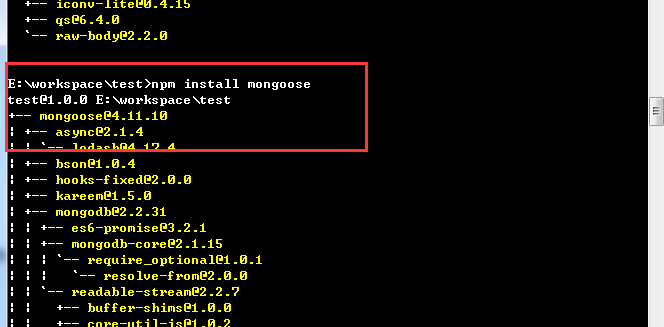
5、由于上一步添加代码vue-resource,这里要引入vue-resource
执行命令如图所示
执行后显示如下,则为正常执行
第三步:生成expressm框架
1、执行命令npm install express,生成如下
第四步:搭建node服务器环境
1、在项目的根目录新建一个叫server的目录,用于放置Node的东西。进入server目录,再新建三个js文件:
index.js (入口文件)
db.js (设置数据库相关)
api.js (编写接口)
index.js文件代码:
// 引入编写好的api
const api = require('./api');
// 引入文件模块
const fs = require('fs');
// 引入处理路径的模块
const path = require('path');
// 引入处理post数据的模块
const bodyParser = require('body-parser')
// 引入Express
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.use(api);
// 访问静态资源文件 这里是访问所有dist目录下的静态资源文件
app.use(express.static(path.resolve(__dirname, '../dist')))
// 因为是单页应用 所有请求都走/dist/index.html
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 监听8088端口
app.listen(8088);
console.log('success listen…………');db.js文件代码:
// Schema、Model、Entity或者Documents的关系请牢记,Schema生成Model,Model创造Entity,Model和Entity都可对数据库操作造成影响,但Model比Entity更具操作性。
const mongoose = require('mongoose');
// 连接数据库 如果不自己创建 默认test数据库会自动生成
mongoose.connect('mongodb://127.0.0.1:27017'); // 地址跟第一步的地址对应。
// 为这次连接绑定事件
const db = mongoose.connection;
db.once('error',() => console.log('Mongo connection error'));
db.once('open',() => console.log('Mongo connection successed'));
/************** 定义模式loginSchema **************/
const loginSchema = mongoose.Schema({
account : String,
password : String
});
/************** 定义模型Model **************/
const Models = {
Login : mongoose.model('Login',loginSchema)
}
module.exports = Models;api.js文件代码:
// 可能是我的node版本问题,不用严格模式使用ES6语法会报错
"use strict";
const models = require('./db');
const express = require('express');
const router = express.Router();
/************** 创建(create) 读取(get) 更新(update) 删除(delete) **************/
// 创建账号接口
router.post('/api/login/createAccount',(req,res) => {
// 这里的req.body能够使用就在index.js中引入了const bodyParser = require('body-parser')
