Android物联网应用程序开发(智慧园区)—— 图片预览界面
2024-10-16 21:40:10
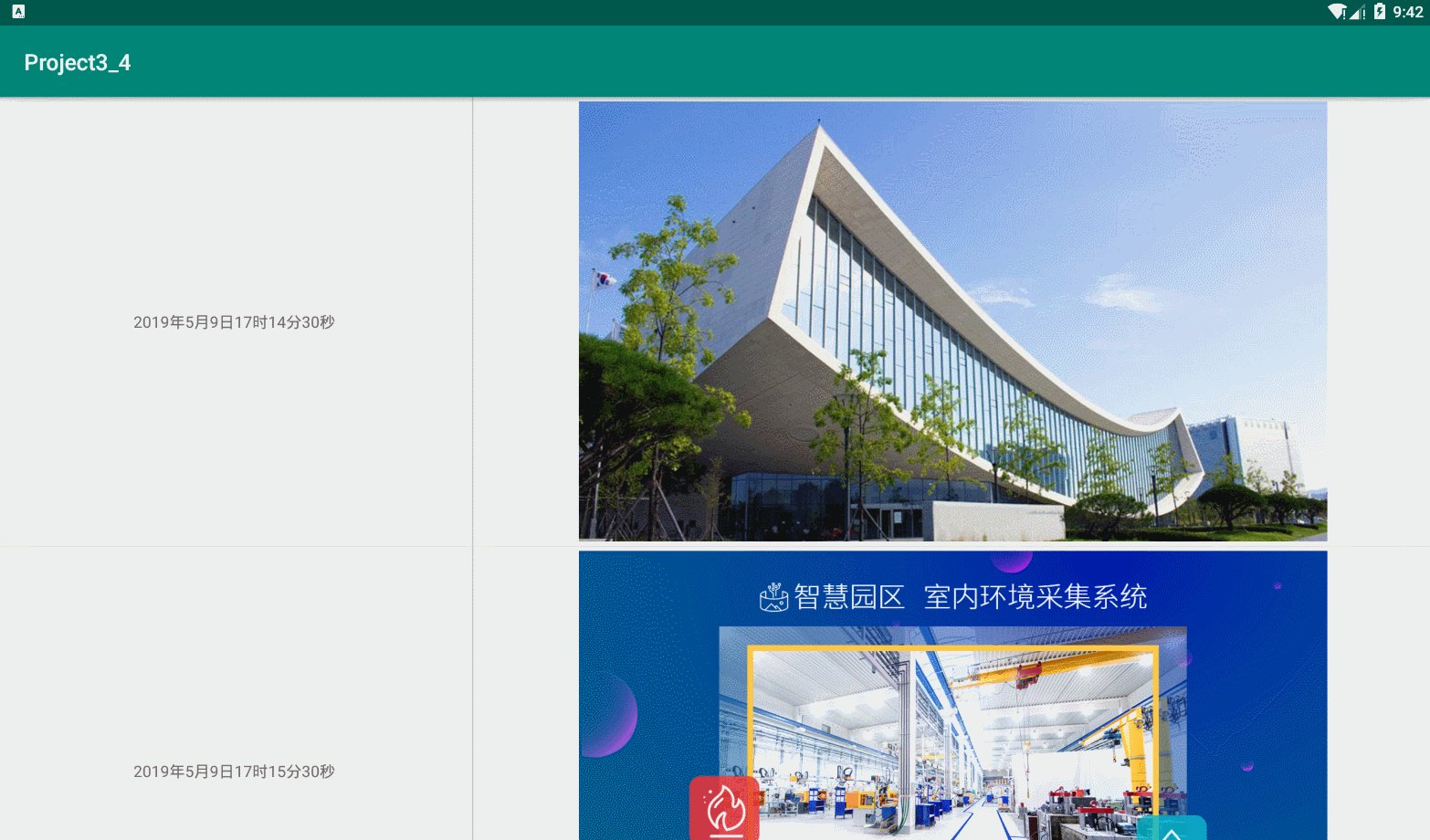
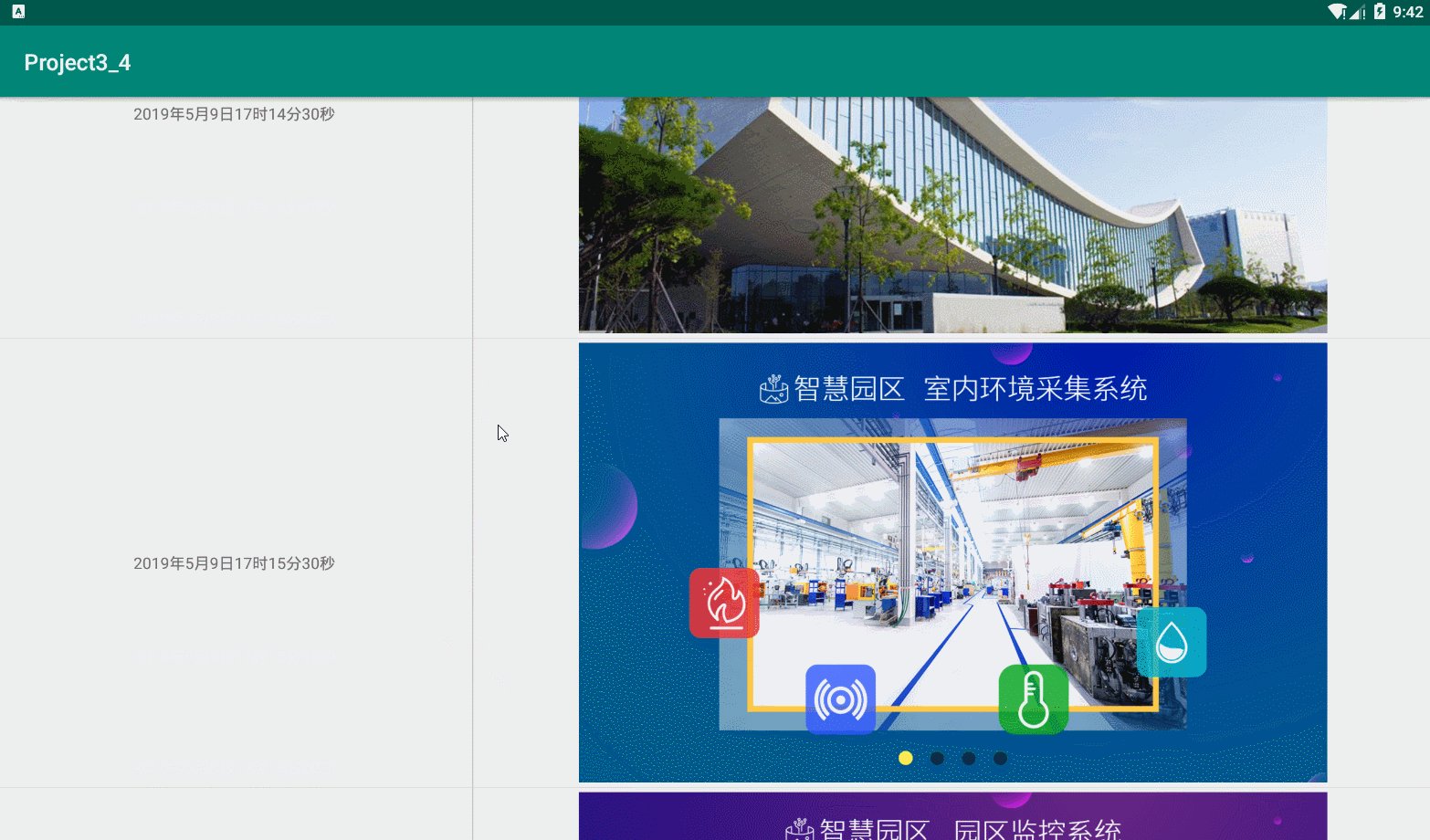
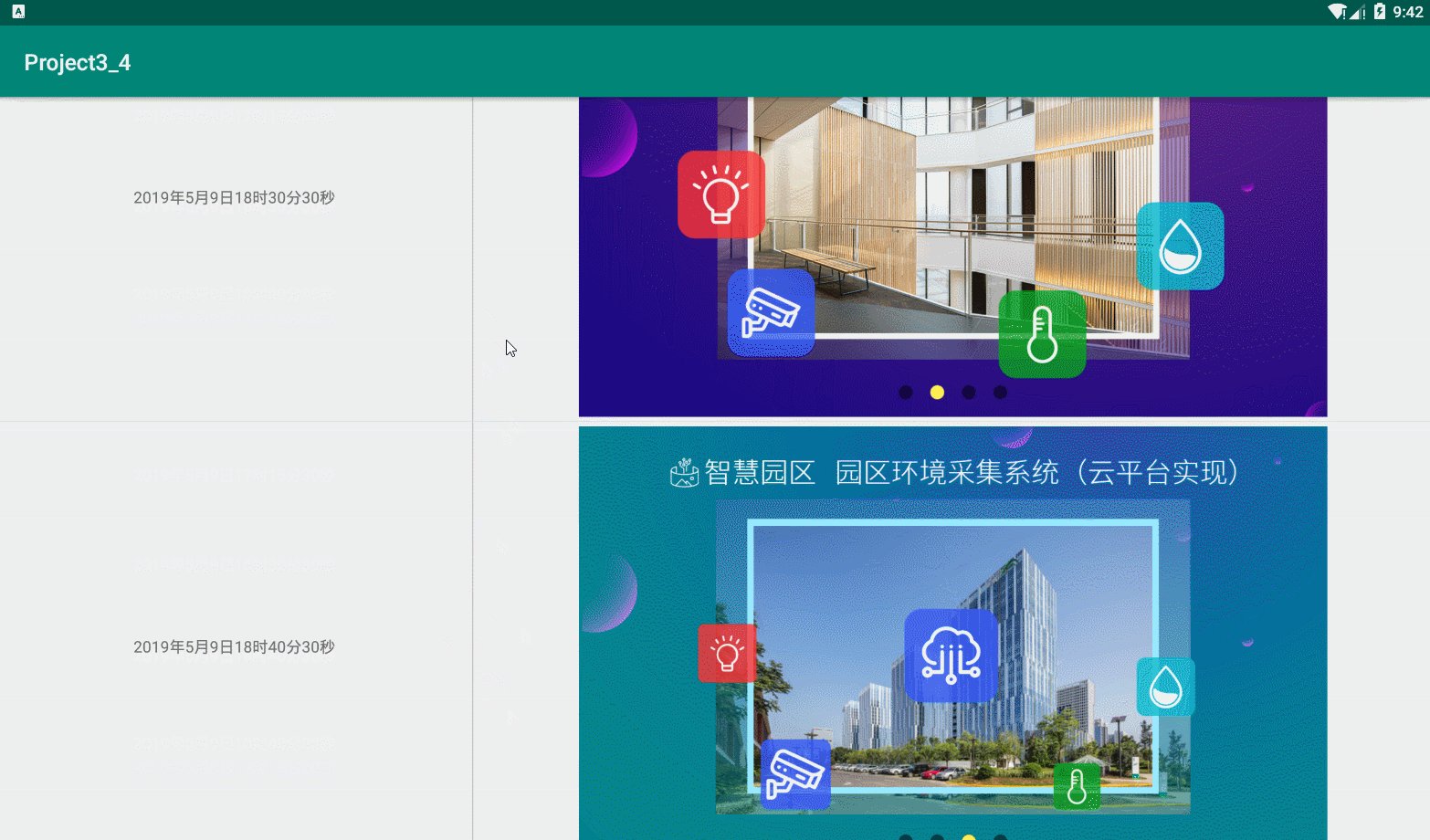
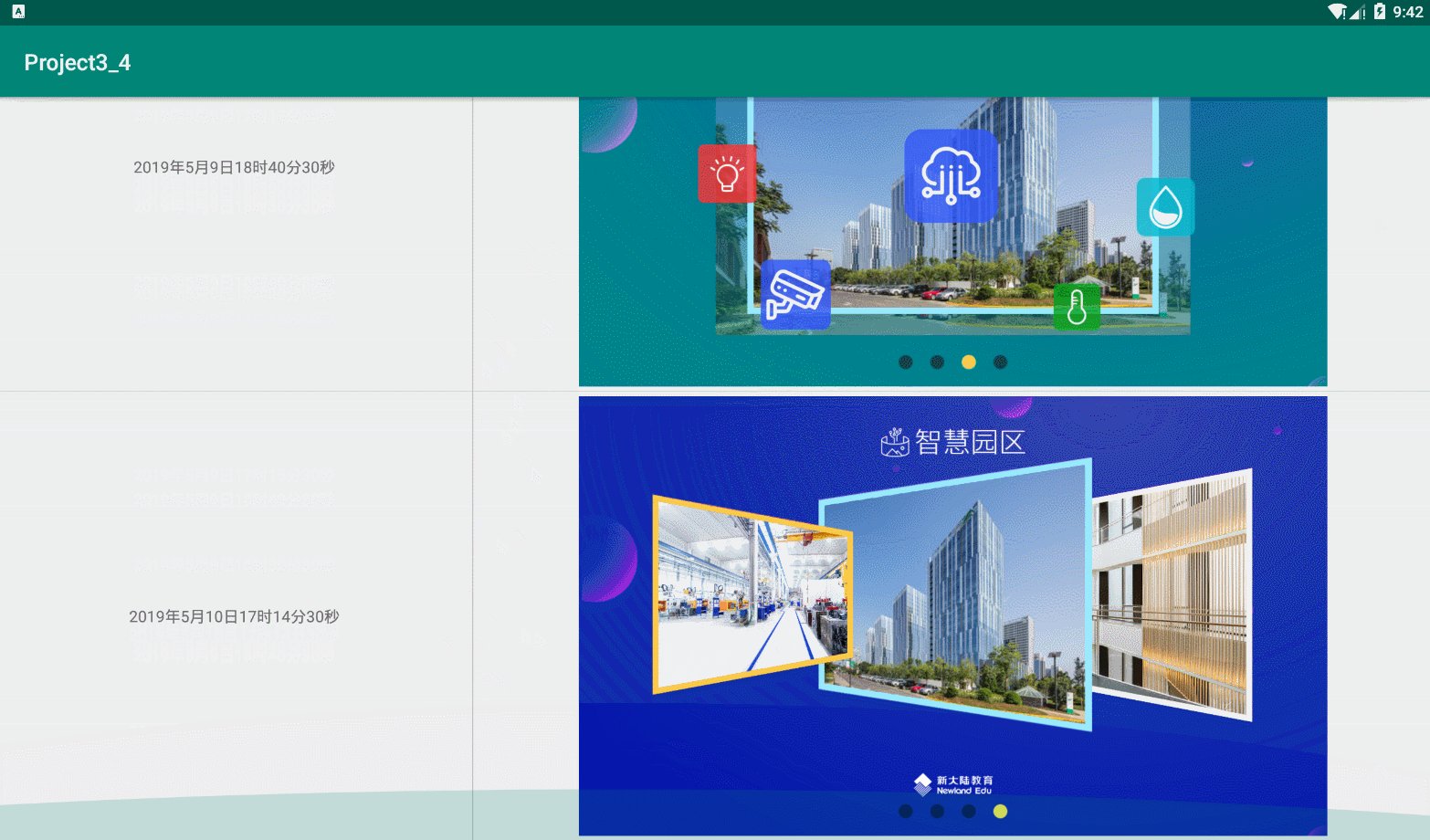
效果图:

实现步骤:
1、首先在 build.gradle 文件中引入 RecycleView
implementation 'com.android.support:recyclerview-v7:28.0.0'
添加完成后,在右上角有一个同步Sync Now的提示,点击进行同步构建,接下来修改activity_main.xml的代码
2、在 activity_main.xml 布局文件中加入RecyclerView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</LinearLayout>接着创建RecyclerView的列表项布局

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="400dp"
android:gravity="center">
<TextView
android:id="@+id/time"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" />
<View
android:layout_width="1dp"
android:layout_height="fill_parent"
