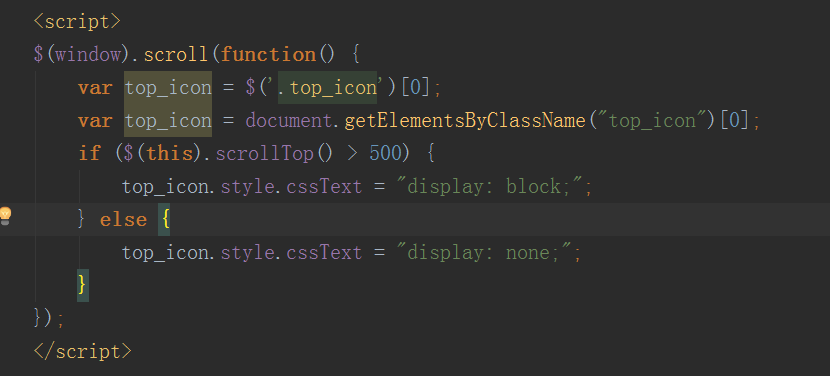
jq与js的写法,示例回到顶部div滚动显示隐藏
2024-08-23 05:22:02
jq:var top_icon = $('.top_icon')[0];
id写法$('#id'),类写法$('.class'),标签写法$('div')
如:join=document.getElementById("box1").offsetHeight;
修改后:join=$("#box1").outerHeight();
jquery的outerHeight()方法就是原生JS的offsetHeight;//获取元素高度
js:var top_icon = document.getElementsByClassName("top_icon")[0];

最新文章
- [LeetCode] Sort List 链表排序
- 10款最好的 Bootstrap 3.0 免费主题和模板
- 《C与指针》第十二章练习
- [deviceone开发]-仿微信主界面示例
- 通过三张图了解Redux中的重要概念
- Sublime 保存时自动转换tab成空格
- 【转载】Oracle的方案(Schema)和用户(User)的区别
- Android串口通信(基于Tiny6410平台)
- 解决c#处理excel时故障 找不到可安装的 isam
- bzoj1251 序列终结者(Splay Tree+懒惰标记)
- oracle服务开机自启动
- 简单OC程序
- MySql 小问题集合
- Switch-case 内定义变量的问题
- 从零开始学安全(十六)● Linux vim命令
- day3字典_字符串_文件操作
- 『Numpy』内存分析_高级切片和内存数据解析
- 力扣(LeetCode) 852. 山脉数组的峰顶索引
- 【干货】SIFT-Workstation 下载与安装 不跳过每一个细节部分
- js自定制周期函数