let newAccount = new models.Login({
account : req.body.account,
password : req.body.password
});
// 保存数据newAccount数据进mongoDB
newAccount.save((err,data) => {
if (err) {
res.send(err);
} else {
res.send('createAccount successed');
}
});
});
// 获取已有账号接口
router.get('/api/login/getAccount',(req,res) => {
// 通过模型去查找数据库
models.Login.find((err,data) => {
if (err) {
res.send(err);
} else {
res.send(data);
}
});
});
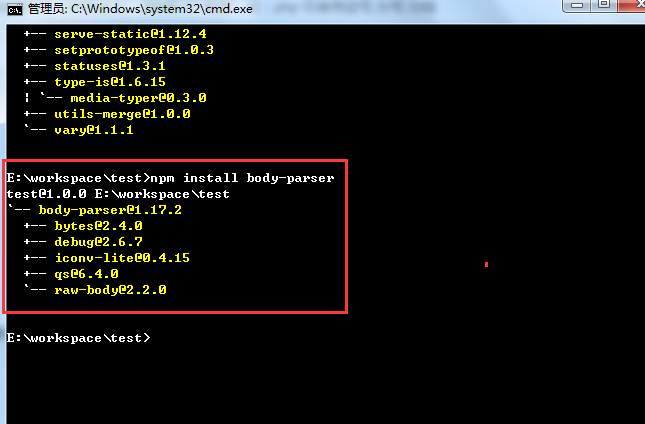
module.exports = router;2、对比node_modules目录缺少body-parser模块和mongoose模块,因此要添加这两个模块
执行命令:
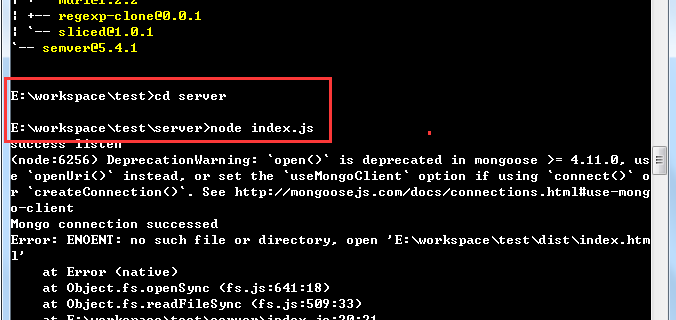
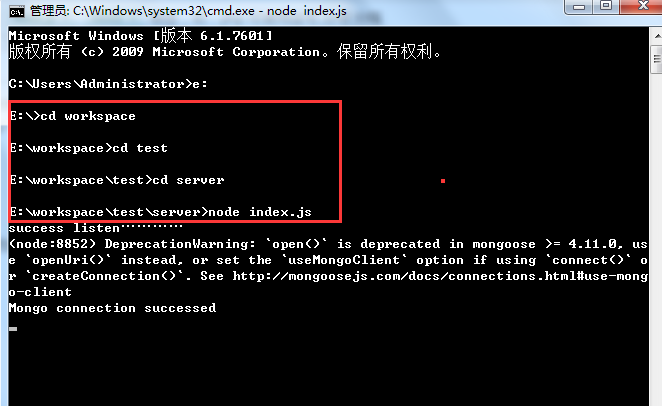
3、至此我们的后端代码就编写好了,进入server目录,敲上 node index命令,node就会跑起来,这时在浏览器输入http://localhost:8088/api/log...就能访问到这个接口了,执行命令如下:
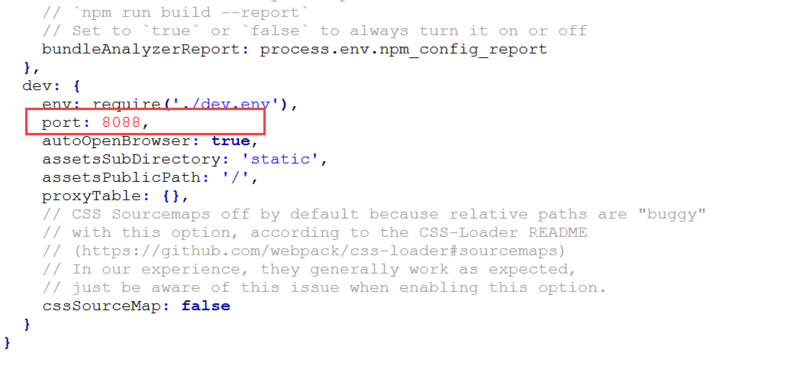
4、现在我们的本地开发环境的 web server的接口是 index.js 里的8088,但是本地的webpack生成的网页端口是8080,这两个不一致。需要进行代理(proxy)在config/index.js 中修改
5、这时,重新启动项目
我们在前端接口地址前加上/api,就会指向http://localhost:8088/api/,于是我们就能访问到后端的接口了!
第五步:前后端开发完成,最后一步,前端打包,后端部署。
1、前端打包就很简单了,一个命令:
npm run build 这就生成了一个dist目录,里面就是打包出来的东西。
现在回过头来看server里面的入口文件index.js
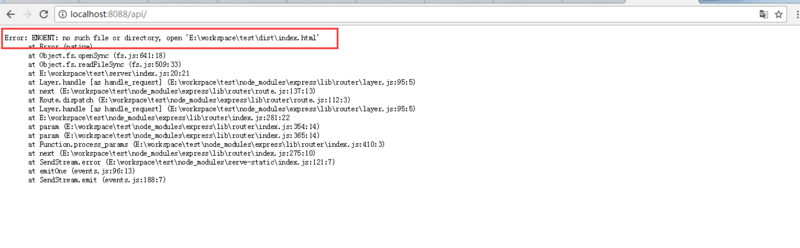
最后,我们在浏览器输入http://localhost:8088/,就会跳到index.html。
到此为止,我们就完成了整个前后端各自开发到正式部署的流程。
最新文章
- 常用js代码集
- javascript --- 实时监听输入框值的变化
- javascript——函数属性和方法
- How many ways?? - hdu2157(矩阵快速幂-模板)
- python运维开发(八)----面向对象(下)
- Jquery的一些简单使用记录
- 【杂】poj2482 Stars in Your Windows 题面的翻译
- 1293: [SCOI2009]生日礼物
- POJ 1511 Invitation Cards 链式前向星+spfa+反向建边
- background:url() 背景图不显示
- hdu4990 转移矩阵
- [工作总结]jQuery在工作开发中常用代码片段集锦(1-10)
- Codeforces Round #503 (by SIS, Div. 2)-C. Elections
- jquery Ajax get()/post()
- 使用PostgreSQL存储时序数据
- 20155228 2016-2017-2 《Java程序设计》第8周学习总结
- 2017中国大学生程序设计竞赛 - 网络选拔赛 HDU 6152 Friend-Graph(暴力搜索)
- opencv和openGL的关系
- A1006. Sign In and Sign Out(25)
- ajax做省市联动