android:background="#c0c0c0" />
<ImageView
android:id="@+id/image"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="4dp"
android:layout_weight="2"
android:scaleType="fitCenter"
android:src="@drawable/image1" />
</LinearLayout>3、然后创建 RecyclerView 的数据适配器
package com.newland.project3_4;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class MonitorAdapter extends RecyclerView.Adapter<MonitorAdapter.ViewHolder> {
private String[] times = {"2019年5月9日17时14分30秒", "2019年5月9日17时15分30秒", "2019年5月9日18时30分30秒", "2019年5月9日18时40分30秒", "2019年5月10日17时14分30秒"};
private int[] imageIds = {R.drawable.image1,R.drawable.image2,R.drawable.image3,R.drawable.image4,R.drawable.image5};
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recyclerview_item, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.image.setImageResource(imageIds[position]);
holder.time.setText(times[position]);
}
@Override
public int getItemCount() {
return times.length;
}
static class ViewHolder extends RecyclerView.ViewHolder {
private ImageView image;//图片
private TextView time;//时间
public ViewHolder(View v) {
super(v);
image = v.findViewById(R.id.image);
time = v.findViewById(R.id.time);
}
}
}
最后设置 RecyclerView 的适配器
package com.newland.project3_4;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DividerItemDecoration;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recycler_view);
//创建线性布局管理器,方向垂直
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
//recyclerView设置布局管理器
recyclerView.setLayoutManager(linearLayoutManager);
MonitorAdapter adapter = new MonitorAdapter();
//添加Android自带的分割线
recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
//设置适配器
recyclerView.setAdapter(adapter);
}
}
最新文章
- 配置指定使用tcc编译器编译nim程序
- CSS中常见的位置(position)属性
- C#.net Winform获取文件路径
- MS14-025引起的问题 - 1
- sqlserver快速查找所有存储过程中是否包含某字符
- Tesseract训练笔记
- View的缩放操作--CGAffineTransformMakeScale:
- javamail模拟邮箱功能发送电子邮件-基础实战篇(javamail API电子邮件实例)
- PyQt多窗口调用
- OOD、OOP、AOP区别
- 解决ora-01652无法通过128(在表空间temp中)扩展temp段
- Ado.net 类扩展属性
- ActiveReports 9实战教程(2): 准备数据源(设计时、运行时)
- iOS开发——点击图片全屏显示
- macOS Sierra 10.12.6 安装u盘制作
- GMF常见问题
- ios2048小游戏
- JS ajax请求参数格式( formData 、serialize)
- Error response from daemon: --cluster-store and --cluster-advertise daemon configurations are incompatible with swarm mode
- zabbix模板